Nodejs 创建web服务 静态资源服务器 get数据获取 post数据获取
NodeJs是通过官方提供的http模块来创建 web服务器的模块。通过几行简单的代码,就能轻松的手写一个web服务,从而对外提供 web 服务。
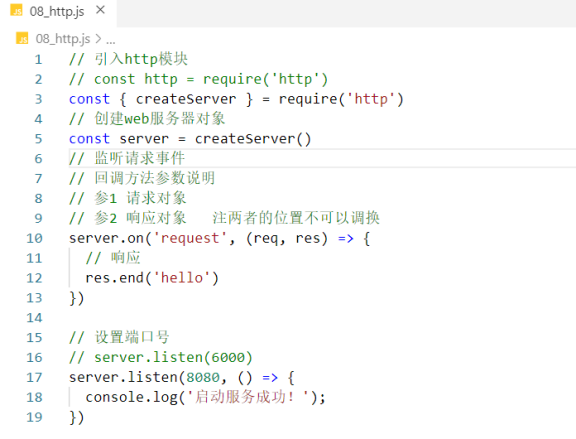
² 创建web服务基本步骤
①、导入http模块
const http = require('http')
②、创建web服务对象实例
const server = http.createServer()
③、绑定监听客户端请求事件request
server.on('request', (request, response) => {})
request: 接受客户端请求对象,它包含了与客户端相关的数据和属性
request.url 客户端请求的uri地址
request.method 客户端请求的方式 get或post
req.headers 客户端请求头信息
response:服务器对客户端的响应对象
# 设置响应头信息 ,用于响应时有中文时乱码解决处理
response.setHeader('content-type', 'text/html;charset=utf-8')
# 设置状态码
res.statusCod = 200
# 向客户端发送响应数据,并结束本次请求的处理过程
res.end('hello world')
④、启动服务
server.listen(8080, () => {
console.log('服务已启动')
})

静态资源服务器
- 实现思路
客户端请求的每个资源uri地址,作为在本机服务器指定目录中的文件。通过相关模块进行读取文件中数据进行响应给客户端,从而实现静态服务器。

- 实现步骤
①、导入需要的模块
const http = require('http')
const fs = require('fs')
const path = require('path')
const url = require('url')
②、使用http模块创建web服务器
const server = http.createServer()
③、将资源的请求uri地址映射为文件的存放路径
// 事件监听
server.on('request', (req, res) => {
// 得到请求的uri
let pathname = req.url
pathname = pathname === '/' ? '/index.html' : pathname
if (pathname !== '/favicon.ico') {
// 请求静态地址
let filepath = path.join(__dirname, 'public', pathname)
}
})
④、读取文件内容并响应给客户端
fs.readFile(filepath, (err, data) => {
if (err) {
res.statusCode = 500
res.end('服务器内部错误')
}else{
res.end(data)
}
})
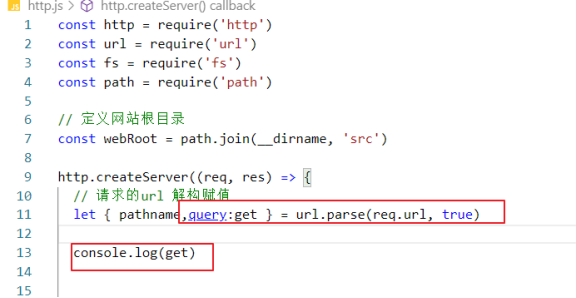
get数据获取方式
get数据通过地址栏使用query方式进行传递的数据 例?id=1&name=zhangsan
const http = require('http');
const url = require('url');
http.createServer((req, res) => {
// 获取地址栏中 query数据
let { query } = url.parse(req.url, true);
console.log(query);
}).listen(8080)

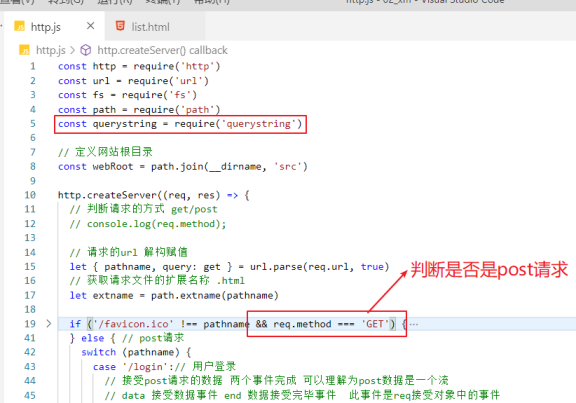
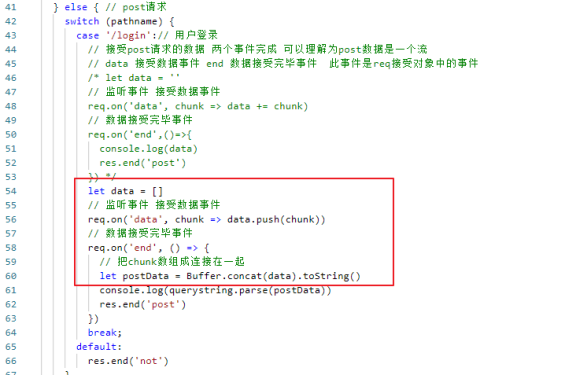
表单数据多数为post进行提交到服务器端。
const http = require('http');
const queryString = require('querystring');
http.createServer((req, res) => {
let arr = [];
// 数据接受中
req.on('data', buffer => {
arr.push(buffer);
});
// 数据传输结束了
req.on('end', () => {
// 拼接接受到的所有数据
let buffer = Buffer.concat(arr);
let post = queryString.parse(buffer.toString())
console.log(post);
});
}).listen(8080)


Nodejs 创建web服务 静态资源服务器 get数据获取 post数据获取的更多相关文章
- Nodejs 创建web服务
// 加载http服务包 var http = require("http"); // 创建服务 var server = http.createServer(requestLis ...
- [Node]创建静态资源服务器
项目初始化 .gitignore cnpm i eslint -D eslint --init得到.eslintrc.js .eslintrc.js module.exports = { 'env': ...
- Nginx——静态资源服务器(一)
java web的项目中,我们经常将项目部署到Tomcat或者jetty上,可以通过Tomcat或者jetty启动的服务来访问静态资源.但是随着Nginx的普及,用Nginx来作为静态资源服务器,似乎 ...
- NodeJS4-8静态资源服务器实战_构建cli工具
Cli(command-line interface),中文是 命令行界面,简单来说就是可以通过命令行快速生成自己的项目模板等功能(比较熟悉的是vue-cli脚手架这些),把上述写的包做成Cli工具. ...
- 使用Node.js搭建静态资源服务器
对于Node.js新手,搭建一个静态资源服务器是个不错的锻炼,从最简单的返回文件或错误开始,渐进增强,还可以逐步加深对http的理解.那就开始吧,让我们的双手沾满网络请求! Note: 当然在项目中如 ...
- 基于Socket创建Web服务
基于Socket创建Web服务 为什么要使用Socket呢,我们来看下图
- 原生node写一个静态资源服务器
myanywhere 用原生node做一个简易阉割版的anywhere静态资源服务器,以提升对node与http的理解. 相关知识 es6及es7语法 http的相关网络知识 响应头 缓存相关 压缩相 ...
- node静态资源服务器的搭建----访问本地文件夹(搭建可访问静态文件的服务器)
我们的目标是实现一个可访问静态文件的服务器,即可以在浏览器访问文件夹和文件,通过点击来查看文件. 1.先创建一个文件夹anydoor,然后在该文件夹里npm init一个package.json文件, ...
- Webservices-2.C#创建web服务,及引用访问、代码访问
注:web服务简介Webservices-1.web服务定义简介 以下均以C#语言为例 一.创建web服务(简单介绍,主要讨论客户端引用) 打开VS创建网站项目,在网站项目中添加“WEB服务(ASMX ...
- 初始nginx(启动运行) 使用nginx做一个简单的静态资源服务器
第一次接触nginx的时候,那时候公司还是用的一些不知名的小技术,后来公司发展问题,重新招了人,然后接触到nginx,公司 使用nginx用来做代理服务器,所有请求 都先经过nginx服务器,然后交由 ...
随机推荐
- Go语言打印九九乘法表,这是整洁代码范例
Go语言打印九九乘法表,这是整洁代码范例 / Go 语言输出九九乘法表 / 九九乘法表是我们学习编程时的一项基本练习,它看似简单,通过实现输出九九乘法表可以加深对 Go 语言循环结构的理解和运用. 本 ...
- DM 传统行业SQL优化案例
来OB这么久还没有接触啥金融的SQL,只能发点其他行业的数据库SQL优化案例. 今天拿到手的这个案例SQL 传统行业的,很奇葩的SQL,表设计三范式都没弄好. 什么医疗,交通,能源这些传统行业的业务设 ...
- JavaWeb技术JSP连接数据库操作
"感谢您阅读本篇博客!如果您觉得本文对您有所帮助或启发,请不吝点赞和分享给更多的朋友.您的支持是我持续创作的动力,也欢迎留言交流,让我们一起探讨技术,共同成长!谢谢!" 0X01 ...
- 力扣436(java&python)-寻找右区间(中等)
题目: 给你一个区间数组 intervals ,其中 intervals[i] = [starti, endi] ,且每个 starti 都 不同 . 区间 i 的 右侧区间 可以记作区间 j ,并满 ...
- 阿里巴巴大规模应用Flink的踩坑经验:如何大幅降低 HDFS 压力?
众所周知 Flink 是当前广泛使用的计算引擎,Flink 使用 checkpoint 机制进行容错处理[1],Flink 的 checkpoint 会将状态快照备份到分布式存储系统,供后续恢复使用. ...
- DataX在数据迁移中的应用
简介: DataX在数据迁移中的应用 1. DataX定义 首先简单介绍下datax是什么.DataX是阿里巴巴集团内被广泛使用的离线数据同步工具/平台,实现包括 MySQL.Oracle.SqlSe ...
- Databricks 企业版 Spark&Delta Lake 引擎助力 Lakehouse 高效访问
简介:本文介绍了Databricks企业版Delta Lake的性能优势,借助这些特性能够大幅提升Spark SQL的查询性能,加快Delta表的查询速度. 作者: 李锦桂(锦犀) 阿里云开源大数据 ...
- SpringBoot Admin2.0 集成 Java 诊断神器 Arthas 实践
简介: 项目最初使用 Arthas 主要有两个目的: 1. 通过 arthas 解决实现测试环境.性能测试环境以及生产环境性能问题分析工具的问题. 2. 通过使用 jad.mc.redefine 功能 ...
- 博时基金基于 RocketMQ 的互联网开放平台 Matrix 架构实践
简介: Matrix 经过一年多的建设,目前已具备多渠道统一接入.第三方生态互联互通.基金特色交易场景化封装等功能特性.Matrix 通过建设有品质.有温度的陪伴,从技术上和体验上,让用户理解风险,理 ...
- dotnet 修复 GitHub Action 构建过程提示 NETSDK1127 错误
本文告诉大家,如何修复 GitHub Action 构建过程提示 error NETSDK1127: The targeting pack Microsoft.WindowsDesktop.App.W ...
