基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用
基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用
前言
在目前大数据时代背景之下,数据可视化的需求也变得越来越庞大,在数据可视化的背景之下,通过智能机器间的链接并最终将人机链接,结合软件和大数据分析的工业互联网也将变得越来越容易实现!
国家也敏锐意识到时代特性并及时把握时机,培育新的经济增长点,推动“中国制造”升级,实现工业大国到工业强国的质变,而诸多的业内人士也正在努力完成对自己的“升级”与“改造”,而大数据的数据可视化与工业的结合,实现了工控的可视化,大大地提高工控管理效率,风险把控能力,产业流程有效监督等等。
如今得益于基于 HTML5 WebGL 的出现,从技术上实现工控数字化管理模式变得简单易行,核心提高对工控设备信息的可视化与管理效率,可以实时掌握设备每个参数的状态,对资源的实时管理,对整体运行稳定性风险度有极高的可控性。
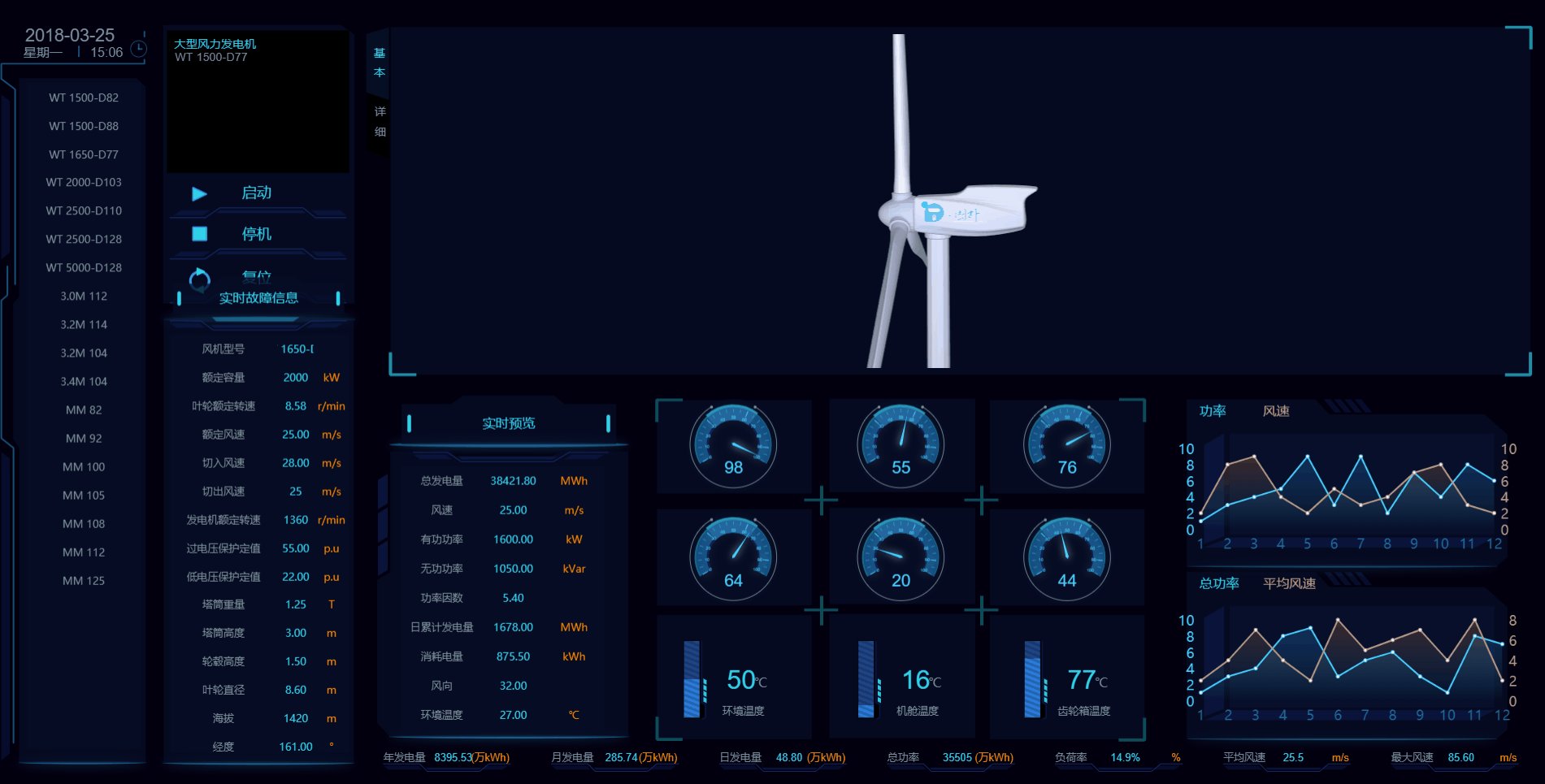
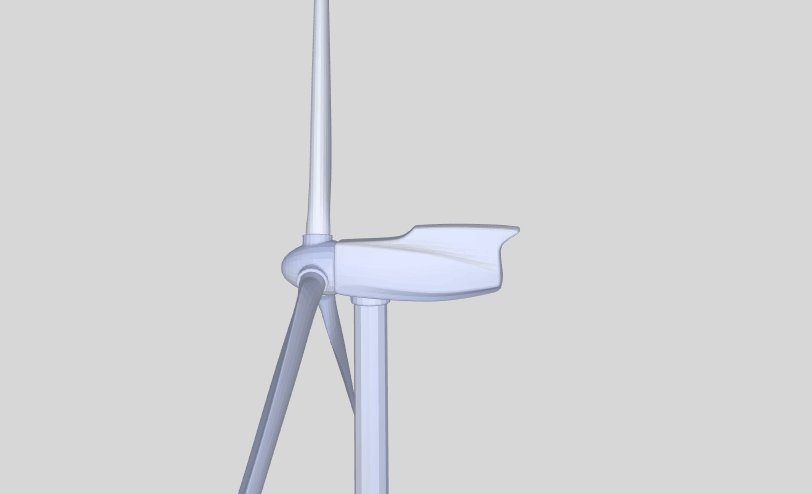
如下所示,便是一个基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用中的风机项目:
此项目链接:基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用(http://www.hightopo.com/demo/FanDevice/)



从上面设计图中可以看到页面布局主要四部分组成:table 表格,表盘,echarts 图表,3d 风机模型。
在这个页面中非常具体而又全面的展示了风机设备的相关设备信息,比如风机设备名称,风机参数,发电量数据,机舱温度以及功率风速折线图表等等,这对于管理员而言是一种享受!
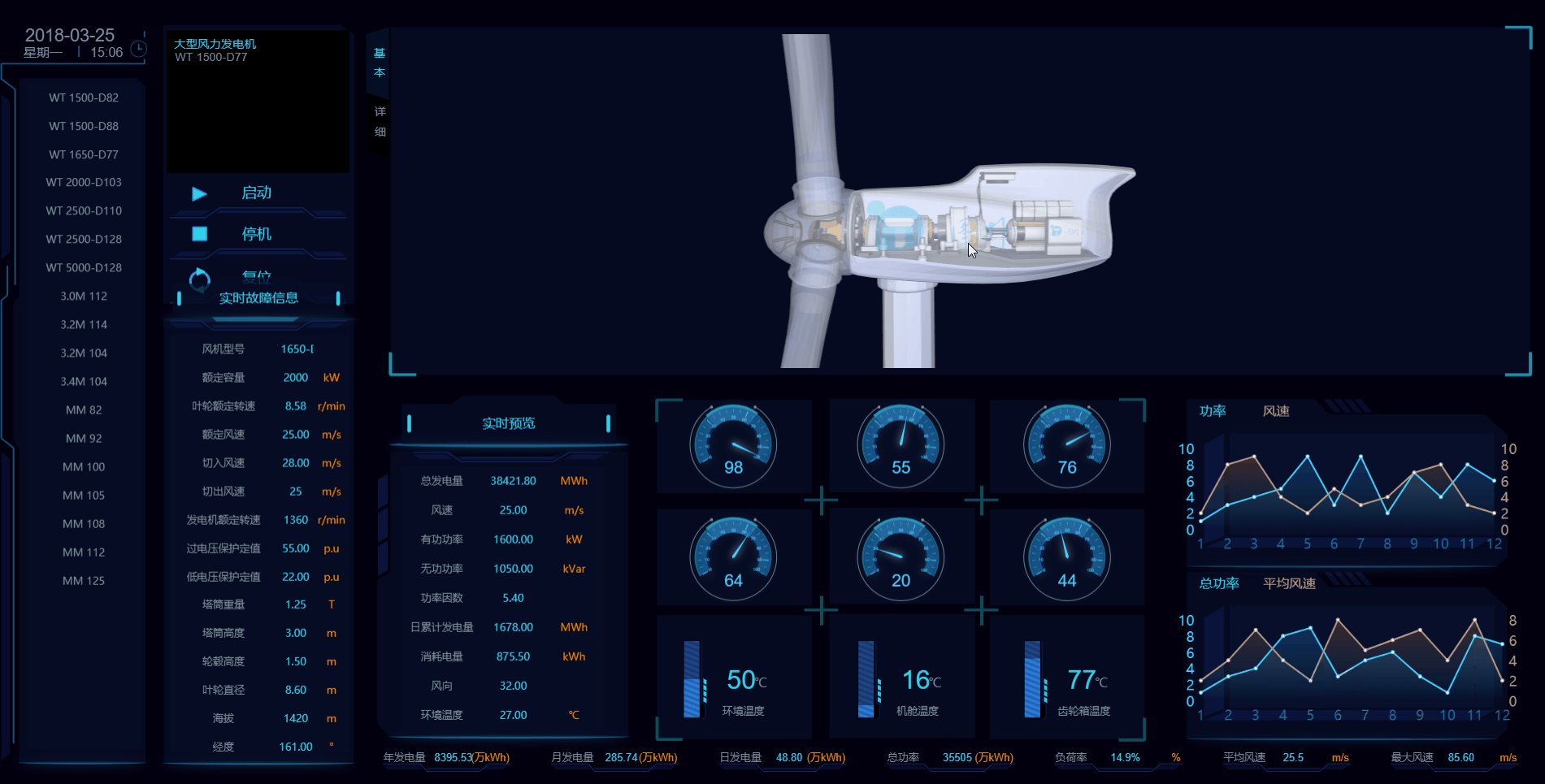
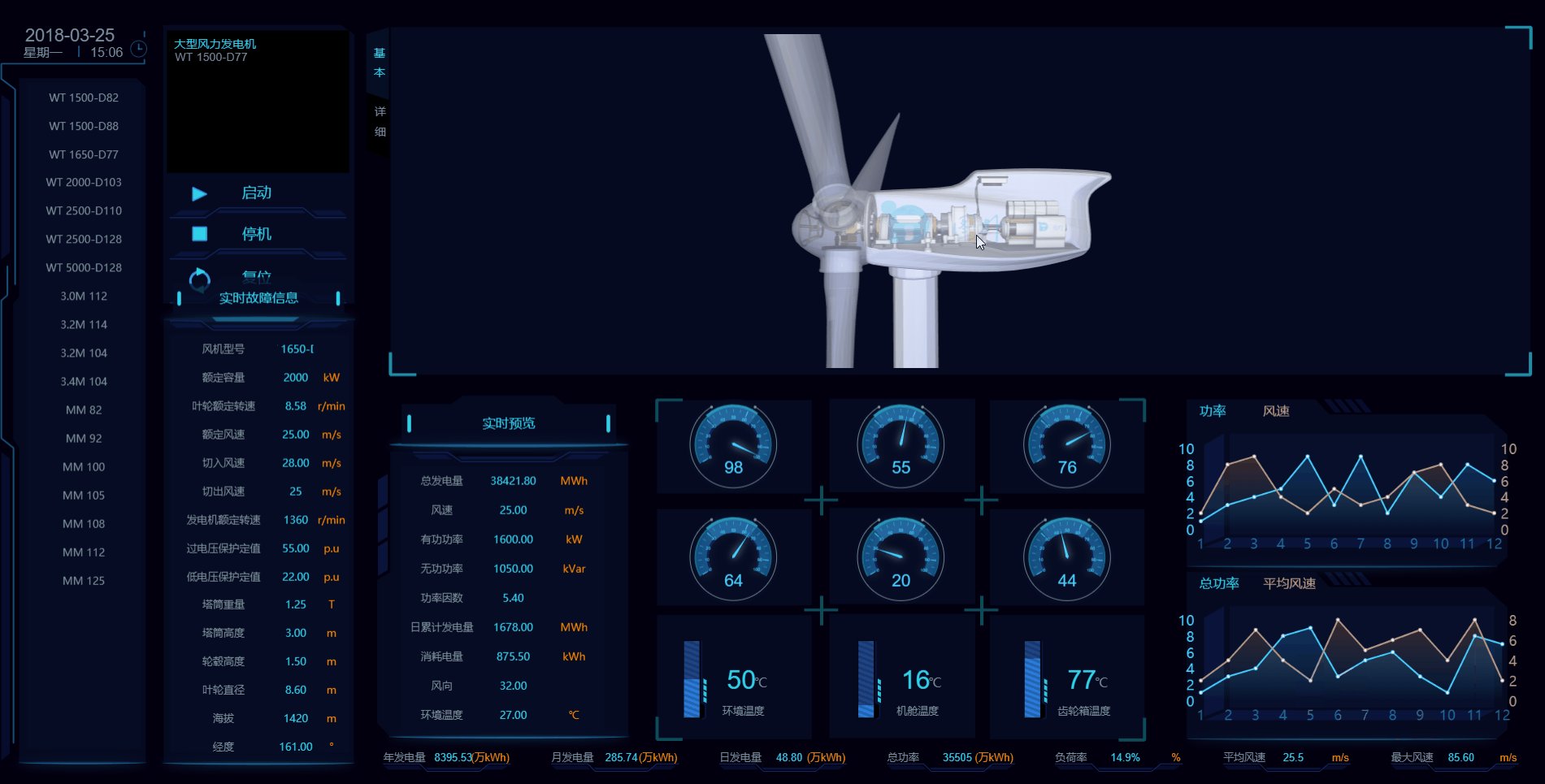
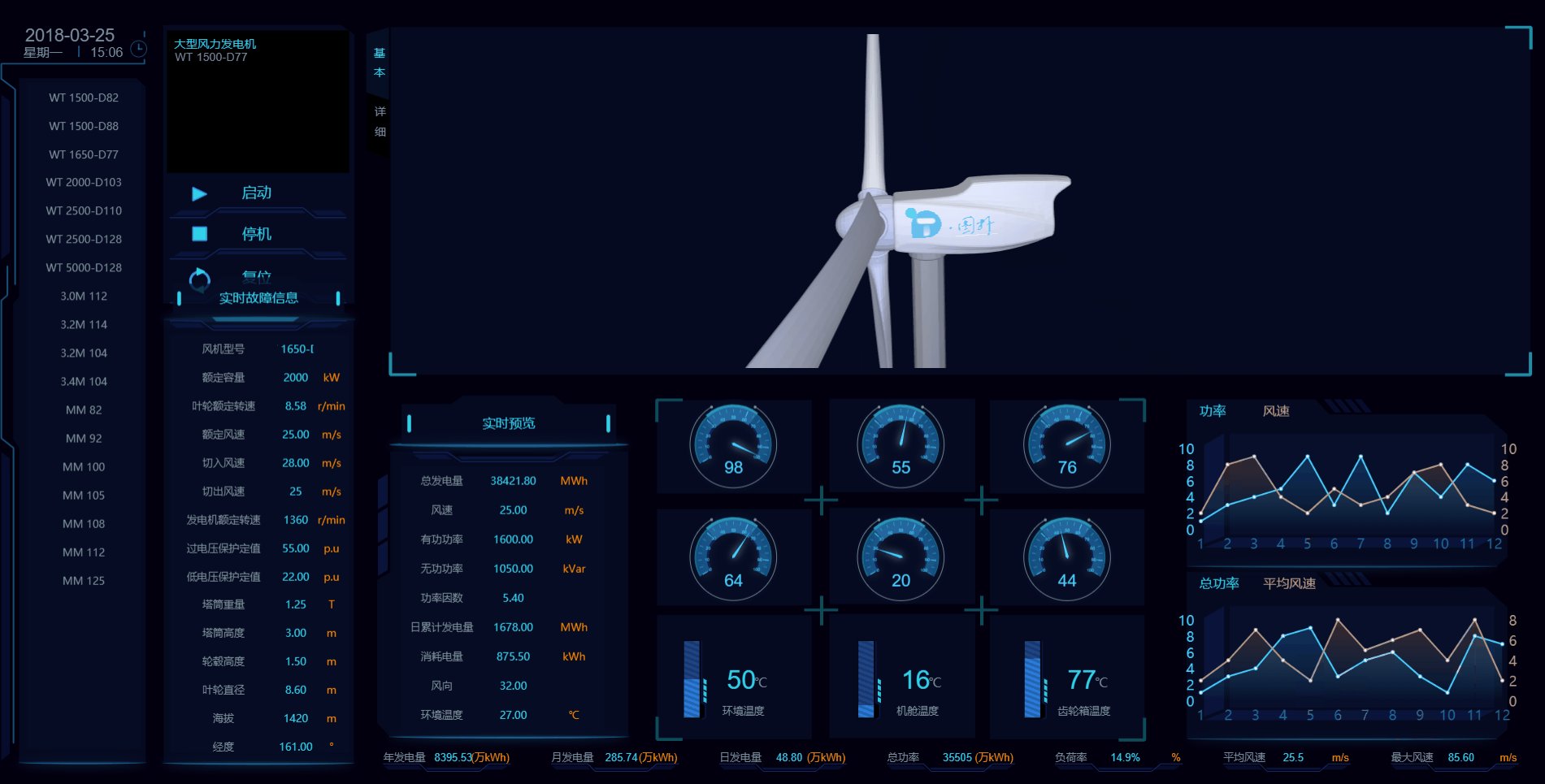
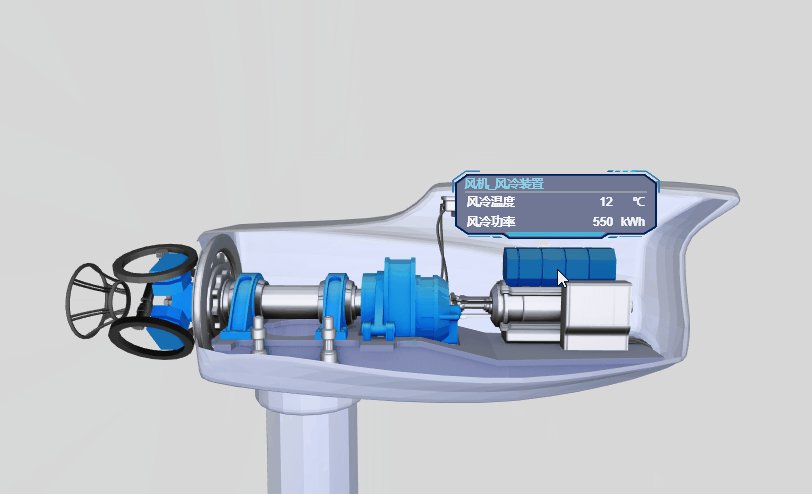
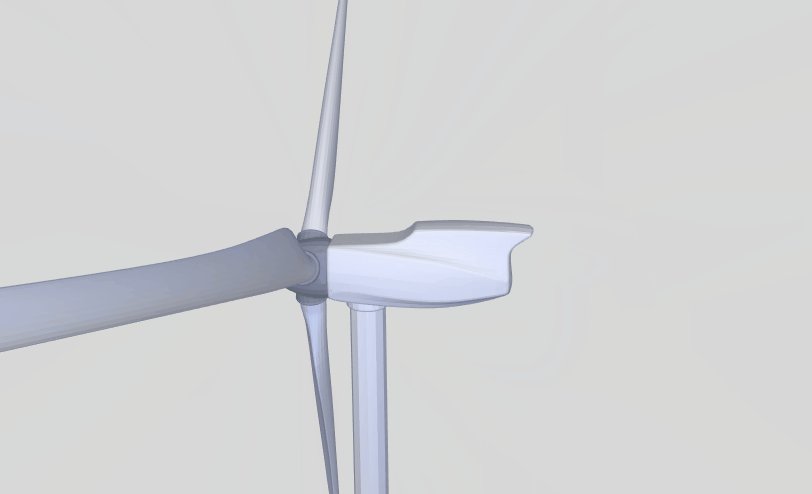
在 3d 风机模型出可以对风机进行拉近拉远等交互,实现风机外壳透明化、隐藏、显示效果,如图所示:




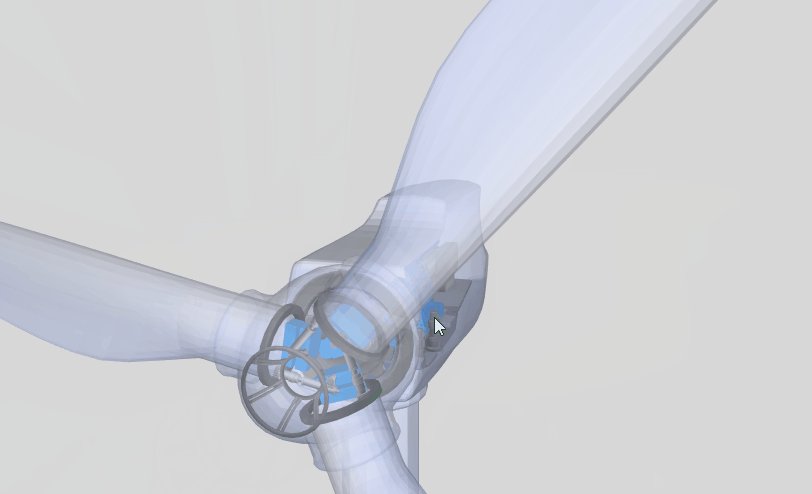
在拉近风机隐藏风机外壳显示内部部件时候可以点击部件获取点击部件详细信息:


在如上整个风机项目中技术核心同时也是难点的是对 3d 风机模型的交互操作实现上,在此我把 3d 风机模型单独拿出来做讲解,其完整风机交互效果如下动图所示:


在如上的项目中使用的风机模型是通过 MAYA 和 MODO 建模制作而成,这两个工具导出的 obj 和 mtl 文件,在 HT 编辑器中可以通过解析这两个文件来生成 3d 场景中的风机部件模型,然后通过 HT 的 3d 编辑器场景搭建完成整体风机场景。
在开始操作之前先确认需求,从上面效果图中分析可以看到主要有三个功能需求:
1、滚轮滚动时风机外壳透明化到隐藏再到显示效果;
2、点击风机内部部件时有对应的弹窗出现以及点击弹窗隐藏;
3、风机叶片旋转效果;
在明确所需要的交互功能需求后,我们就可以一步一步来实现它。
技能储备
本 demo 需要掌握 HT for Web 的 2d 和 3d 相关 技术,具体技术参考资料可以去 HT for Web 官网图扑软件了解。
实现功能
1,滚轮滚动时风机外壳透明化到隐藏效果
由于该风机场景是由多个子模型拼装形成,所以在加载场景时候存在子模型加载的异步问题,存在的异步问题会导致在获取子模型并对其绑定事件时候发生错误,比如提示该子模型 undefined,所以要先解决这个问题。
ht.Default.handleModelLoaded = function (data) {
//模型加载完成时回调
}
通过 handleModelLoaded 解决模型加载异步问题后,就可以在函数内针对模型进行事件绑定操作。
首先声明一个数组,是三个模型的 tag 名,通过后面的 for 循环获取这三个模型:
//风机三个外壳
var fanArr = ['风机_叶片', '风机_机箱外壳2', '风机_轮毂外壳'];
然后在 handleModelLoaded 方法的函数内对风机外壳模型进行操作:
for (var i = ; i < fanArr.length; i++) { //滚轮控制拉远拉近时风机部件透明化
if (data == 'models/机械设备/风力发电机/' + fanArr[i] + '.json') {
var model = ht.Default.getShape3dModel('models/机械设备/风力发电机/' + fanArr[i] + '.json');
//通过tag标签名获取模型
var tags = g3d.dm().getDataByTag(fanArr[i]);
//绑定滚轮事件
g3d.getView().addEventListener('mousewheel', function (e) {
//获取eye到center距离
//通过distance判断显示隐藏的滚轮距离
var distance = ht.Default.getDistance(g3d.getEye(), [, , ]);
if (distance < && distance > ) {
//拉近机箱外壳透明化
tags.setStyle('shape3d.transparent', true);
tags.setStyle('shape3d.opacity', 0.5);
tags.setStyle('shape3d.visible', true);
//拉远隐藏显示框
for (var j2 = ; j2 < eightArr.length; j2++) {
var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show');
textViews.setStyle('3d.visible', false);
}
}
else if (distance > ) {
//拉远恢复原状
tags.setStyle('shape3d.transparent', false);
tags.setStyle('shape3d.opacity', );
}
else if (distance < ) {
//拉近隐藏机箱外壳
tags.setStyle('shape3d.visible', false);
}
})
}
}
如此就实现了第一个目标,成功实现滚轮滚动时风机外壳透明化到隐藏效果。
然后接着第二个目标。
2,点击风机内部部件时有对应的弹窗出现
实现该效果无非就是两步走,获取部件模型,然后给模型绑定点击事件(点击显示弹窗,点击弹窗隐藏弹窗)
首先声明一个部件数组:
//风机内部九大部件
var parts = ['风机_控制柜', '风机_发电机', '风机_风冷装置', '风机_制动联结装置', '风机_油冷装置', '风机_齿轮箱', '风机_主轴', '风机_转子齿轮', '风机_变桨系统'];
然后代码实现,也是放在 handleModelLoaded 方法的函数内:
//九大部件与弹窗绑定点击事件
g3d.mi(function (e) { //交互事件监听器
//绑定点击事件
if (e.kind === 'clickData') {
for (var j = 0; j < parts.length; j++) {
if (e.data.getTag() === parts[j]) {
for (var j2 = 0; j2 < parts.length; j2++) {
//通过tag标签名获取模型图元
var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show');
textViews.setStyle('3d.visible', false);
}
//通过tag标签名获取弹窗图元
var textView = g3d.dm().getDataByTag(eightArr[j] + 'show');
textView.setStyle('3d.visible', true);
}
//弹窗点击事件
if (e.data.getTag() === parts[j] + 'show') {
var textView2 = g3d.dm().getDataByTag(parts[j] + 'show');
textView2.setStyle('3d.visible', false);
}
}
}
})
在实现部件点击显示弹窗和点击弹窗隐藏效果后,就差最后一步,完成风机叶片旋转效果。
3,风机叶片旋转效果
风机叶片旋转原理非常简单,本质就是控制 rotation 的参数,通过 startAnim 方法递增参数值实现叶片旋转动态效果。
还是老路子,先获取风机叶片模型,然后再修改和赋予 rotation 参数值,代码实现也是放在 handleModelLoaded 方法的函数内。
//风机叶片旋转
if (data == 'models/机械设备/风力发电机/风机_轮毂外壳.json') {
var rotation = '';
var deg = Math.PI / 180;
var speed = 2;
function animation() {
//获取风机模型
var modelWheel = g3d.dm().getDataByTag('风机_轮毂外壳');
ht.Default.startAnim({
duration: 5500, // 动画周期毫秒数,默认采用
action: function (v, t) {
rotation = [0, 0, deg * (speed--)];
modelWheel.setRotation3d(rotation);
},
finishFunc: function () { //动画结束后调用
animation();
}
})
}
animation();
}
4-完整代码
完成三个功能需求后完整核心代码如下所示:
//风机三个外壳
var fanArr = ['风机_叶片', '风机_机箱外壳2', '风机_轮毂外壳'];
//风机内部九大部件
var parts = ['风机_控制柜', '风机_发电机', '风机_风冷装置', '风机_制动联结装置', '风机_油冷装置', '风机_齿轮箱', '风机_主轴', '风机_转子齿轮', '风机_变桨系统'];
ht.Default.handleModelLoaded = function (data) {
//模型加载完成的回调
for (var i = 0; i < fanArr.length; i++) { //滚轮控制拉远拉近时风机部件透明化
if (data == 'models/机械设备/风力发电机/' + fanArr[i] + '.json') {
var model = ht.Default.getShape3dModel('models/机械设备/风力发电机/' + fanArr[i] + '.json');
// console.log(model);
var tags = g3d.dm().getDataByTag(fanArr[i]);
g3d.getView().addEventListener('mousewheel', function (e) {
//获取eye到center距离
var distance = ht.Default.getDistance(g3d.getEye(), [0, 9500, 0]);
if (distance < 2700 && distance > 2100) {
//拉近机箱外壳透明化
tags.setStyle('shape3d.transparent', true);
tags.setStyle('shape3d.opacity', 0.5);
tags.setStyle('shape3d.visible', true);
//拉远隐藏显示框
for (var j2 = 0; j2 < eightArr.length; j2++) {
var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show');
textViews.setStyle('3d.visible', false);
}
}
else if (distance > 2700) {
//拉远恢复原状
tags.setStyle('shape3d.transparent', false);
tags.setStyle('shape3d.opacity', 1);
}
else if (distance < 2100) {
//拉近隐藏机箱外壳
tags.setStyle('shape3d.visible', false);
}
})
}
}
//九大部件与弹窗绑定点击事件
g3d.mi(function (e) { //交互事件监听器
if (e.kind === 'clickData') {
for (var j = 0; j < parts.length; j++) {
if (e.data.getTag() === parts[j]) {
for (var j2 = 0; j2 < parts.length; j2++) {
var textViews = g3d.dm().getDataByTag(eightArr[j2] + 'show');
textViews.setStyle('3d.visible', false);
}
var textView = g3d.dm().getDataByTag(eightArr[j] + 'show');
textView.setStyle('3d.visible', true);
}
//弹窗点击事件
if (e.data.getTag() === eightArr[j] + 'show') {
var textView2 = g3d.dm().getDataByTag(eightArr[j] + 'show');
textView2.setStyle('3d.visible', false);
}
}
}
})
//风机叶片旋转
if (data == 'models/机械设备/风力发电机/风机_轮毂外壳.json') {
var rotation = '';
var deg = Math.PI / 180;
var speed = 2;
function animation() {
//获取风机模型
var modelWheel = g3d.dm().getDataByTag('风机_轮毂外壳');
ht.Default.startAnim({
duration: 5500, // 动画周期毫秒数,默认采用
action: function (v, t) {
rotation = [0, 0, deg * (speed--)];
modelWheel.setRotation3d(rotation);
},
finishFunc: function () { //动画结束后调用
animation();
}
})
}
animation();
}
}
结束语
这个风机 demo 功能的实现整体原理很简单,万变不离其宗,最终都是获取对象然后绑定事件实现效果。再复杂的功能通过解析后发现最终也不过是一个又一个简单小功能组合到一起最后实现大的功能。
所以在学习过程中基础最重要,再大的项目解析到最小也还是要通过基础代码一步一步实现。
基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用的更多相关文章
- 基于 HTML5 + WebGL 的 3D 可视化挖掘机
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 + WebGL 实现 3D 可视化地铁系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 + WebGL 实现 3D 挖掘机系统
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 WebGL 的 3D 科幻风机
前言 许多世纪以来,风力机同水力机械一样,作为动力源替代人力.畜力,对生产力的发展发挥过重要作用.近代机电动力的广泛应用以及二十世纪50年代中东油田的发现,使风机发电机的发展缓慢下来. 70年代初期, ...
- 基于 HTML5 WebGL 构建 3D 智能数字化城市全景
前言 自 2011 年我国城镇化率首次突破 50% 以来,<新型城镇化发展规划>将智慧城市列为我国城市发展的三大目标之一,并提出到 2020 年,建成一批特色鲜明的智慧城市.截至现今,全国 ...
- 基于 HTML5 WebGL 的 3D 网络拓扑图
在数据量很大的2D 场景下,要找到具体的模型比较困难,并且只能显示出模型的的某一部分,显示也不够直观,这种时候能快速搭建出 3D 场景就有很大需求了.但是搭建 3D 应用场景又依赖于通过 3ds Ma ...
- 基于 HTML5 WebGL 的 3D 智慧隧道漫游巡检
前言 这次为大家展示的是通过 HT for Web 灵活的图型化编辑工具打造的智慧隧道监控系统.通过 HTML5 技术实现了桌面和移动端的跨平台性,同时现实了可视化运维. 这次主要跟大家分享里面的漫游 ...
- 基于 HTML5 + WebGL 的 3D 风力发电场
前言 风能是一种开发中的洁净能源,它取之不尽.用之不竭.当然,建风力发电场首先应考虑气象条件和社会自然条件.近年来,我国海上和陆上风电发展迅猛.海水.陆地为我们的风力发电提供了很好地质保障.正是 ...
- 基于 HTML5 WebGL 的 3D 服务器与客户端的通信
这个例子的初衷是模拟服务器与客户端的通信,我把整个需求简化变成了今天的这个例子.3D 机房方面的模拟一般都是需要鹰眼来辅助的,这样找产品以及整个空间的概括会比较明确,在这个例子中我也加了,这篇文章就算 ...
随机推荐
- android红米等关于读取本地文件夹图片获取路径的问题的解决
在Android开发中,有从本地文件夹中读取图片的功能,使用一下代码打开图片选择列表: Intent intent = new Intent(); intent.setAction(Intent. ...
- Android8.0适配那点事(二)
小伙伴们,咱们今天咱继续对Android8.0的适配进行分解,今天将针对启动页,版本适配和系统限制等进行“啃食” 猛戳这里查看Android8.0适配那点事(一): 1.启动页适配 近日,我无意中发现 ...
- maven(11)-聚合多模块
聚合项目 一些开源项目,都会把自己的源代码公开到github之类的网站上,我们通过下载其代码,在本地执行maven install,可以把代码编译成jar包安装到本地仓库.而一个项目通常有 ...
- SQL查询语句执行的逻辑顺序
一.简介 大家都知道SELECT语句是用来查询数据表中的数据的,构成SELECT语句的还有各种元素(where.from.group by等),不同元素又代表了不同的处理逻辑,那么这些元素在执行查询时 ...
- Java学习---Collection的学习
Collection基本方法的使用 package com.huawei.ftl; import java.io.File; import java.io.FileInputStream; impor ...
- JAXB实现java对象与xml之间转换
JAXB简介: 1.JAXB能够使用Jackson对JAXB注解的支持实现(jackson-module-jaxb-annotations),既方便生成XML,也方便生成JSON,这样一来可以更好的标 ...
- 宝塔面板 + Rancher + 阿里云镜像仓库 + Docker + Kubernetes,添加集群、部署 web 应用
目录 一,安装宝塔面板(V 6.8) 二,使用宝塔安装 Docker,配置阿里云容器服务 三,安装 Rancher (Server) 四,管理 Rancher.添加集群 五,添加 Rancher 应用 ...
- 10个值得深思的PHP面试题
第一个问题关于弱类型 $str1 = 'yabadabadoo'; $str2 = 'yaba'; if (strpos($str1,$str2)) { echo "/"" ...
- 结构类型:Struct
一.概述: 结构类似于类,但结构为值类型,存储于栈中. 结构不能继承和被继承,但可实现接口. 结构成员访问级别有public,private(默认) ,internal. 1.简单结构 可以将无方法, ...
- Current urgent plan(3/30)
1. resume improving 1.1 project from Udacity 1.2 project from class 1.3 find career center's help 1. ...
