初识ExtJS 6----自学笔记(一)
一、使用环境
这一点写在前面,是为了方便大家在找资料的时候可以直接定位环境版本。
ExtJS版本 6.2 中文官方网站提供版本,网站地址http://extjs.org.cn/node/793
开发环境 .net 随便哪个版本
使用工具visual studio 2015
二、自学初衷
在这里要说明一下本人真的是初学Ext 6.x(未入门),虽然5年前用过Ext 3.x,但也只是觉得Ext在界面优化方面做的很好,对于Ext和Sencha来说真的是知之甚少,所以如果有什么说的不对的,希望大拿们帮我指正。本次因为是重写了一个公司的烂尾项目,不能用公司的UI做界面,所以才想到了用Ext来做界面。而且在看了Ext 6.x的界面之后,确实是心动了。
在学习Ext 6.x的时候并不是没在网上找资料,CSDN上的资源都需要积分,但由于好几年没有使用CSDN,以前的积分都过期了,所以直接就忽视了CSDN。在cnblogs上也有很多资料,但是也只能学习一个大概,整体思路不太能碰撞在一起,所以一边看也要一边结合Ext 6.2 api http://docs.sencha.com/extjs/6.2.0/classic/Ext.html 和官方提供的实例http://examples.sencha.com/extjs/6.5.3/examples才能勉强看懂一些。
为什么选择Ext 6.2这个版本?在本次结合Ext做项目之前,官方的版本已经到了6.5.3,但是从官网申请下载最新版本的时候,迟迟没有收到邮件。中文官网只提供6.2版本的下载,所以只能用6.2版本作为熟悉和练手用了。不过还是感觉6.5.3在界面优化上又更漂亮一些,以后如果有机会还是使用6.5.3吧。
写这篇自学笔记的初衷,其实最近学的比较累,过去三天的时间几乎都是投入在其中,如果不能把自己学的整理一下的话,感觉有点对不起自己,当然也是为了自己以后查看的时候,不用再绕弯路。那么下面直接进入正题。在本次学习笔记中,以模仿官方提供的template中的admin-dashboard实例为主线。
三、ExtJS 6.x 基础说明
这一部分,其实不能完全叫基础说明,本人是没有系统的进行过学习的,之前也没有接触过mvc和mvvm的项目,所以只能是自己学习的时候重点了解了哪些,在这里记录一下。说的不对的请指正。
在这里要引用一下九兄的文章https://www.cnblogs.com/humanxiaoman/p/5023256.html,这里介绍了ExtJS 6的核心js和样式。当然这篇文章里也说明了ExtJS 6也可以和ExtJS 3.x一样,直接调用ExtJS的控件进行界面的渲染。
然后还是引用一下九兄的另外一篇文章http://www.cnblogs.com/humanxiaoman/p/5024048.html,这里主要介绍了我们这次的主角ExtJS 6.x的开发模式——MVC。
在MVC开发模式下,主要学习的是View(视图,渲染界面)、Controller(控制器,编写操作逻辑)、Model(数据模型)这三个内容。这三部分内容具体怎么运作,之后会在我完全模仿官方例子的时候再做说明。

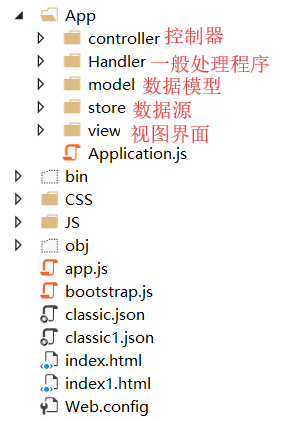
这里先展示一下我的项目的结构目录树,其中:
app —— 项目目录,存放整个项目需要用到的前、后台代码
controller —— 控制器目录,存放所有的控制器
handler —— 一般处理文件目录,用来处理后台代码逻辑
model —— 数据模型目录,用来存放所有的数据模型
store —— 数据源目录,在之前用ExtJS 3.x的时候,我们就知道ExtJS中各种容器控件,绑定的数据源都为store类型,store还有一个好处就是可以异步获取数据,非常方便。这里用来存放所有的数据源
view —— 视图界面目录,用来渲染界面展示效果
application.js —— 程序基类的定义
CSS —— 存放所有样式文件
JS —— 存放ExtJS的基类以及派生类
app.js —— 程序的主入口,这个入口之后会重点说明,因为网上有的说要直接在页面上引用,而官网的例子却没有这么做,所以之后会有一个说明。
bootstrap.js —— 官方的例子中调用的一个起始脚本,主要工作是判断当前程序是在电脑还是手机端使用,用来加载不同的*.json文件(其实主要就是为了区分调用classic.json和modern.json)
classic.json —— 电脑端需要调用的json配置,因为我们只在电脑端用,所以只在项目中做这一个json文件。这里其实就是把一个json串以文件的形式进行了存储,需要注意的是,在json文件中可以把每一块内容都换行,美化之后方便我们阅读和修改,但美化之后不可以注释,json串最后还是返回一行内容,所以注释符号会影响后面所有的内容,如果有不需要的json内容,直接删掉就好。
index.html —— 承载脚本也样式的html页面。为什么不用.net的aspx?因为这个页面不需要写后台服务器端的逻辑。
web.config —— asp.net的项目,你们都懂得。
另外,这里还要说明一下。在查看官方的api的时候,会有classic和modern之分,两者呈现的界面效果也是不一样的,这一点6.5.3版本更明显。ExtJS不知从哪个版本开始,就可以做移动端app软件了,所以classic就是经典的电脑端的,而modern则是手机移动端的。之前在说bootstrap.js的时候提到他可以区分classic和modern,其实是为了可以让一个程序兼容电脑和手机。
这里还要再提几个常用函数:
Ext.application({config}) —— 看很多资源上介绍他是程序的主入口。个人理解,他设定了你此次项目的命名空间,方便mvc模式运转,可以在这里设定起始加载页面(这个页面指view里的脚本),并加载一些其他需要用到的js脚本代码。在查看官方的实例中时,发现第一个被调用的其实是bootstrap.js中的Ext.Microloader.run();,不过之前也说过了,bootstrap.js主要是为了判断需要加载哪个json文件,并在在里面写了一些处理json配置项的逻辑。
Ext.define(‘命名空间.文件夹.文件名’,{config}) —— 定义一个类。我们后续用到的所有的view、controller、model、store都和他脱不开关系。
extend —— 继承一个类。一般是用来继承ExtJS的基类的。个人理解这样可以更方便ExtJS理解我们到底定义了一个什么东西。
requires —— 加载一些类。个人理解他就是为了我们可以调用到某一个类,然后需要在这里加载。
四、未完待续。。
本来打算是要整理的内容还要比这些多一点,但是今天整理的有点晚了,其他的稍后找个时间再进行整理吧,不过最近项目工期比较紧,下次看来要抽一个时间比较多的空了。这里先放一个我模仿官方实例做的一个框架的界面图,只有首页的toolbar和菜单树,如果后续再整理的话,内容肯定会更丰富一些了。

初识ExtJS 6----自学笔记(一)的更多相关文章
- 《Linux内核设计与实现》课本第四章自学笔记——20135203齐岳
<Linux内核设计与实现>课本第四章自学笔记 进程调度 By20135203齐岳 4.1 多任务 多任务操作系统就是能同时并发的交互执行多个进程的操作系统.多任务操作系统使多个进程处于堵 ...
- 《Linux内核设计与实现》课本第三章自学笔记——20135203齐岳
<Linux内核设计与实现>课本第三章自学笔记 进程管理 By20135203齐岳 进程 进程:处于执行期的程序.包括代码段和打开的文件.挂起的信号.内核内部数据.处理器状态一个或多个具有 ...
- 《Linux内核设计与实现》课本第十八章自学笔记——20135203齐岳
<Linux内核设计与实现>课本第十八章自学笔记 By20135203齐岳 通过打印来调试 printk()是内核提供的格式化打印函数,除了和C库提供的printf()函数功能相同外还有一 ...
- python自学笔记
python自学笔记 python自学笔记 1.输出 2.输入 3.零碎 4.数据结构 4.1 list 类比于java中的数组 4.2 tuple 元祖 5.条件判断和循环 5.1 条件判断 5.2 ...
- ssh自学笔记
Ssh自学笔记 Ssh简介 传统的网络服务程序,如:ftp.pop和telnet在本质上都是不安全的,因为它们在网络上用明文传送口令和数据,别有用心的人非常容易就可以截获这些口令和数据.而且,这些服务 ...
- JavaScript高级程序设计之自学笔记(一)————Array类型
以下为自学笔记. 一.Array类型 创建数组的基本方式有两种: 1.1第一种是使用Array构造函数(可省略new操作符). 1.2第二种是使用数组字面量表示法. 二.数组的访问 2.1访问方法 在 ...
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- JS自学笔记05
JS自学笔记05 1.例题 产生随机的16进制颜色 function getColor(){ var str="#"; var arr=["0","1 ...
- JS自学笔记04
JS自学笔记04 arguments[索引] 实参的值 1.对象 1)创建对象 ①调用系统的构造函数创建对象 var obj=new Object(); //添加属性.对象.名字=值; obj.nam ...
随机推荐
- 一些 Mysql 维护命令
----------------------------------------------------------------------------使用mysql客户端程序------------ ...
- C++多线程编程(教程+Demo)
下载地址:C++多线程编程(教程+Demo) Win32 SDK函数支持进行多线程的程序设计,并提供了操作系统原理中的各种同步.互斥和临界区等操作.Visual C++ 6.0中,使用MFC类库也实现 ...
- Java快速入门-05-数组循环条件 实例《延禧攻略》
<延禧攻略>如此火爆,蹭蹭热度,用 JAVA 最基础的数组,循环,条件,输入/输出,做了一个简单的小游戏,帮助初学者巩固 JAVA 基础,注释非常详细 动态图展示: xuanfei.jav ...
- MUI框架-07-HBuilder+夜神安卓模拟器
MUI框架-07-HBuilder+夜神安卓模拟器 有时候我们在 HBuilder 里面 web 浏览器预览我们的 MUI 项目界面时,总感觉这个 web 浏览器随便拖拉比例,大小可调,但它毕竟是浏览 ...
- 算法day01
- Redis(一):centos下安装。
yum install gcc-cc++ wget http://download.redis.io/releases/redis-4.0.2.tar.gz .tar.gz /usr/local cd ...
- cygwin64-安装包管理工具
1.dos command, install pkg $ setup-x86_64.exe -q -P curl $ setup-x86_64.exe -q -P lynx 2. cygwin64 c ...
- strncpy()函数【转】
C/C++中的strncpy()函数功能为将第source串的前n个字符拷贝到destination串,原型为: char * strncpy ( char * destination, const ...
- perceptron感知机 mtalab
data=load('data.txt'); x=[data(:,1),data(:,2)]; y=data(:,3); k=length(y); %绘制散点图 for j=1:k if y(j)== ...
- 初进MFC的世界,太奇妙。第六次作业----未完待续
又一次的迁徙.我希望能够早些抵达. 第六次作业-未完待续!图形界面,计算器文件 本次的作业是给自己的计算器加一个可视化的窗口,我开始也是很激动和憧憬的,看了很多的界面库,发现并没有想象的那么简单,因为 ...
