Android Viewpage 滑块
依赖:
implementation 'com.android.support:appcompat-v7:28.0.0'
在主页面layout
<android.support.v4.view.ViewPager
android:id="@+id/viewpage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"> </android.support.v4.view.ViewPager>
创建三个layout,作为滑块
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"> </LinearLayout>
在ViewPageActivity中写
public class ViewPageActivity extends AppCompatActivity {
private View view1,view2,view3;
private List<View> viewList = new ArrayList<View>();
private ViewPager mViewPage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_page);
//对Viewpage的学习
mViewPage = findViewById(R.id.viewpage);
LayoutInflater mInflater = getLayoutInflater();
view1 = mInflater.inflate(R.layout.viewpage_layout_one,null);
view2 = mInflater.inflate(R.layout.viewpage_layout_two,null);
view3 = mInflater.inflate(R.layout.viewpage_layout_three,null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
PagerAdapter pagerAdapter = new PagerAdapter() {
//返回要滑动的VIew的个数
@Override
public int getCount() {
return viewList.size();
}
//视图View和键对象 o是否一致
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view==o;
}
//从当前container中删除指定位置(position)的View;
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(viewList.get(position));
}
//初始化item,做了两件事,第一:将当前视图添加到container中,第二:返回当前View作为键
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
};
mViewPage.setAdapter(pagerAdapter);
}
}
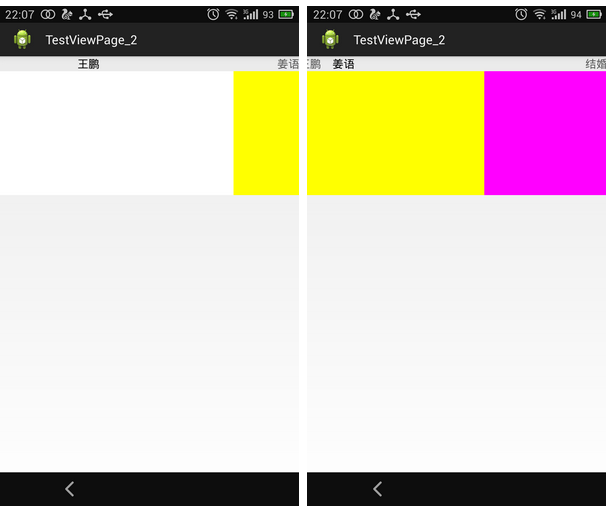
PagerTabStrip与PagerTitleStrip添加标题栏的异同
PagerTabStrip是ViewPager的一个关于当前页面、上一个页面和下一个页面的一个非交互的指示器。它经常作为ViewPager控件的一个子控件被被添加在XML布局文件中。在你的布局文件中,将它作为子控件添加在ViewPager中。而且要将它的 android:layout_gravity 属性设置为TOP或BOTTOM来将它显示在ViewPager的顶部或底部。每个页面的标题是通过适配器的getPageTitle(int)函数提供给ViewPager的。
我可能译的不大通顺,这里英文也难度不大,大家应该也能看得懂,但我还是着重讲两点:
1、首先,文中提到:在你的布局文件中,将它作为子控件添加在ViewPager中。
2、第二,标题的获取,是重写适配器的getPageTitle(int)函数来获取的。
<android.support.v4.view.ViewPager
android:id="@+id/viewpage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<android.support.v4.view.PagerTitleStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"> </android.support.v4.view.PagerTitleStrip> </android.support.v4.view.ViewPager>

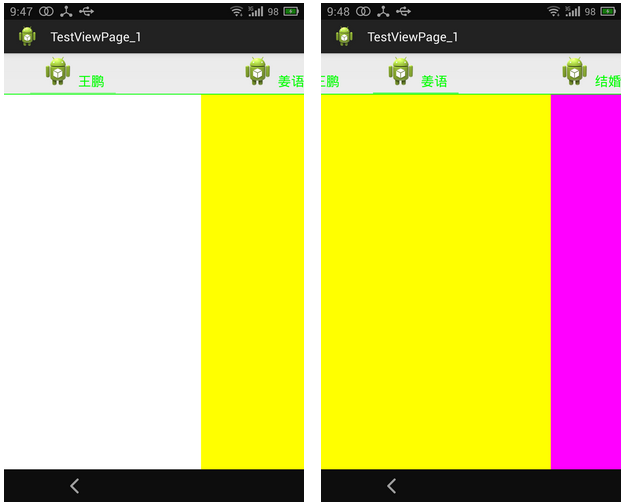
PagerTabStrip
1、PagerTabStrip在当前页面下,会有一个下划线条来提示当前页面的Tab是哪个。
2、PagerTabStrip的Tab是可以点击的,当用户点击某一个Tab时,当前页面就会跳转到这个页面,而PagerTitleStrip则没这个功能。
<android.support.v4.view.ViewPager
android:id="@+id/viewpage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<android.support.v4.view.PagerTabStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"> </android.support.v4.view.PagerTabStrip> </android.support.v4.view.ViewPager>

Activity中写法相同
private List<String> mTitle = new ArrayList<String>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_page);
//对Viewpage的学习
mViewPage = findViewById(R.id.viewpage);
LayoutInflater mInflater = getLayoutInflater();
view1 = mInflater.inflate(R.layout.viewpage_layout_one,null);
view2 = mInflater.inflate(R.layout.viewpage_layout_two,null);
view3 = mInflater.inflate(R.layout.viewpage_layout_three,null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3); //三个title
mTitle.add("Test1");
mTitle.add("Test2");
mTitle.add("Test3");
PagerAdapter pagerAdapter = new PagerAdapter() {
//返回要滑动的VIew的个数
@Override
public int getCount() {
return viewList.size();
} @Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view==o;
}
//从当前container中删除指定位置(position)的View;
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(viewList.get(position));
}
//做了两件事,第一:将当前视图添加到container中,第二:返回当前View
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
} @Nullable
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
};
mViewPage.setAdapter(pagerAdapter); }
3、扩展:PagerTabStrip属性更改

在上面两个图中可以看到,我更改了两个地方:
1、下划线颜色,原生是黑色,我变成了绿色;
2、在Tab标题前加了一个图片;
下面说说是如何更改的:
1、更改下划线颜色:
主要靠PagerTabStrip的setTabIndicatorColorResource方法;
代码如下:
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab);
pagerTabStrip.setTabIndicatorColorResource(R.color.green);
2、添加标题——重写适配器CharSequence getPageTitle(int)方法
在CharSequence getPageTitle(int position)方法返回值是,我们不返回String对象,而采用SpannableStringBuilder来构造了下包含图片的扩展String对像;
具体代码如下,不再细讲,大家可以看看SpannableStringBuilder的使用方法,就可理解了。
@Override
public CharSequence getPageTitle(int position) { SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text
// for
Drawable myDrawable = getResources().getDrawable(
R.drawable.ic_launcher);
myDrawable.setBounds(, , myDrawable.getIntrinsicWidth(),
myDrawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(myDrawable,
ImageSpan.ALIGN_BASELINE); ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);// 字体颜色设置为绿色
ssb.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 设置图标
ssb.setSpan(fcs, , ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 设置字体颜色
ssb.setSpan(new RelativeSizeSpan(1.2f), , ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssb;
}
转自:https://blog.csdn.net/suyimin2010/article/details/80659997
Android Viewpage 滑块的更多相关文章
- android viewpage预加载和懒加载问题
1.本人理解懒加载和预加载问题某种情况下可以归结为一类问题,下面我就说一下我遇到的预加载问题和懒加载问题及解决的相应方法: - [1 ] 预加载问题 描述:我用到了三个fragment. ...
- Android ViewPage的使用(一)
ViewPage是一个简单的页面切换组件,左右滑动的话,有效果,和ListView一样 也需要配合适配器(PagerAdapter)来使用. 先来个效果图吧 先随便创建3个view页面,用于放到 Vi ...
- Android viewPage notifyDataSetChanged无刷新
转载 http://www.67tgb.com/?p=624 最近项目结束,搞了一次代码分享.其中一位同学分享了一下自己在解决问题过程中的一些心得体会,感觉受益匪浅.整理出来,分享给大家. 建议使用自 ...
- android viewpage解决嵌套
子viewpage 自定义 写法一: public class ChildViewPager extends ViewPager{ /** 触摸时按下的点 **/ PointF downP = new ...
- Android——RatingBar(评价条)相关知识总结贴
android用户界面之RatingBar教程实例汇总 http://www.apkbus.com/android-51346-1-1.html Android 中文 API (40) —— Rati ...
- android控件之间事件传递
public boolean dispatchTouchEvent(MotionEvent ev){} 用于事件的分发.Android中全部的事件都必须经过这种方法的分发.然后决定是自身消费当前事件还 ...
- React Native(十四)——Slider
最近我们rn版的App快要内测了,小伙伴们都在积极的改bug,于是在其中就遇到了关于Slider的部分小知识,特地记录自己用到的部分属性,也许恰好会帮助到用到该组件的你: 属性罗列(https://r ...
- Android典型界面设计——ViewPage+Fragment实现区域顶部tab滑动切换
一.问题描写叙述 本系列将结合案例应用,陆续向大家介绍一些Android典型界面的设计,首先说说tab导航,导航分为一层和两层(底部区块+区域内头部导航).主要实现方案有RadioGroup+View ...
- Android技术——切换视图(两)随着ViewPage达到Tab幻灯片浏览
Android技术--切换视图(一)~(四)在资源项目:https://github.com/YongYuIT/MeiNv_Liulanqi 一.早期android(android.support.v ...
随机推荐
- C#上传文件处理
public class FileHelp : System.Web.UI.Page { /// <summary> /// 保存文件 /// 返回:数组:status[0]:文件名称:s ...
- parseInt/类型转换/字符串
1.pa'rseInt整型 1.1parseInt必须以数字开头的 var topVal = parseInt("28px"); console.log(topVal); 1.2非 ...
- 爬虫2:urllib
了解即可,不好用 一. 概述 python内置的http请求库,包括4个模块,分别如下 urllib.request 请求模块 urllib.error 异常处理模 ...
- 安装openssl-devel
安装openssl-devel 0.操作系统为 RHEL6.7 1.描述:当开发人员需要调用openssl的库文件时,需要安装openssl-devel包 2.当根目录(即挂载点为 )的利用率为10 ...
- Mysql update from
UPDATE tab1 a INNER JOIN tab_game_version as b ON a.id=b.id SET a.advert_data=0 where a.advert_dat ...
- Python基础部分的疑惑解析(2)
变量: 变量名由 字母.数字.下划线构成,数字不能做为开头 不能用关键字:另外一些内置的方法也别用 推荐使用下划线命名间两个单词user_id 变量在最后底层处理的时候没什么意义,但是在命名的时候有利 ...
- main:处理命令行选项
有时我们需要给main函数传递实参, 我们可以把命令行选项通过两个形参传递给main函数: int mian(int argc, char *argv[]) { ... }; argv是argumen ...
- UI1
计算机工程系 目 录 实验一 Photoshop基本界面熟悉 3 实验二 PhotoShop常用工具的使用 4 实验三 图象和图层的处理 7 实验四 各种滤镜方式的处理 13 实验五 Ph ...
- hiho# 1394最小路径覆盖 网络流拆点
题目传送门 思路: 观察到路径上除了终点起点以外的每个点出度和入度都为1,和网络流的拆点很像,所以就把每个点都拆成两个点,若存在一条路径$(u,v)$,则建一条$(u,v+n,1)$的边,然后求出最大 ...
- 小程序中实时将less编译成wxss
1.npm或者yarn全局安装wxss-cli npm install -g wxss-cli 2.运行wxss-cli命令(weuiTest为小程序目录) wxss ./weuiTest 实时监听w ...
