CAShapeLayer的使用[1]
CAShapeLayer的使用[1]

使用CoreAnimation绘制动画带来的系统开销非常的小,CoreAnimation通常都是使用GPU的.

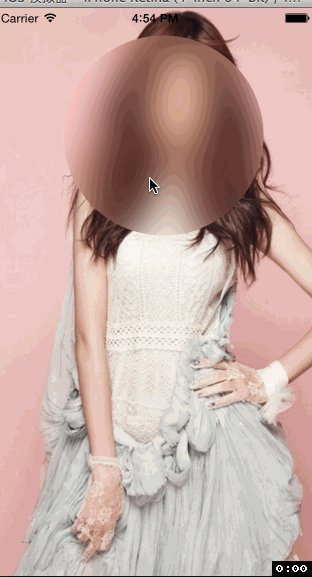
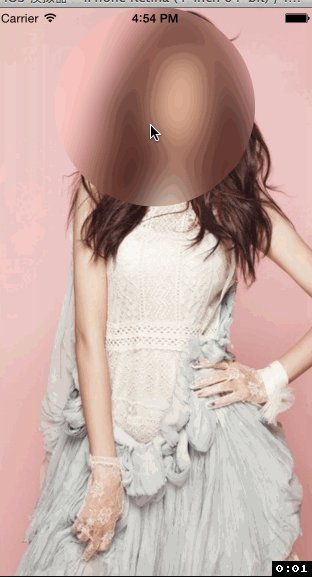
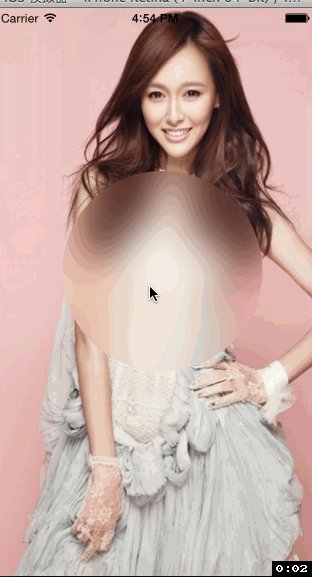
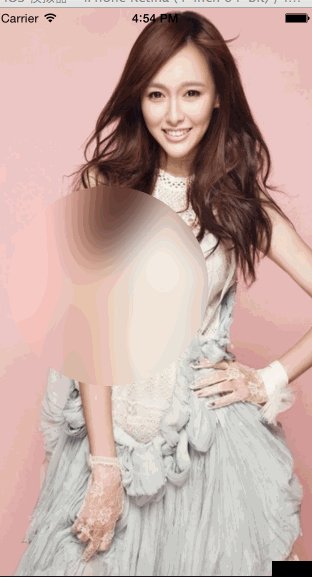
CAShapeLayer属于CoreAnimation中很重要的一种layer,无论是作为mask还是作为进度条显示都非常的好用,我用CAShapeLayer实现了如下复杂的效果.

- //
- // RootViewController.m
- //
- // Copyright (c) 2014年 Y.X. All rights reserved.
- //
- #import "RootViewController.h"
- #import "UIImage+ImageEffects.h"
- @interface RootViewController ()
- @property (nonatomic, strong) UIView *showView;
- @property (nonatomic, strong) CAShapeLayer *oneReferenceLayer;
- @property (nonatomic, strong) CAShapeLayer *maskLayer;
- @end
- #define DEGREES(degrees) ((M_PI * (degrees))/ 180.f)
- @implementation RootViewController
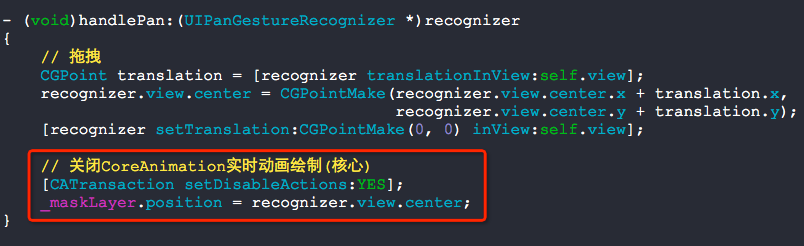
- - (void)handlePan:(UIPanGestureRecognizer *)recognizer
- {
- // 拖拽
- CGPoint translation = [recognizer translationInView:self.view];
- recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
- recognizer.view.center.y + translation.y);
- [recognizer setTranslation:CGPointMake(, ) inView:self.view];
- // 关闭CoreAnimation实时动画绘制(核心)
- [CATransaction setDisableActions:YES];
- _maskLayer.position = recognizer.view.center;
- }
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- /* ====== 背景View ====== */
- UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.view.bounds];
- imageView.image = [UIImage imageNamed:@"back"];
- [self.view addSubview:imageView];
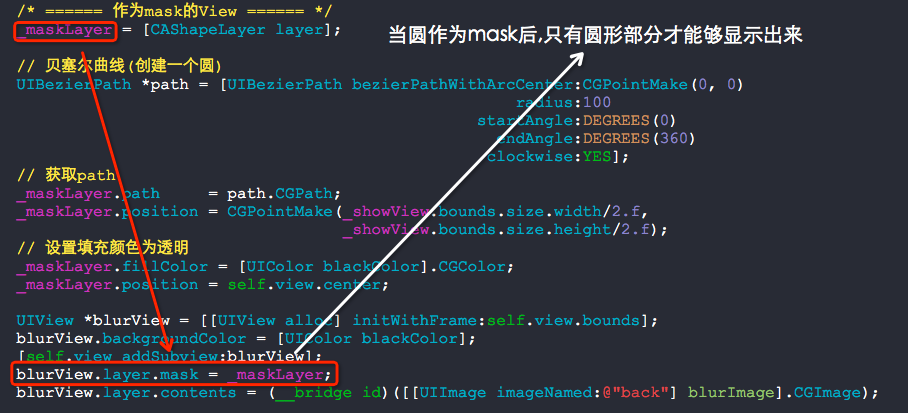
- /* ====== 作为mask的View ====== */
- _maskLayer = [CAShapeLayer layer];
- // 贝塞尔曲线(创建一个圆)
- UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(, )
- radius:
- startAngle:DEGREES()
- endAngle:DEGREES()
- clockwise:YES];
- // 获取path
- _maskLayer.path = path.CGPath;
- _maskLayer.position = CGPointMake(_showView.bounds.size.width/.f,
- _showView.bounds.size.height/.f);
- // 设置填充颜色为透明
- _maskLayer.fillColor = [UIColor blackColor].CGColor;
- _maskLayer.position = self.view.center;
- UIView *blurView = [[UIView alloc] initWithFrame:self.view.bounds];
- blurView.backgroundColor = [UIColor blackColor];
- [self.view addSubview:blurView];
- blurView.layer.mask = _maskLayer;
- blurView.layer.contents = (__bridge id)([[UIImage imageNamed:@"back"] blurImage].CGImage);
- /* ====== 透明的View,用于maskView中的ShapeLayer的参考View(用于拖拽) ====== */
- _showView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
- _showView.backgroundColor = [UIColor clearColor];
- _showView.center = self.view.center;
- [self.view addSubview:_showView];
- UIPanGestureRecognizer *recognizer = \
- [[UIPanGestureRecognizer alloc] initWithTarget:self
- action:@selector(handlePan:)];
- [_showView addGestureRecognizer:recognizer];
- }
- @end
这个地方很关键哦,没有关闭的话会非常的卡顿的.

shapeLayer作为mask的一些技巧.

CAShapeLayer的使用[1]的更多相关文章
- 用CAShapeLayer实现一个简单的饼状图(PieView)
自己写了一个简单的PieView,demo在这里:https://github.com/Phelthas/LXMPieView 效果如图: 参考了https://github.com/kevinzho ...
- 关于CAShapeLayer的一些实用案例和技巧【转】
本文授权转载,作者:@景铭巴巴 一.使用CAShapeLayer实现复杂的View的遮罩效果 1.1.案例演示 最近在整理一个聊天的项目的时候,发送图片的时候,会有一个三角的指向效果,指向这张图片的发 ...
- 动画黄金搭档:CADisplayLink&CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- 动画黄金搭档:CADisplayLink & CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- iOS关于CAShapeLayer与UIBezierPath的知识内容
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- iOS CAShapeLayer记录
基本知识 看看官方说明: /* The shape layer draws a cubic Bezier spline in its coordinate space. * * The spline ...
- CAShapeLayer(持续更新)
CAShapeLayer 之前讲过CALayer动画相关知识,再来看看更加复杂的CAShapeLayer相关的动画知识. 普通CALayer在被初始化时是需要给一个frame值的,这个frame值一般 ...
- iOS 中 CAShapeLayer 的使用( 等待删除的博文)
等待删除. 1.CAShapeLayer 简介 1.CAShapeLayer继承至CALayer,可以使用CALayer的所有属性值 2.CAShapeLayer需要与贝塞尔曲线配合使用才有意义 3. ...
- CAShapeLayer
之前讲过CALayer动画相关知识,再来看看更加复杂的CAShapeLayer相关的动画知识. 普通CALayer在被初始化时是需要给一个frame值的,这个frame值一般都与给定view的boun ...
- CAShapeLayer 与贝塞尔曲线
一 CAShapeLayer 简介 1,CAShapeLayer继承至CALayer,可以使用CALayer的所有属性 2,CAShapeLayer需要与贝塞尔曲线配合使用才有意义:单独使用毫无意义 ...
随机推荐
- Chrome DevTools的15个使用技巧(译)
谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器.伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chrome变成了一个必须掌握的工具.大多数前端开发者可能熟悉关于chorme的许多特 ...
- 030-ftputils工具栏模板
模板一: package cn.e3mall.common.utils; import java.io.File; import java.io.FileInputStream; import jav ...
- JavaScript设计模式-5.接口
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- linux mint 19安装最新社区版docker
sudo apt-get update sudo apt-get install \ apt-transport-https \ ca-certificates \ curl \ software-p ...
- Linux常用命令之sed(2)
Sed SED的英文全称是 Stream EDitor,它是一个简单而强大的文本解析转换工具,在1973-1974年期间由贝尔实验室的Lee E. McMahon开发,今天,它已经运行在所有的主流操作 ...
- C#(winform)的label自动换行
Label 是没有自动换行属性的,不像Textbox有WordWrap属性 尽管没有自动换行的属性,但也能够自动换行, 首先 AutoSize改成false; 然后调整 Label的大小,长和宽 (也 ...
- %notfound的理解——oracle存储过程 .
文档中的解释:It returns TRUE if an INSERT, UPDATE, or DELETE statement affected no rows, or a SELECT INTO ...
- [Mysql 查询语句]——查询字段
查询所有字段 select * from 表名; 可以用 * 号代表所有字段 select * from vendors; +---------+----------------+--- ...
- Orchard源码:热启动
概述 IIS线程池中的线程数量是有限制的.当有多个长时间请求时,可能会耗尽IIS可用线程.出现503错误.在MVC中.当遇到非CPU操作的长时间请求时,MVC提供了异步方法来解决这个问题. 例:利用a ...
- Emacs快速入门
Emacs 快速入门 Emacs 启动: 直接打emacs, 如果有X-windows就会开视窗. 如果不想用X 的版本, 就用 emacs -nw (No windows)起动. 符号说明 C-X ...
