circso 对数据进行可视化
circos可以用来绘制圈图,能够对染色体上的数据进行可视化,首先需要一个染色体的文件
染色体的文件如下,每列之间空格分隔
chr - chr1 chr1
chr - chr2 chr2
chr - chr3 chr3
chr - chr4 chr4
chr - chr5 chr5
chr - chr6 chr6
chr - chr7 chr7
chr - chr8 chr8
chr - chr9 chr9
第一列 : 表名这行数据是染色体的数据
第二列: -
第三列: 染色体的名称,会显示在图上
第四列: 染色体编号
第五列:染色体的起始位置
第六列: 染色体的终止位置
第七列:染色体的颜色
在circos中有一些默认的颜色设置,用rgb设置一些默认的颜色名, 可以在circos的安装目录的etc/colors.conf 文件中查看,比如chr1 的颜色设置保存在colors.ucsc.conf 中,内容如下
chr1 = ,,
chr2 = ,,
chr3 = ,,
chr4 = ,,
chr5 = ,,
chr6 = ,,
chr7 = ,,
chr8 = ,,
chr9 = ,,
chr10 = ,,
chr11 = ,,
chr12 = ,,
chr13 = ,,
chr14 = ,,
chr15 = ,,
chr16 = ,,
chr17 = ,,
chr18 = ,,
chr19 = ,,
chr20 = ,,
chr21 = ,,
chr22 = ,,
chr23 = ,,
chrX = ,,
chr24 = ,,
chrY = ,,
chrM = ,,
chr0 = ,,
chrUn = ,,
chrNA = ,,
我们也可以自定义一些颜色的名称,将其添加到colors.conf 文件中保存即可,比如自定义颜色
sample1 = ,,
然后就可以使用sample1 作为颜色名了,在circos中还有很多颜色的名字,都是有规律的,比如
vvlred : very very light red
vlred : very light red
lred : light red
red : red
dred : dark red
vdred : very dark red
vvdred : very very dark red
常用的颜色red, green, blue, yellow 都支持上面的颜色定义, 除此之外,还有其他很多的内置颜色, 详细信息可以查看circos安装目录下的/etc/colors.conf 文件查看, 里面的注释部分详细说明了颜色的定义方式。
接下来定义想要展示的数据,这里展示基因在染色体上的区间信息,通过 tile 的方式进行展示
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
chr1
第一列: 染色体名称
第二列:基因的起始位置
第三列:基因的终止位置
在下来准备突变位点的信息,用scatter 的方式进行展示
chr1 glyph_size=,fill_color=red
第一列: 染色体名称
第二列: 突变的起始位置
第三列: 突变的终止位置
前三列的数据是必须的,第四列用来设置每个店的大小和颜色
最后是cir<<include colors_fonts_patt<ideogram>
<spacing>
default = 10u
break = 2u
</spacing> radius = .9r
thickness = 40p
fill = yes
fill_color = black
stroke_thickness =
stroke_color = black
show_label = yes
label_font = default
label_radius = dims(ideogram,radius) + .05r
label_with_tag = yes
label_size =
label_parallel = yes
label_case = lower
label_format = eval(sprintf("%s",var(label)))
</ideogram> <image>
<<include etc/image.conf>>
</image> karyotype = monkey_karyotype.txt
chromosomes_units = <plots>
<plot>
type = tilefile = genes.txt
r1 = .0r
r0 = .88r
orientation = out
layers =
margin = .02u
thickness =
padding =
layers_overflow = hide
stroke_thickness =
stroke_color = blue
color = blue
</plot> <plot>
type = scatter
file = scatter.txt
stroke_thickness =
glyph = circle
max =
min =
r1 = .8r
r0 = .3r<rules>
<rule>
condition = var(value) <
glyph_size =
</rule>
<rule>
condition = var(value) > && var(value) <
glyph_size =
</rule>
<rule>
condition = var(value) >
gplyph_size =
</rule>
</rules>
<backgrounds>
<background>
color = vvlgrey
y0 =
</background>
</backgrounds>
</plot>
</plots> <<include etc/housekeeping.conf>>
直接在circos.conf的目录运行circos,就会生成circos.png 和circos.svg;
因为circos中没有添加图例的方法,只能手工添加,利用R绘制图列,再用windows自带的画图工具对图片进行剪裁,
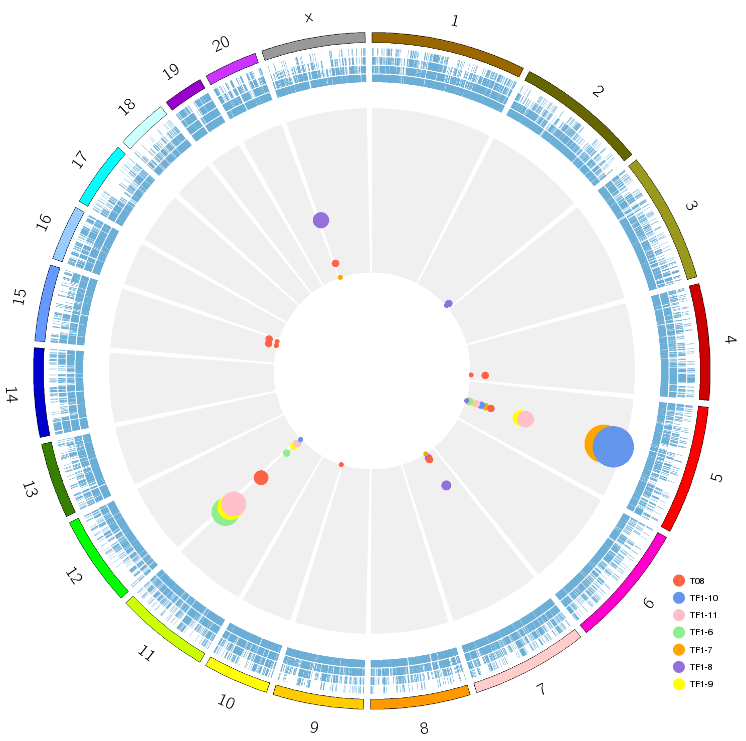
最终效果如下:

circso 对数据进行可视化的更多相关文章
- 11,SFDC 管理员篇 - 报表和数据的可视化
1,Report Builder 1,每一个report type 都有一个 primay object 和多个相关的object 2,Primary object with related obje ...
- MetricGraphics.js – 时间序列数据的可视化
MetricsGraphics.js 是建立在D3的基础上,被用于可视化和布局的时间序列数据进行了优化.它提供以产生一个原则性的,一致的和响应式的方式的图形常见类型的简单方法.该库目前支持折线图,散点 ...
- 利用 t-SNE 高维数据的可视化
利用 t-SNE 高维数据的可视化 具体软件和教程见: http://lvdmaaten.github.io/tsne/ 简要介绍下用法: % Load data load ’mnist_trai ...
- 基于 HTML5 的 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- OneAPM大讲堂 | 监控数据的可视化分析神器 Grafana 的告警实践
文章系国内领先的 ITOM 管理平台供应商 OneAPM 编译呈现. 概览 Grafana 是一个开源的监控数据分析和可视化套件.最常用于对基础设施和应用数据分析的时间序列数据进行可视化分析,也可以用 ...
- LDA模型数据的可视化
""" 执行lda2vec.ipnb中的代码 模型LDA 功能:训练好后模型数据的可视化 """ from lda2vec import p ...
- 初识Dash -- 构建一个人人都能够轻松上手的界面,操控数据和可视化
从事数据科学工作,少不了使用Pandas.scikit-learn这些Python生态系统中的利器,还有就是控制工作流的Jupyter Notebooks,没的说,你和同事都爱用.但是,要想将工作成果 ...
- B/S 端基于 HTML5 + WebGL 的 VR 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于 HTML5 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
随机推荐
- 用ansible 完成一次性的工作(ad-Hoc)工作
ansible 真正强大的功能是它的playbook,但是在日常的工作中通过会遇到一些工作,它们只是需要我们偶尔操作一下:比较说重启一下 操作系统:像这样的工作就用不着ansible-playbook ...
- Logstash怎么导入csv
Logstash.Conf input { file { type => "SSRCode" path => "E:/FTPRootWorkSpace/SD/ ...
- wxWidgets编程起步
開始学习wxWidgets,上一篇写了"安装wxWidgets遭遇的两大关卡"(简称"前文"). 先推荐一下这两天找到的学习材料. 博客中有一个系列教程,貌似作 ...
- RhinoMock顺序调用
MockRepository mocks = new MockRepository(); ISongBird maleBird = (ISongBird)mocks.StrictMock(typeof ...
- mongo操作及相关资料
mongo操作 find方法 db.collection_name.find(); 查询所有的结果: select * from users; db.users.find(); 指定返回那些列(键): ...
- 公共的Json操作C#类
using System; using System.Data; using System.Text; using System.Collections.Generic; using System.R ...
- dubbo服务端,dubbo客户端,注册中心(zk)之间的心跳
dubbo客户端和dubbo服务端之间存在心跳,由dubbo客户端主动发起,可参见dubbo源码 HeartbeatTask. dubbo服务端和注册中心(zk)存在心跳,由dubbo服务端发起,这是 ...
- LeetCode: Combinations 解题报告
Combinations Given two integers n and k, return all possible combinations of k numbers out of 1 ... ...
- 在linux命令行输出颜色
示例: #include <stdio.h> int main() { printf("\e[31;1m Hello, world! \e[0m\n"); } 也就是说 ...
- 来自阿里的 json 解析方案 fastjson
说起Json 解析,有非常多方法,不管是出自Google 的Gson也好,还是来自其它的某某.想必大家都非常熟悉. 今日在github上闲逛.偶遇 一 json 解析库.看起来非常不错,据说是眼下最快 ...
