使用WrapPanel和DockPanel
WrapPanel和DockPanel也是连个比较简单的布局容器,这两个空间将弥补StackPanel的某些不足,该开发人员更多可选择的布局方式,这两个作用如下:
WrapPanel控件:该控件根据Orientation属性,在垂直叠放控件或者在行中放置控件方面,WrapPanel与StackPanel类似。除了叠放外,WrapPanel还未包含的控件提供了换行支持,因此,如果在WrapPanel
中放入超过其容器宽度的内容时,这些控件被换行显示以形成换行效果,
DockPanel控件:DockPanel提供停靠支持,以便让工具栏或用户希望停靠在面板一侧的其他控件容易定位。
使用WrapPanel控件布局
与Stackpanel控件类似,WrapPanel也有一个Orientation属性,默认值Horizontal,控件将从左向右进行排列。如果容器的宽度不足以排放所有控件时,将会一个新行从左向右进行排列
。Orientation属性的另外一个选择是vertical,元素从上到下排列。
WrapPanel通常用在一些小范围的布局场合,而不是整个窗口的总体布局,比如可以使用WrapPanel来保持控件以一种类似工具条的形式,下面看实例:
<WrapPanel Margin="3">
<Button Name="btn1" Content="按钮1" VerticalAlignment="Top" />
<Button Name="btn2" MaxHeight="60" Content="按钮2" />
<Button Name="btn3" VerticalAlignment="Center">居中按钮</Button>
</WrapPanel>
在代码中,添加3个按钮,并为这些按钮分别设置了verticalAlignment属性,已设置按钮在控件中的对齐方式,也许读者会觉得这与Stackpanel没什么区别,但是如果调整主窗体大小,则
会看到当宽度不够摆放在一行时,WrapPanel将换一个新的行进行按钮的显示。
使用DockPanel控件布局
Dockpanel容器面板用于拉伸空间以停靠在指定的窗口边缘。比如,在Windows Forms中的工具栏,通常停靠在Windows窗体的顶端 放置在Dockpanel中的控件将被拉伸以适应容器的边缘。
比如,将一个Button控件Dock在容器的顶部,则控件的宽度被拉伸以适应容器的宽度,而高度则保持适应内容的大小。
DockPanel 控件提供了附加属性Dock。这是一个Dock枚举类型,可选的值如下,
Left:位于DockPanel左侧的子元素。
Top:位于DockPanel的顶部的子元素。
Right:位于DockPanel右侧的子元素。
Bottom:位于DockPanel底部的子元素。
容器中的子元素可以使用Dock属性来设置要停靠的容器边缘,下面新建一个DockpanelDemo的示例,而高度保持适应内容的大小
<DockPanel>
<Button x:Name="button" Content="Button" DockPanel.Dock="Top" />
<Button x:Name="button1" Content="Button" DockPanel.Dock="Bottom" />
<Button x:Name="button2" Content="button" DockPanel.Dock="Left"/>
<Button Name="btn1" Content="button2" DockPanel.Dock="Right"/>
<Button x:Name="button3" Content="Button" />
</DockPanel>
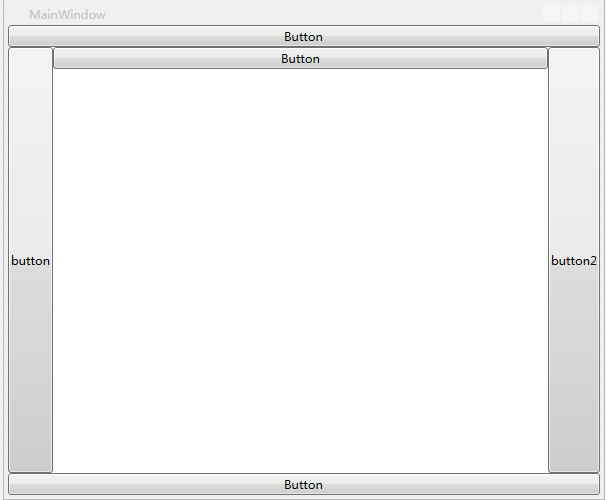
如下图:

在这个XAML文档中,DockPanel上、下、左、右分别放置了一个Button 通过使用DockPanel控件的附加属性,将Button控件分别Dock到容器的4个边缘
需要注意的是最后一个Button,该Button没有设置任何属性,但是会自动沾满DockPanel控件的剩余部分空间,这是因为为DockPanel控件指定了LastChildFill属性。
注意:如果将LastChildFill属性设置为true,这是默认设置,则无论对DockPanel的最后一个子元素设置的其他任何停靠值是什么,该元素都将始终填满剩余的控件。要将子元素停靠在另一个方向,必须将LastChildFill属性设置为false,还必须对最后一个子元素设置I显示停靠的方向。
<DockPanel LastChildFill="False">
<Button x:Name="button" Content="Button" DockPanel.Dock="Top" />
<Button x:Name="button1" Content="Button" DockPanel.Dock="Bottom" />
<Button x:Name="button2" Content="button" DockPanel.Dock="Left"/>
<Button Name="btn1" Content="button2" DockPanel.Dock="Right"/>
<Button x:Name="button3" Content="Button" DockPanel.Dock="Top" />
</DockPanel>

开发人员也可以使用Margin、HorizontalAlignment、VerticalAlignment、属性来控制子元素的显示方式
<DockPanel LastChildFill="False">
<Button x:Name="button" Content="Button" DockPanel.Dock="Top" HorizontalAlignment="Center" />
<Button x:Name="button1" Content="Button" DockPanel.Dock="Bottom" />
<Button x:Name="button2" Content="button" DockPanel.Dock="Left"/>
<Button Name="btn1" Content="button2" DockPanel.Dock="Right"/>
<Button x:Name="button3" Content="Button" DockPanel.Dock="Top" />
</DockPanel>
使用WrapPanel和DockPanel的更多相关文章
- WPF中的StackPanel、WrapPanel、DockPanel
一.StackPanel StackPanel是以堆叠的方式显示其中的控件 1.可以使用Orientation属性更改堆叠的顺序 Orientation="Vertical" 默认 ...
- WPF中的StackPanel、WrapPanel、DockPanel(转)
一.StackPanel StackPanel是以堆叠的方式显示其中的控件 1.可以使用Orientation属性更改堆叠的顺序 Orientation="Vertical" 默认 ...
- 【基于WPF+OneNote+Oracle的中文图片识别系统阶段总结】之篇一:WPF常用知识以及本项目设计总结
篇一:WPF常用知识以及本项目设计总结:http://www.cnblogs.com/baiboy/p/wpf.html 篇二:基于OneNote难点突破和批量识别:http://www.cnblog ...
- WPF入门教程系列十九——ListView示例(一)
经过前面的学习,今天我做一个比较综合的WPF程序示例,主要包括以下功能: 1) 查询功能.从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,然后展示到WPF的Windo ...
- WPF基础到企业应用系列6——布局全接触
本文转自:http://knightswarrior.blog.51cto.com/1792698/365351 一. 摘要 首先很高兴这个系列能得到大家的关注和支持,这段时间一直在研究Windows ...
- WPF基础知识、界面布局及控件Binding(转)
WPF是和WinForm对应的,而其核心是数据驱动事件,在开发中显示的是UI界面和逻辑关系相分离的一种开放语言.UI界面是在XAML语言环境下开发人员可以进行一些自主设计的前台界面,逻辑关系还是基于c ...
- WPF布局
1.Canvas 布局控件 Canvas面板是最轻量级的布局容器,它不会自动调整内部元素的排列和大小,不指定元素位置,元素将默认显示在画布的左上方.Canvas主要用来画图.Canvas默认不会自动裁 ...
- 学习WPF——WPF布局——初识布局容器
StackPanel堆叠布局 StackPanel是简单布局方式之一,可以很方便的进行纵向布局和横向布局 StackPanel默认是纵向布局的 <Window x:Class="Wpf ...
- [Aaronyang] 写给自己的WPF4.5 笔记[1布局]
挫折时,要像大树一样,被砍了,还能再长:也要像杂草一样,虽让人践踏,但还能勇敢地活下去 --Aaronyang的博客(www.ayjs.net)-www.8mi.me =============时隔两 ...
随机推荐
- sharepoint 2013工具
caml designer 2013 生成caml工具 http://camlbuilder.codeplex.com/ 设计工具 CamlDesigner2013 爬网工具 HtmlAgilityP ...
- MyBatis入门及CRUD
MyBatis是一个ORM的数据操作框架 myBatis的基本配置 首先创建一个普通 java项目,引入响应jar包,然后引入mybatis的xml配置, <?xml version=" ...
- Syncthing源码解析 - 源码目录说明!
Syncthing是一个免费开源的p2p软件,Go语言编写的! 官网:https://syncthing.net/ 源码:https://github.com/syncthing/syncthing/ ...
- Gogland编译Syncthing!
说明:我仅仅以这个Syncthing工程为例,来说明如何正确使用Goland编译其他人写的工程,应该具有普遍意义,看懂这篇博客,你想用Gogland去编译其他人的工程,应该不是问题!! Syncthi ...
- MyBatis入门程序(基于XML配置)
创建一个简单的MyBatis入门程序,实现对学生信息的增删改查功能(基于XML配置) 一.新建一个Java工程,导入MyBatis核心jar包.日志相关的jar包以及连接Oracle数据库所需驱动包, ...
- 在 django模型中封装元组和字典, 字段中使用chioce参数实现数据的一一对应
一.models.py中 class OrderInfo(BaseModel): '''订单模型类''' # 封装一个字典, 便于在视图中取值, 进行比对 PAY_METHODS = { : &quo ...
- 菜鸟浅谈“诈骗”希望“治未病"
关于目前诈骗.社工数据的套路,说道说道~ 一.前言 这篇文章没有什么高深的技术,只有普普通通的套路,主要也是有I春秋各位表哥与诈骗分子的交手有感而发! 二.正文 因为我们上网的或者其他条件下的人群,没 ...
- HTTP 缓存机制详解
从这里看的 http://mp.weixin.qq.com/s/8UXEMQBkV9hHwtu9R7mV5w
- urllib的使用
1.urllib 中的urlopen urllib.urlopen(url,data) 如果请求是json格式,则data是json.dumps(data_dict)形成的数据,注意,不能在进行url ...
- 编程开发之--java多线程学习总结(1)问题引入与概念叙述
1.经典问题,火车站售票,公共票源箱,多个窗口同时取箱中车票销售 package com.lfy.ThreadsSynchronize; /** * 解决办法分析:即我们不能同时让超过两个以上的线程进 ...
