react 利用高阶组件给页面加上动画
利用高阶组件给页面加上动画
并不想让所有的路由都有动画效果,只是想对指定的页面有路由切换效果,可以利用高阶组件来完成。
# 定义高阶组件
import React, { Component } from 'react'
import { CSSTransition } from 'react-transition-group'
import '../assets/animate.css'
const withAnimation = Cmp => {
return class extends Component {
render() {
return (
<CSSTransition
in={this.props.match !== null}
timeout={600}
classNames={{
enter: 'animated',
enterActive: 'fadeInDown',
exit: 'animated',
exitActive: 'fadeOutDown'
}}
unmountOnExit
>
<Cmp {...this.props} />
</CSSTransition>
)
}
}
}
export default withAnimation
# 使用
const Page = withAnimation(
class Page extends Component {
render() {
return <div>高阶组件完成路由切换动画效果</div>
}
}
)
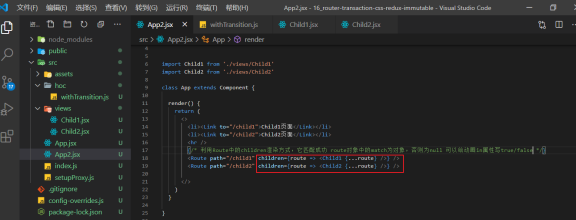
<Route path="/home" children={props => <Page {...props} />} />
App.jsx文件

高阶组件定义

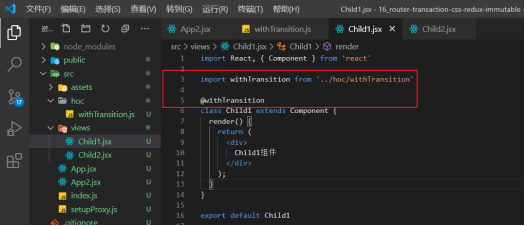
需要页面组件中使用高阶组件包裹

react 利用高阶组件给页面加上动画的更多相关文章
- React使用高阶组件与Hooks实现权限拦截教程
导读 高阶组件就是接受一个组件作为参数并返回一个新组件(功能增强的组件)的函数.这里需要注意高阶组件是一个函数,并不是组件,这一点一定要注意,本文给大家分享React高阶组件使用小结,一起看看吧 高阶 ...
- 【转】react的高阶组件
React进阶之高阶组件 前言 本文代码浅显易懂,思想深入实用.此属于react进阶用法,如果你还不了解react,建议从文档开始看起. 我们都知道高阶函数是什么, 高阶组件其实是差不多的用法,只 ...
- react.js 高阶组件----很简单的实例理解高阶组件思想
调试代码之前,我设置了两个缓存 分别是username和content 在控制台console设置两个缓存代码 localStorage.setItem('username','老王')localSt ...
- react之高阶组件(二)
高阶组件的使用 接上文———— 一.像函数一样直接调用 import React, { Component } from 'react' import A from './A' class C ext ...
- React 之 高阶组件的理解
1.基本概念 高阶组件是参数为组件,返回值为新组件的函数. 2.举例说明 ① 装饰工厂模式 组件是 react 中的基本单元,组件中通常有一些逻辑(非渲染)需要复用处理.这里我们可以用高阶组件对组件内 ...
- react用高阶组件实现路由守卫
react-router不像vue-router一样有很多钩子函数,可以做路由守卫.想实现路由守卫,可以用高阶组件来实现. @connect(state => ({ isLogin: state ...
- react之高阶组件(一)
当两个或多个组件有相同的地方,可以将相同的部分抽离出来 先创建三个组件A.B.C A.js import React, { Component } from 'react' class A exten ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- react高阶组件的一些运用
今天学习了react高阶组件,刚接触react学习起来还是比较困难,和大家分享一下今天学习的知识吧,另外缺少的地方欢迎补充哈哈 高阶组件(Higher Order Components,简称:HOC) ...
- React高阶组件总结
在多个不同的组件中需要用到相同的功能,这个解决方法,通常有Mixin和高阶组件. Mixin方法例如: //给所有组件添加一个name属性 var defaultMixin = { getDefaul ...
随机推荐
- 力扣977(Java)-有序数组的平方(简单)
题目: 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序. 示例 1: 输入:nums = [-4,-1,0,3,10]输出:[0,1, ...
- 【云原生】拿下 Gartner 容器产品第一,阿里云打赢云原生关键一战!
近日,Gartner 发布 2020 年公共云容器报告,据报告显示,阿里云和 AWS 拥有最丰富的产品布局,覆盖 9 项产品能力,并列排名第一. 据 Gartner 分析师评论,阿里云拥有丰富的容器产 ...
- 阿里云发布企业云原生IT成本治理方案:五大能力加速企业 FinOps 进程
简介:阿里云企业云原生 IT 成本治理方案助力企业落地企业 IT 成本治理的理念.工具与流程,让企业在云原生化的过程中可以数字化地实现企业 IT 成本管理与优化,成为 FinOps 领域的践行者与领 ...
- 有赞 Flink 实时任务资源优化探索与实践
简介: 目前有赞实时计算平台对于 Flink 任务资源优化探索已经走出第一步. 随着 Flink K8s 化以及实时集群迁移完成,有赞越来越多的 Flink 实时任务运行在 K8s 集群上,Flink ...
- K8s Ingress Provider 为什么选择 MSE 云原生网关?
简介:在虚拟化时期的微服务架构下,业务通常采用流量网关 + 微服务网关的两层架构,流量网关负责南北向流量调度和安全防护,微服务网关负责东西向流量调度和服务治理,而在容器和 K8s 主导的云原生时代, ...
- 微信不再提供小程序打开App?借助H5为App引流的方式你必须知道!
简介: 2021年5月14日App开发者领域发布了一条重要消息:微信开放平台为了提升用户体验,将于2021年5月20日(后来延期到2021年5月27日)起不再提供"小程序打开App技术服务& ...
- 分布式系统一致性测试框架Jepsen在女娲的实践应用
简介: 女娲团队在过去大半年时间里持续投入女娲2.0研发,将一致性引擎和业务状态机解耦,一致性引擎可支持Paxos.Raft.EPaxos等多种一致性协议,根据业务需求支撑不同的业务状态机.其中的一 ...
- 2019-11-29-WPF-Process.Start-出现-Win32Exception-异常
title author date CreateTime categories WPF Process.Start 出现 Win32Exception 异常 lindexi 2019-11-29 10 ...
- C# 获取指定文件夹中所有的文件(包括子文件夹的文件)
有个需求中需要播放指定路径的声音,但你必须要有该路径的声音才可以播放,如果没有该文件则播放默认的声音,该方法用于初始化应用的时候获取指定目录的所有文件,便于后来播放声音的时判断路径是否存在. usin ...
- 【Flink入门修炼】2-3 Flink Checkpoint 原理机制
如果让你来做一个有状态流式应用的故障恢复,你会如何来做呢? 单机和多机会遇到什么不同的问题? Flink Checkpoint 是做什么用的?原理是什么? 一.什么是 Checkpoint? Chec ...
