The Shapes of CSS(css的形状)
All of the below use only a single HTML element. Any kind of CSS goes, as long as it's supported in at least one browser.
(下面的所有内容只使用一个HTML元素。任何一种CSS都可以,只要它在至少一个浏览器中支持。)
Square (正方形)
#square { width: 100px; height: 100px; background: red; }
Rectangle (长方形)
#rectangle { width: 200px; height: 100px; background: red; }
Circle (圆形)
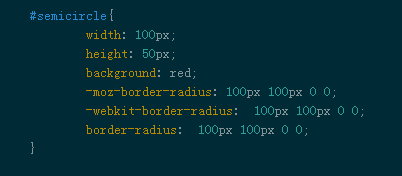
半圆形(Semicircle)
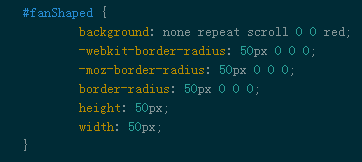
扇形(Fan-Shaped)
https://www.w3cplus.com/css/create-shapes-with-css
Oval (椭圆形;卵形)
Triangle Up
Triangle Down
Triangle Left
Triangle Right
Triangle Top Left
Triangle Top Right
Triangle Bottom Left
Triangle Bottom Right
Curved Tail Arrow (弯曲的尾巴箭头) via Ando Razafimandimby

Trapezoid(梯形)
Parallelogram(平行四边形)
Star (6-points) (六角星)
#star-six { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; position: relative; }
#star-six:after { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; position: absolute; content: ""; top: 30px; left: -50px; }
Star (5-points) (五角星) via Kit MacAllister

#star-five {
Pentagon (五角形)
Hexagon (六角形)
Octagon (八边形)
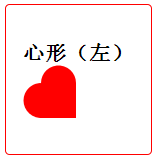
Heart (心形) via Nicolas Gallagher

Diamond Square (钻石形) via Joseph Silber
#diamond {
width: 0;
height: 0;
border: 50px solid transparent;
border-bottom-color: red;
position: relative;
top: -50px;
}
content: '';
position: absolute;
left: -50px;
top: 50px;
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: red;
}
Diamond Shield (钻石 盾牌) via Joseph Silber
width: 0;
height: 0;
border: 50px solid transparent;
border-bottom: 20px solid red;
position: relative;
top: -50px;
}
content: '';
position: absolute;
left: -50px; top: 20px;
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 70px solid red;
}
Diamond Narrow via Joseph Silber
width: 0;
height: 0;
border: 50px solid transparent;
border-bottom: 70px solid red;
position: relative;
top: -50px;
}
content: '';
position: absolute;
left: -50px; top: 70px;
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 70px solid red;
}
Cut Diamondvia Alexander Futekov
#cut-diamond { border-style: solid; border-color: transparent transparent red transparent; border-width: 0 25px 25px 25px; height: 0; width: 50px; position: relative; margin: 20px 0 50px 0; }
#cut-diamond:after { content: ""; position: absolute; top: 25px; left: -25px; width: 0; height: 0; border-style: solid; border-color: red transparent transparent transparent; border-width: 70px 50px 0 50px; }
Egg (蛋)

Pac-Man (吃豆人)





https://www.w3cplus.com/css/css-simple-shapes-cheat-sheet
Talk Bubble (对话泡泡)
12 Point Burst (12点破裂) via Alan Johnson

8 Point Burst (8点破裂) via Alan Johnson

Yin Yangvia Alexander Futekov (阴阳图)

Badge Ribbon (徽章丝带) via Catalin Rosu

Space Invader (小蜜蜂 太空侵旅者) via Vlad Zinculescu

TV Screen (电视屏幕)

Chevron (V形肩章) via Anthony Ticknor

Magnifying Glass (放大镜)

Facebook Icon (Facebook的图标) via Nathan Swartz

Moon (月亮) via Omid Rasouli

Flag (标志 旗子 ) via Zoe Rooney
Cone (圆锥形) via Omid Rasouli

Cross (十字架) via Kaya Basharan

#cross { background: red; height: 100px; position: relative; width: 20px; } #cross:after { background: red; content: ""; height: 20px; left: -40px; position: absolute; top: 40px; width: 100px; }
Base (垒) via Josh Rodgers
Pointer (指针) via Amsakanna Freethinker

#pointer { width: 200px; height: 40px; position: relative; background: red; } #pointer:after { content: ""; position: absolute; left: 0; bottom: 0; width: 0; height: 0; border-left: 20px solid white; border-top: 20px solid transparent; border-bottom: 20px solid transparent; } #pointer:before { content: ""; position: absolute; right: -20px; bottom: 0; width: 0; height: 0; border-left: 20px solid red; border-top: 20px solid transparent; border-bottom: 20px solid transparent; }
表图(chartColorful)


link:https://css-tricks.com/examples/ShapesOfCSS/
The Shapes of CSS(css的形状)的更多相关文章
- 纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状 不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个 ...
- Bulma CSS - CSS类
Bulma CSS框架教程 Bulma CSS – 简介 Bulma CSS – 开始 Bulma CSS – CSS类 Bulma CSS – 模块化 Bulma CSS – 响应式 Bulma是一 ...
- 纯CSS实现tooltip提示框,CSS箭头及形状
本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状! 首先介绍一下CSS:after选择器 定义和用法:(参考w3school:after选择器) :after选择器在被选元素的内容后面插入 ...
- CSS实现各种形状
CSS3的一个非常酷的特性是允许我们创建各种规则和不规则形状的图形,从而可以减少图片的使用.以前只能在Photoshop等图像编辑软件中制作的复杂图形现在使用CSS3就可以完成了.通过使用新的CSS属 ...
- CSS控制鼠标形状
巧合要用到鼠标样式效果,就顺便整理了下十五种CSS鼠标样式.CSS鼠标样式语法如下:任意标签中插入 style="cursor:*"例 子:<span style=" ...
- css绘制各种形状
代码:http://runjs.cn/code/9lyjtbxl: 效果:http://sandbox.runjs.cn/show/9lyjtbxl <!DOCTYPE html> < ...
- 如何用 CSS 绘制各种形状
自适应的椭圆 1.自适应的椭圆 实现方式是通过border-radius这个属性:border-radius它可以单独指定水平和垂直半径.用 / 分隔这两个值.并且该属性的值不仅可以接受长度值,还能接 ...
- 我是如何用 CSS 绘制各种形状的
自适应的椭圆 1.自适应的椭圆 实现方式是通过border-radius这个属性:border-radius它可以单独指定水平和垂直半径.用 / 分隔这两个值.并且该属性的值不仅可以接受长度值,还能接 ...
- div+css实现各种形状(精心整理)
1.正方形.div {width: 100px;height: 100px;background: red;} 2.矩形.div {width: 200px;height: 100px;backgro ...
- 纯css做三角形形状
/* create an arrow that points up */ div.arrow-up { width:0px; height:0px; border-left:5px solid tra ...
随机推荐
- Table '.\gts\eventdata#P#p0' is marked as crashed and last (automatic?) repair failed
修复数据表操 MYSQL数据表出现问题,提示:Error: Table './db_name/table_name' is marked as crashed and last (automatic? ...
- linux mint 18.2 安装wireshark
Method 1: Via PPA Step 1: Add the official PPA sudo add-apt-repository ppa:wireshark-dev/stable Step ...
- java 位运算符,逻辑运算符
逻辑运算符;布尔值时使用 a=true;b=false &: 逻辑或 例:a & b=false; |: 逻辑与 例:a | b=true; !:逻辑非 例:!a=fal ...
- R语言中apply函数
前言 刚开始接触R语言时,会听到各种的R语言使用技巧,其中最重要的一条就是不要用循环,效率特别低,要用向量计算代替循环计算. 那么,这是为什么呢?原因在于R的循环操作for和while,都是基于R语言 ...
- 【转】合理的布局,绚丽的样式,谈谈Winform程序的界面设计
从事Winform开发很多年了,由于项目的需要,设计过各种各样的界面效果.一般来说,运用传统的界面控件元素,合理设计布局,能够设计出比较中规中矩的标准界面:利用一些换肤的控件或者部分界面组件,能够设计 ...
- 周记7——ios中picker滑动穿透bug
Bug描述:使用mint-ui的picker组件时,datepicker和picker在ios的webview(bug是在Hybrid App发现的)中会出现滑动穿透的现象,导致弹层后面的页面也会滚动 ...
- C# 通过反射获取方法/类上的自定义特性
1.所有自定义属性都必须继承System.Attribute 2.自定义属性的类名称必须为 XXXXAttribute 即是已Attribute结尾 自定义属性QuickWebApi [Attribu ...
- MySQL学习基础
MySQL是被Sun公司收购了,所以也有热咖啡图标,不过MySQL的作者后来又做了一个MariaDB,小海豚图标,也很好用. MySQL学习: <MySQL网络数据库设计与开发>(电子工业 ...
- Python——爬虫学习1
爬虫了解一下 网络爬虫(Web crawler),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本. Python的安装 本篇教程采用Python3 来写,所以你需要给你的电脑装上Python ...
- SpringFramework中重定向
需求: 需要在两个@Controller之间跳转,实现重定向 解决: @PostMapping("/files/{path1}") public String upload(... ...