codemirror-editor-vue3 编辑器只要换行保存就会有小红点
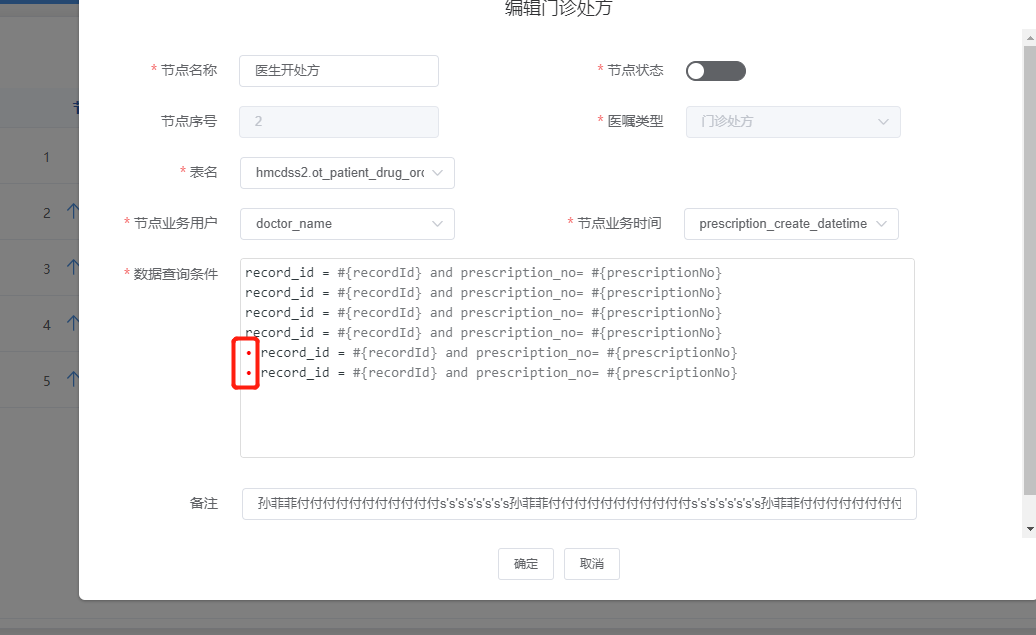
先看示例

找了篇博客写的贼详细 https://blog.csdn.net/xujingyiss/article/details/118992763
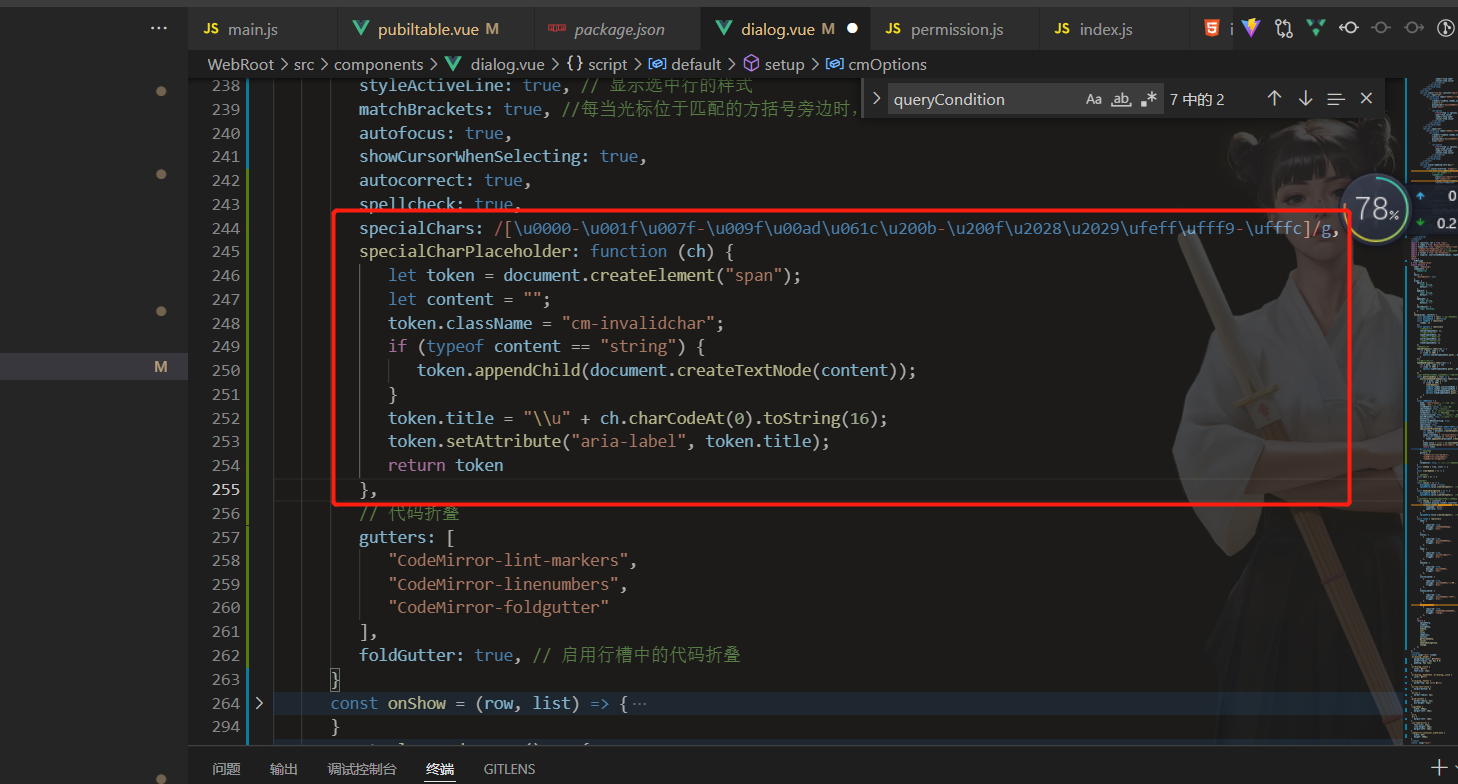
只要设置这二个

const cmOptions = {
mode: 'text/x-mysql', // //语言模式
theme: 'neo', // 主题
lineNumbers: false, // 显示行号
smartIndent: true, //智能缩进
indentUnit: 4, // 智能缩进单元长度为 4 个空格
foldGutter: true, // 代码折叠
styleActiveLine: true, // 显示选中行的样式
matchBrackets: true, //每当光标位于匹配的方括号旁边时,都会使其高亮显示
autofocus: true,
showCursorWhenSelecting: true,
autocorrect: true,
spellcheck: true,
specialChars: /[\u0000-\u001f\u007f-\u009f\u00ad\u061c\u200b-\u200f\u2028\u2029\ufeff\ufff9-\ufffc]/g,
specialCharPlaceholder: function (ch) {
let token = document.createElement("span");
let content = "";
token.className = "cm-invalidchar";
if (typeof content == "string") {
token.appendChild(document.createTextNode(content));
}
token.title = "\\u" + ch.charCodeAt(0).toString(16);
token.setAttribute("aria-label", token.title);
return token
},
// 代码折叠
gutters: [
"CodeMirror-lint-markers",
"CodeMirror-linenumbers",
"CodeMirror-foldgutter"
],
foldGutter: true, // 启用行槽中的代码折叠
}
可以看下上面的博客里面或许有你们需要的
改完之后就是下面这样

codemirror-editor-vue3 编辑器只要换行保存就会有小红点的更多相关文章
- Delphi Code Editor 之 编辑器选项
Delphi Code Editor 之 编辑器选项 可从Code Editor的右键菜单中选择“Properties”菜单项来查看编辑器选项.也可以从主菜单[Tools | Editor Optio ...
- python生成组织架构图(网络拓扑图、graph.editor拓扑图编辑器)
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目,旨在提供可供扩展的拓扑图编辑工具, 拓扑图展示.编辑.导出.保存等功能,此外 ...
- 为 Editor.md 编辑器插件增加预览和发布按钮
前言 一直在使用 Editor.md 插件作为博客的编辑器,用着挺好,但是在全屏下编辑时,每次想预览或者保存又必须切换到非全屏状态下才可以点击按钮,用着不舒服,所以花了一点时间在工具栏上增加了预览.保 ...
- 编辑器插件数据保存之Serializable
Editor数据保存需求 做编辑器插件开发时,当打开一个窗口,对数值进行修改后,在关闭窗口或重新打开Unity时,希望能保存上次的数据. 相关知识 Serialization ,ScriptableO ...
- CodeMirror 在线代码编辑器
像百度编辑器插件部分.菜鸟教程示例等高德地图都在使用,这里也记录一下: CodeMirror是一个用于编辑器文本框textarea代码高亮javascript插件...... vue 中使用 参见:h ...
- CodeMirror在线代码编辑器使用
CodeMirror官网地址为:https://codemirror.net/ CodeMirror作为一款代码编辑器,其应用场景主要是在线网站写代码.如现在的leetcode.洛谷.code-vs等 ...
- sed(seream editor)流编辑器
sed:既然是流编辑器,自然只会是改变输入输出流的内容,对源文件并不进行丝毫修改,不信的话,你可以用cat sourcefille试试啊~ 另,如果你想将修改保存到源文件,可以用输入输出重定向啊~ s ...
- win下python脚本以unix风格换行保存将会报错为编码问题 SyntaxError: encoding problem:gbk
utf-8与gbk编码都报错 从别人的github拉下来一个python脚本. 直接运行,python报错如下: File ".\drag_files_do_event.py", ...
- React Editor 应用编辑器(1) - 拖拽功能剖析
这是可视化编辑器 Gaea-Editor 的第一篇连载分析文章,希望我能在有限的篇幅讲清楚制作这个网页编辑器的动机,以及可能带来的美好使用前景(画大饼).它会具有如下几个特征: 运行在网页 文档流布局 ...
- Editor markdown编辑器
代码示例网址:http://pandao.github.io/editor.md/examples/index.html 引入文件 <link rel="stylesheet" ...
随机推荐
- 痞子衡嵌入式:在i.MXRT1xxx系列上用NAND型启动设备时可用两级设计缩短启动时间
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是在i.MXRT1xxx系列上用NAND型启动设备时可用两级设计缩短启动时间. 去年痞子衡写过一篇骚操作文章 <借助i.MXRT10 ...
- [Py] Jupyter 写入和执行 python 文件
以 %%writefile request.py 开头. 下面写 python 代码,然后 shift + enter 键,可以把 python 代码写入开头指定的文件中,没有则自动创建. 以 %ru ...
- [Contract] Solidity 合约使用 truffle 部署到测试网和主网
使用 truffle 发布到非本地的以太坊主网或者测试网时,需要提供钱包的助记词或私钥. 首先安装 truffle 组件:npm install @truffle/hdwallet-provider ...
- WPF 自定义控件入门 Focusable 与焦点
自定义控件时,如果自定义的控件需要用来接收键盘消息或者是输入法的输入内容,那就需要关注到控件的焦点 默认情况下的自定义控件是没有带可获取焦点的功能的,例如编写一个继承 FrameworkElement ...
- dotnet 使用 NamedPipeClientStream 连接一个不存在管道服务名将不断空跑 CPU 资源
本文记录一个开发和代码审查过程中,需要关注的细节.在 dotnet 里,在 .NET 6 和以下版本,包括 .NET Framework 版本,使用 NamedPipeClientStream 进行连 ...
- dotnet C# 如何正确获取藏文的字数
在咱国内有很多有趣的文字,其中藏文属于有趣的文字里面特别有趣的一项,特别是对于做文本库的同学,大概都知道什么叫合写字吧.合写字的含义就是多个字符一起组成一个字.但是多个字符在内存中,本身就是多个字符对 ...
- WPF 漂亮的现代化控件 新 ModernWPF 界面库
这是一个在 GitHub 上完全开源的库,有十分漂亮的界面,整个都是 Win10 风,界面部分和默认 UWP 相近 这个库支持了 .NET Framework 4.5 和以上的版本,以及 .NET C ...
- 阿里云边缘容器云帮助AI推理应用快速落地
近日,阿里云技术专家徐若晨在全球分布式云大会上,分享了<边缘容器云助力AI推理高效落地>的主题演讲,分享了阿里云边缘容器云如何助力开发者实现更快速的AI推理应用的迭代和部署.此外,他还分享 ...
- Quartus prime 的安装步骤:
- ES_CCS/R(三):跨集群复制 Cross-cluster replication(CCR)
跨集群复制(CCR)功能支持将远程集群中的索引复制到本地集群. 可以在一些常见的生产用例中使用此功能: 灾难恢复(DR)/高可用性(HA):如果主群集发生故障,则进行灾难恢复. 辅助群集可以用作热备份 ...
