混合应用与Hybrid App开发上架流程透析
Hybrid App(混合 App)已经成为大家接触最为广泛的 App 形式,不管是我们用到的微信、支付宝还是淘宝、京东等大大小小的应用都非常热衷于Hybrid App 带来的研发效率提升和灵活性。
但我们正式进入到 hybrid App 的讨论前,有必要先说下原生开发的一些基本情况,原因很简单,因为我们日常接触到的 hybrid App 就是在 Native App 原生应用基础上所衍生出来的。
原生开发的流程
Native App 带给用户使用体验非常好,整体的感受非常顺滑,但是作为一个开发人员,我们谈到原生开发的时候确很头痛,因为意味着需要付出高额的开发成本和发布周期。特别是对于需要频繁迭代业务内容的企业来说,无论是更新功能模块还是修复有缺陷的版本,都需要重新测试、重新发版、重新提交第三方应用商店审核上架,还要用户配合,安装新的版本,才能把旧版本覆盖。
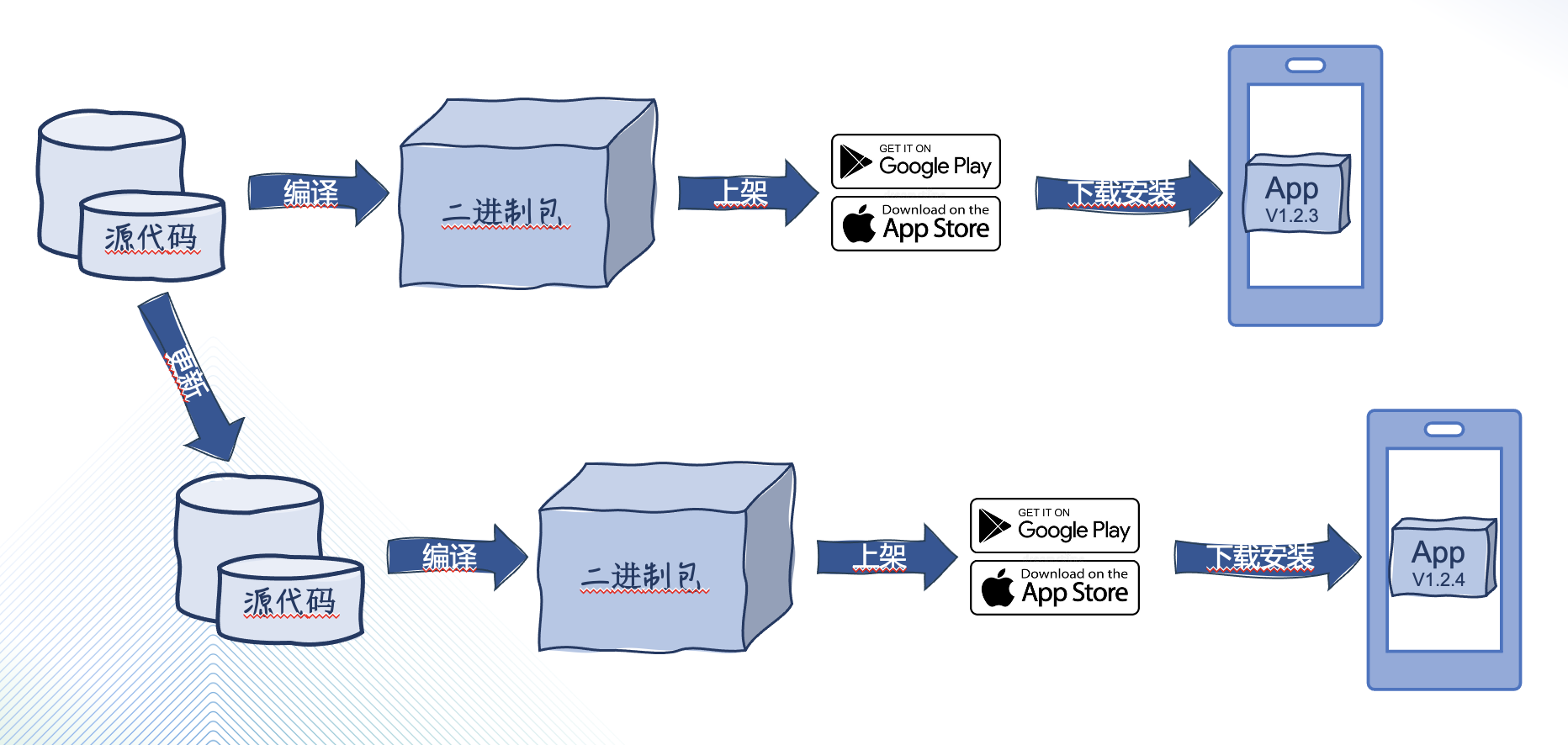
如果只用文字可能大家会比较难以有直观的感受,我们通过下面这张图来看看:

可以看到原生开发有一个比较大的弊端,就是不管是新开发还是应用的更新发版都需要经过比较繁琐编译、上架、安装等过程,每一个过程都代表需要研发的重复投入。
这也是为什么 Hybrid App 会成为大多团队和开发者的第一选择,原生虽好但是着实很费力费时。
Hybrid App的开发流程
Hybrid App 在一定程度上可以解决原生应用在流程上复杂的问题,从架构上来讲「原生+HTML5」是比较多的技术模式,但随着这两年小程序的发展,「原生+小程序」也成为了混合应用的一种新选择,例如微信、支付宝等国民应用就是这样的路线,当然在自己的 App 引入已有的小程序整体的效果会比 H5 好很多,至少从用户体验上来讲,小程序有着接近原生的体验避免了 H5 经常出现的白屏和卡顿问题。
虽然 App 运行小程序的技术会比H5难度高很多,但是目前也有 FinClip 等小程序容器技术可以直接上手使用,也算是比较便捷。
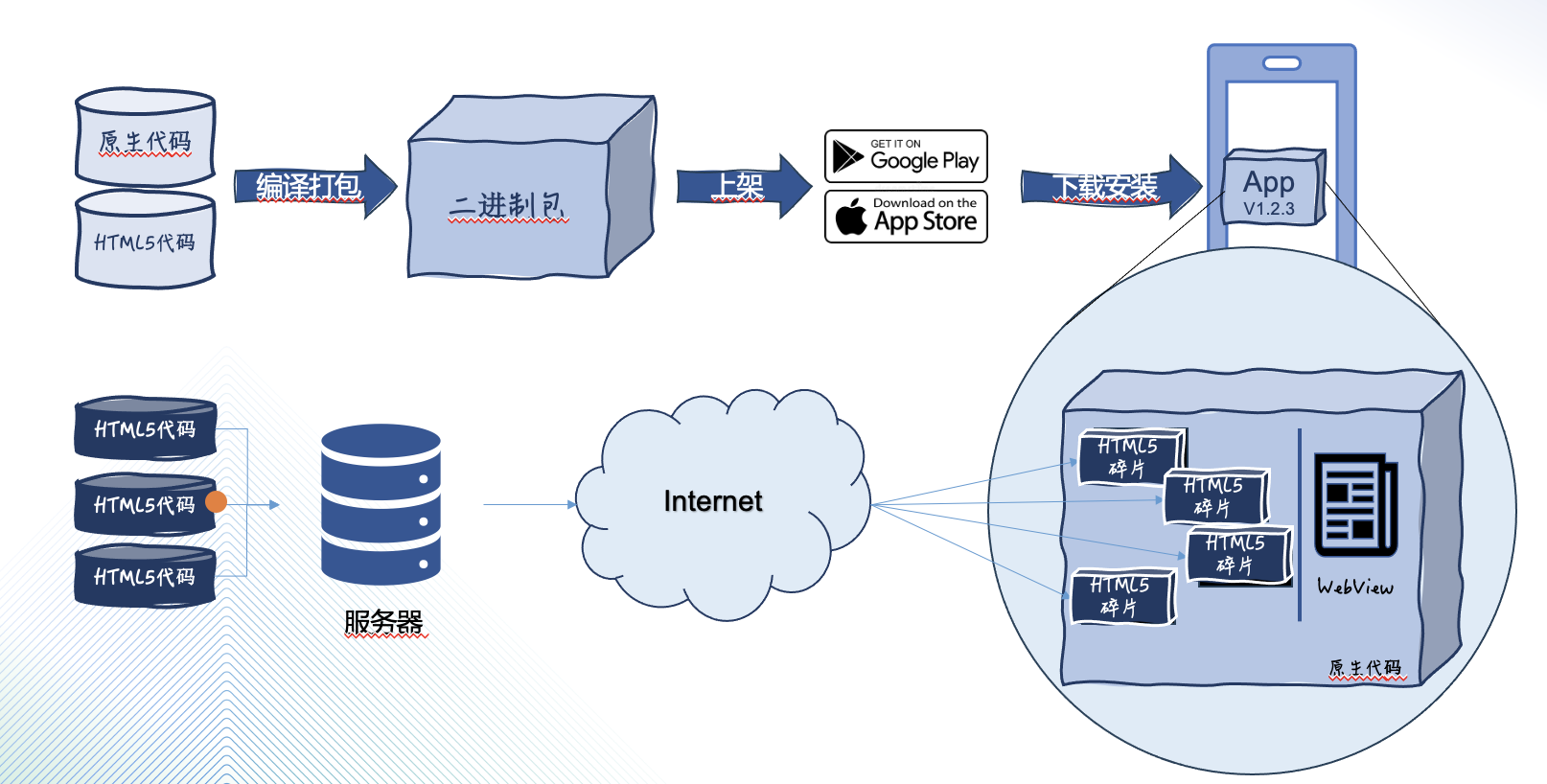
再来看 Hybrid App 的开发和上架流程,我们先用图片流程看下:

Hybrid App 中对于经常变更、有业务运营属性的内容,基本以 HTML5 或小程序的方式实现,融合在原生App中。
通常的做法是在原生 App 里预先基于界面设计挖好一些洞,然后利用 WebView 在这些洞里面渲染由标签语言描述的内容,无缝呈现在 App 里。
这些内容从哪里来呢?它们通常预埋在 App 代码包,并且通过互联网从服务器端获得更新。
Hybrid App 的核心价值
我们最前面也讲了为了追求效率及灵活性,大家会越来越多的选择 Hybrid App 开发模式,其背后的原因还为了更加高效实现更新上架,因为其带有的热更新能力是在开发环节极为重要的。
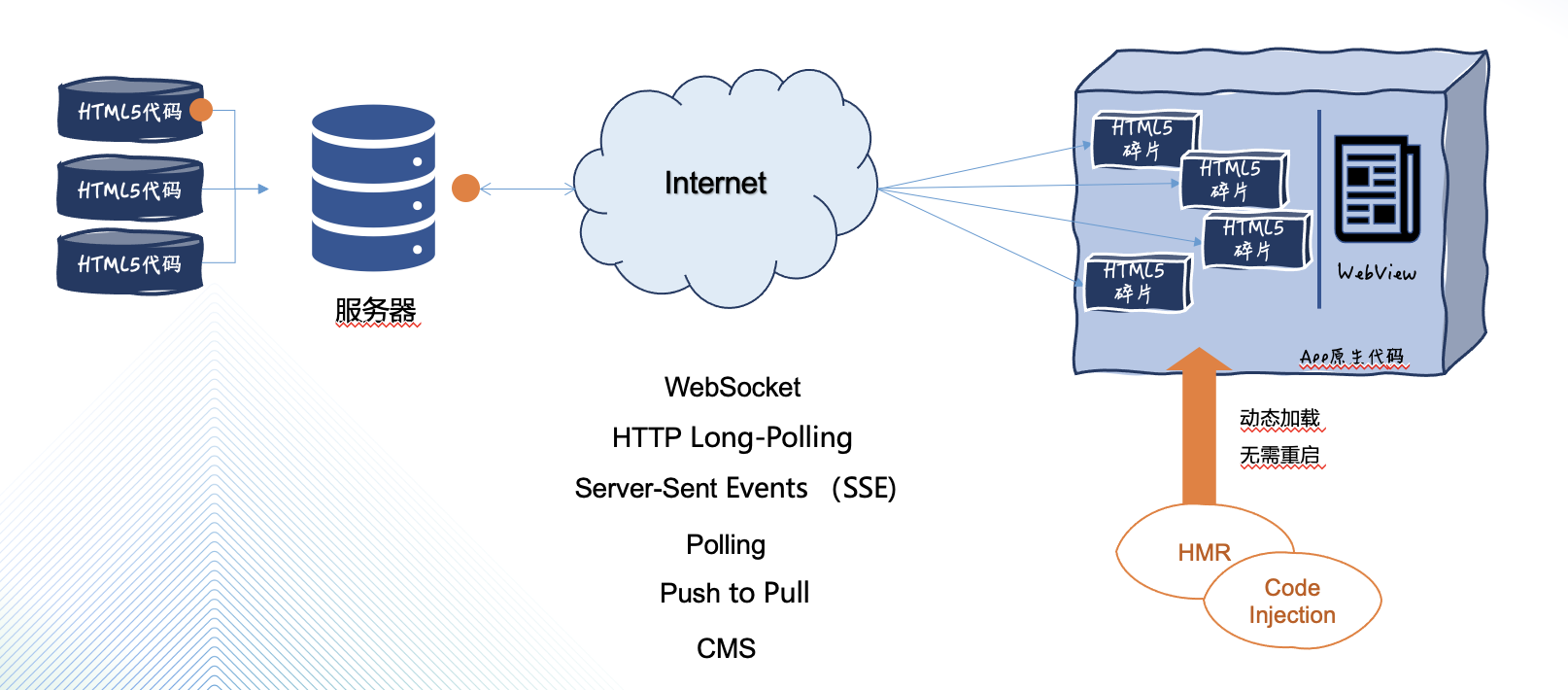
热更新的原理大概是这样的,通常应用内的服务器端会监测这些内容的更新,继而发送内容更新的通知并通过网络向客户端同步一些页面内容的碎片,并且把这些下载的内容,通常是 HTML 和 JavaScript ,注入到之前挖好的这些洞洞里。
另外需要说明的一点,上面我们讲到的网络同步技术方案可供选择的会比较多,例如通过双向的 Web-Socket、HTTPlongpolling、SSE、PushtoPull 或者 CMS。一般来讲设备端通常通过 HMR 热模块替换和代码注入等方式让更新的代码在本地生效展示,也能够避免我们应用的重启。

以上就是关于 Hybrid App 开发上架的原理,如果你认为有用的话,也欢迎各为小伙伴在这里交流和讨论,另外也欢迎点赞。
混合应用与Hybrid App开发上架流程透析的更多相关文章
- iOS开发基础:最新的APP打包上架流程
之前有人留言让我更新部分文章,下面就为大家分享一下iOS的APP打包上架流程: 上传至apple developer 1.1 上传准备工作 更新上架和发布上架不同,在原始版本首次上架的时候就将描述文件 ...
- 【Hybrid App】Hybrid App开发实战
[引言]近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员, 技术成熟度,时间,项目需求等一堆的因素.因此,开发App的方案已经变得越来越 ...
- Hybrid App开发实战
Hybrid App开发实战 作者 李秉骏 发布于 九月 04, 2013 | [引言]近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员 ...
- hybrid app开发工具
hybrid app开发工具 1.AppCan AppCan是国内Hybrid App混合模式开发的倡导者,AppCan应用引擎支持Hybrid App的开发和运行.并且着重解决了基于HTML5的移动 ...
- 【Hybrid App】Hybrid App开发 四大主流移平台分析
转自http://dev.yesky.com/238/34657738.shtml Hybrid App在过去的两年中已经成为移动界的核心话题,但是作为一名Web开发者来说要如何站在移动互联网的浪潮之 ...
- Hybrid App 开发模式
开发移动App主要有三种模式:Native. Hybrid 和 Web App. 需要注意的一点是在选择开发模式的时候,要根据你的项目类型(图片类?视频类?新闻类?等),产品业务和人员技术储备等做权衡 ...
- Hybrid App 开发初探:使用 WebView 装载页面
Hybrid App 是混合模式应用的简称,兼具 Native App 和 Web App 两种模式应用的优势,开发成本低,拥有 Web 技术跨平台特性.目前大家所知道的基于中间件的移动开发框架都是采 ...
- hybrid app开发中用到的html5新特性localStorage、sessionStorage和websql database
近期在项目中进行hybrid app开发,项目中有大量的js代码执行在android设备上. 使用到了非常多HTML5的新特性,之前没有遇到过,不了解.这里记录下添加点前端的知识.混合式app开发中. ...
- [目录]hybrid app 开发实战(基于ionic,cordova,angularjs)
序:为什么要写这个系列 第一章:hybrid app开发之技术选型 第二章:ionic,cordova,phonegap关系浅析 第三章:ionic环境搭建之windows篇 第四章:ionic环境搭 ...
- hybrid app开发中:苹果移动设备实用Meta标签
hybrid app开发中:苹果移动设备实用Meta标签 “apple-mobile-web-app-status-bar-style”作用是控制状态栏显示样式 具体效果如下: status-bar- ...
随机推荐
- Cilium系列-9-主机路由切换为基于 BPF 的模式
系列文章 Cilium 系列文章 前言 将 Kubernetes 的 CNI 从其他组件切换为 Cilium, 已经可以有效地提升网络的性能. 但是通过对 Cilium 不同模式的切换/功能的启用, ...
- TCP四次挥手会经历这么多状态
TCP三次握手 中讲述了序列号和建立连接,这一篇来说说释放连接. 标志位 TCP首部中在属性标志位,和建立连接.释放连接有关,位于保留和窗口字段中间,其中三个标识与断开连接有关. ACK: ackno ...
- 【算法】编写一个函数,返回两个正数的和,有可能超过ulong长度
编写一个函数,返回两个数字的和.输入数字是字符串,函数必须返回一个字符串. 示例: 添加("123","321"):->"444" 添 ...
- 【go笔记】标准库-strconv
前言 标准库strconv提供了字符串类型与其他常用数据类型之间的转换. strconv.FormatX()用于X类型转字符串,如strconv.FormatFloat()用于浮点型转字符串. str ...
- 关于package-lock.json
前言 上篇文章我们了解了package.json,一般与它同时出现的还有一个package-lock.json,这两者又有什么关系呢?下面一起来了解吧. 介绍 package-lock.json 它会 ...
- Nessus 10.5.3 漏洞扫描器的下载安装与卸载
测试环境 Kali 2023.2 本教程使用脚本进行自动化安装.破解 文章地址:https://www.iculture.cc/software/pig=25546#wznav_7 偶然发现,特别好用 ...
- java与es8实战之二:实战前的准备工作
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本篇是<java与es8实战>系 ...
- 三维模型OSGB格式轻量化技术在大规模场景的加载和渲染的作用分析
三维模型OSGB格式轻量化技术在大规模场景的加载和渲染的作用分析 在移动设备上,大规模场景的加载和渲染是一个不容忽视的问题.对于OSGB格式轻量化处理来说,大规模场景的加载和渲染也是其中一项重要的任务 ...
- CodeForces 1343D Constant Palindrome Sum
题意 多组样例 给一个长度为\(n\)(\(n\)一定为偶数)的数组\(a[]\),给一个正整数\(k\),保证数组内元素为小于等于\(k\)的正整数,你可以每次将数组的一个元素变为小于等于\(k\) ...
- KRPano JS 场景编辑器源码
KRPano JS编辑器,可以运行在Node环境中. 源码地址:https://github.com/xxweimei/krpano-editor-js 或者下载zip包:http://pan.bai ...
