webstorm中es6语法报错,.vue文件中es6语法报错
1.webstorm中es6语法报错,解决方法:
打开 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改为 ECMAScript 6
这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。
2. .vue文件中es6语法报错
(1)打开 Settings => File Types 找到 HTML 添加 *.vue
这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。但是,在.vue文件中es6语法还是报错。
(2).粗暴:直接在<script>标签中添加type="text/ecmascript-6",.vue里面的代码会高亮并支持ES6。
(3).将script标签添加 type=”es6” 属性
<script type="es6">
</script>
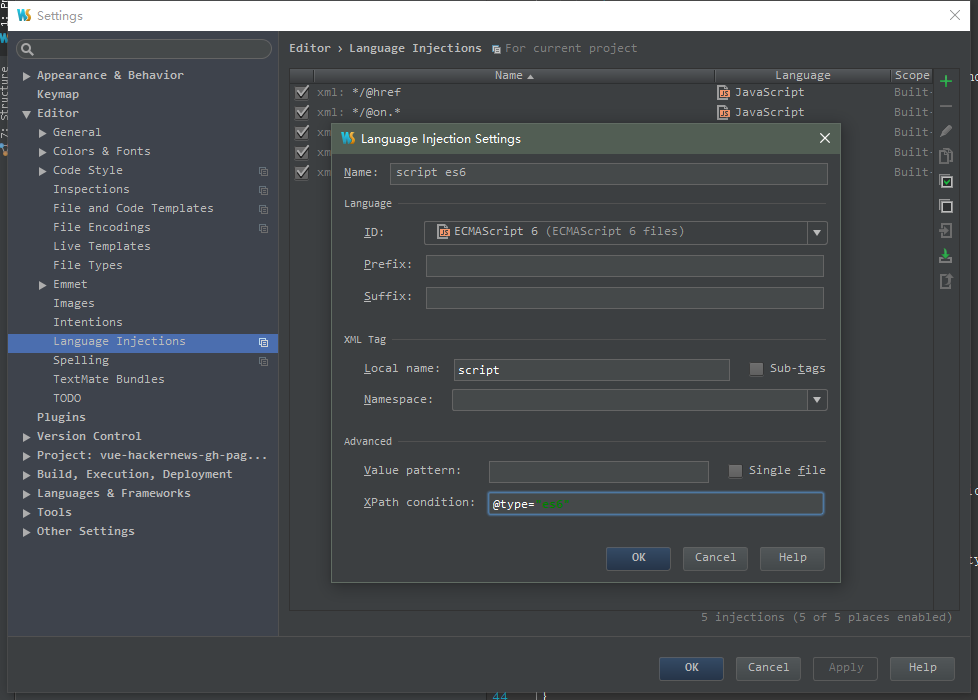
然后打开 Settings => Language Injections 添加 XML Tag Injection,内容如下图。
3.补充新功能:右键新建时出现.vue文件类型,就像新建html文件一样,方法:
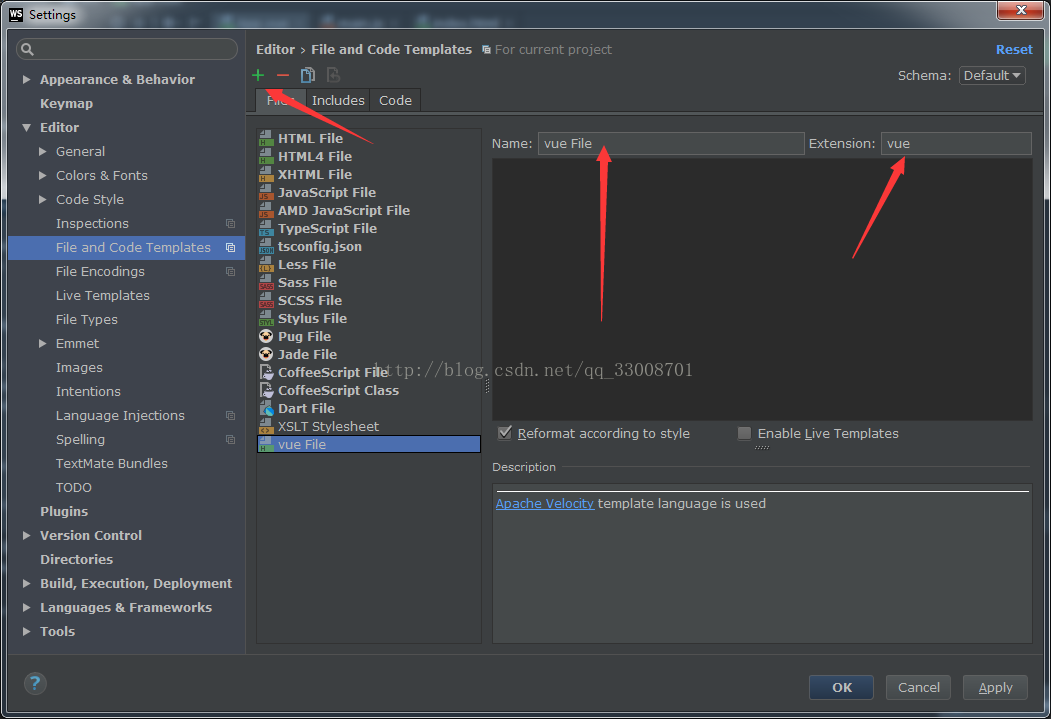
Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容。

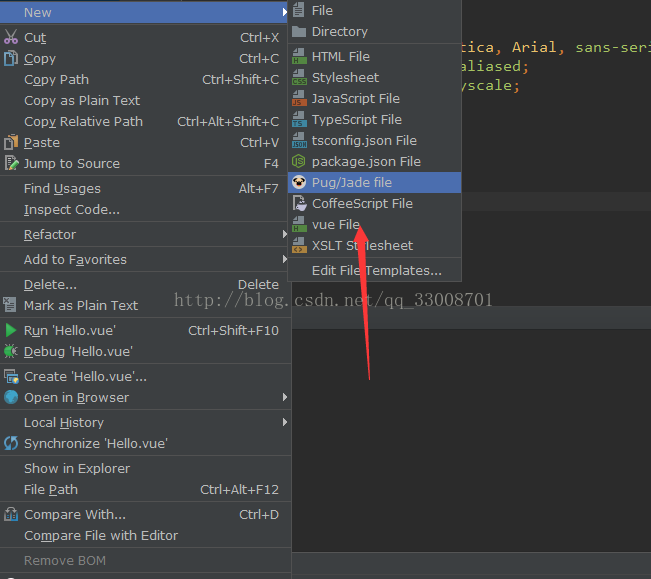
点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。

webstorm中es6语法报错,.vue文件中es6语法报错的更多相关文章
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue 封装 axios 和 各类的请求,以及引入 .vue 文件中使用
//src 底下建立 api 文件夹 // api 文件夹下建立 request,js 文件,文件内容复制下面这段代码即可 /** * ajax请求配置 */ import axios fro ...
- 在使用 vscode 时 eslint 检测 .vue 文件中的less 部分内容
问题: 在使用 vscode 以及 eslint 来检测 基于 webpack 的 vue-cli 的项目中,eslint 无法检测到 .vue 文件中的less 部分内容. 解答: 1.通过 下载 ...
- Atom 编辑器安装 linter-eslint 插件,并配置使其支持 vue 文件中的 js 格式校验
安装方式有如下几种. 1.最常用的安装方式. # 进入atom插件文件夹 cd ~/.atom/packages/ # git clone 插件源文件 git clone https://github ...
- vs报错“以下文件中的行尾不一致,是否将行尾标准化”
vs报错"以下文件中的行尾不一致,是否将行尾标准化" 分析: 通过读取源文件,发现换行都使用的是"\n" Windows和Unix不同的标准引起的...即& ...
- vue文件中style标签的几个标识符
.vue文件中style标签的几个标识符 在人生就要绝望的时候, 被编辑器所提示的一个scopedSlots所拯救. 卧槽, 写到最后才发现这个属性的具体卵用. 详情见最后解决办法. 问题背景 问题由 ...
- 在.vue文件中让html代码自动补全的方法(支持vscode)
在.vue文件中让html代码自动补全的方法(支持vscode) https://blog.csdn.net/qq_36529459/article/details/79196763 "fi ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- sublime text 3插件改造之AutoFileName去掉.vue文件中img标签后面的width和height,完全去掉!!
在.vue文件中img标签使用autofilename提示引入文件时,会在文件后面插入宽度高度,如下图: 文件后面会自动插入height和width,其实这两玩意儿在大多数时候并没卵用,然后就开始了百 ...
随机推荐
- PostSharp 结合 log4net 自动记录日志
环境: VS 2012 PostSharp-4.1.28 (下载地址)https://visualstudiogallery.msdn.microsoft.com/a058d5d3-e654-43f ...
- WPF 使用OCX控件速度很慢
最近公司项目,需要在wpf上面嵌入ocx控件,但是程序运行起来后,进行操作后,界面一直很卡,找了各种原因,没有找到原因,后来直接运行exe文件,速度顿时快了很多.
- C#基础笔记(第十八天)
1.HTMLHyper Text Markup Language 超文本标记语言在HTML当中存在着大量的标签,我们用HTML提供的标签,将要显示在网页中的内容包含起来.就构成了我们的网页. CSS: ...
- GO学习笔记 - 函数名前面是否有输入参数肯定是不一样的!!
在刚接触GO语言时候,我相信你也会有这种困惑,为什么有的函数名前面有输入参数,而一些却没有,它们是否有差别?确实有差别,没有输入参数,是一般的函数:有输入参数,是结构的方法,输入参数叫做“方法接收者” ...
- Java中的内部类(二)成员内部类
Java中的成员内部类(实例内部类):相当于类中的一个成员变量,下面通过一个例子来观察成员内部类的特点 public class Outer { //定义一个实例变量和一个静态变量 private i ...
- 【ocp-12c】最新CUUG OCP-071考试题库(48题)
48.(10-12)choose the best answer View the Exhibit and examine the description for the PRODUCTS and S ...
- JAVA 中的 StringBuilder 和 StringBuffer 适用的场景是什么?
JAVA 中的 StringBuilder 和 StringBuffer 适用的场景是什么? 最简单的回答是,stringbuffer 基本没有适用场景,你应该在所有的情况下选择使用 stringbu ...
- IT项目中使用 json格式数据 保存项目配置信息, 在配置文件再读取json文件的内容进行赋值
json格式小巧玲珑,适合做配置文件,特别是大型项目中, 可以将配置信息分类保存到不同的json文件中, 然后再在配置文件中读取配置文件的数据进行赋值, 这里以python为例进行说明: 假设在you ...
- python 取出字典的键或者值/如何删除一个字典的键值对/如何遍历字典
先定义一个字典并直接进行初始化赋值 my_dict = dict(name="lowman", age=45, money=998, hourse=None) 1.取出该字典所有的 ...
- linux进程查看及管理的工具
介绍Linux进程查看及管理的工具:pstree, ps, pidof, pgrep, top, htop, glance, pmap, vmstat, dstat, kill, pkill, jo ...
