JS数组和函数 小记
数组
JS中的数组来自window,是一个全局的对象,typeof的值是'object'。
创建数组:
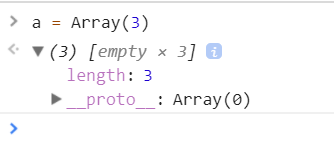
1.Array(3):当只传一个值的时候,会生成一个长度为该数值的空数组。

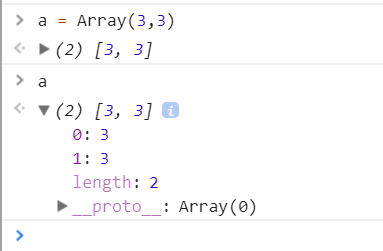
2.Array(3,3):当传入的值大于1个的时候

3. new Array(3) 跟加不加new是一样的
4. new Array(3,3) 跟加不加new是一样的
5. a = [1,2,3] 最好用的
数组的本质
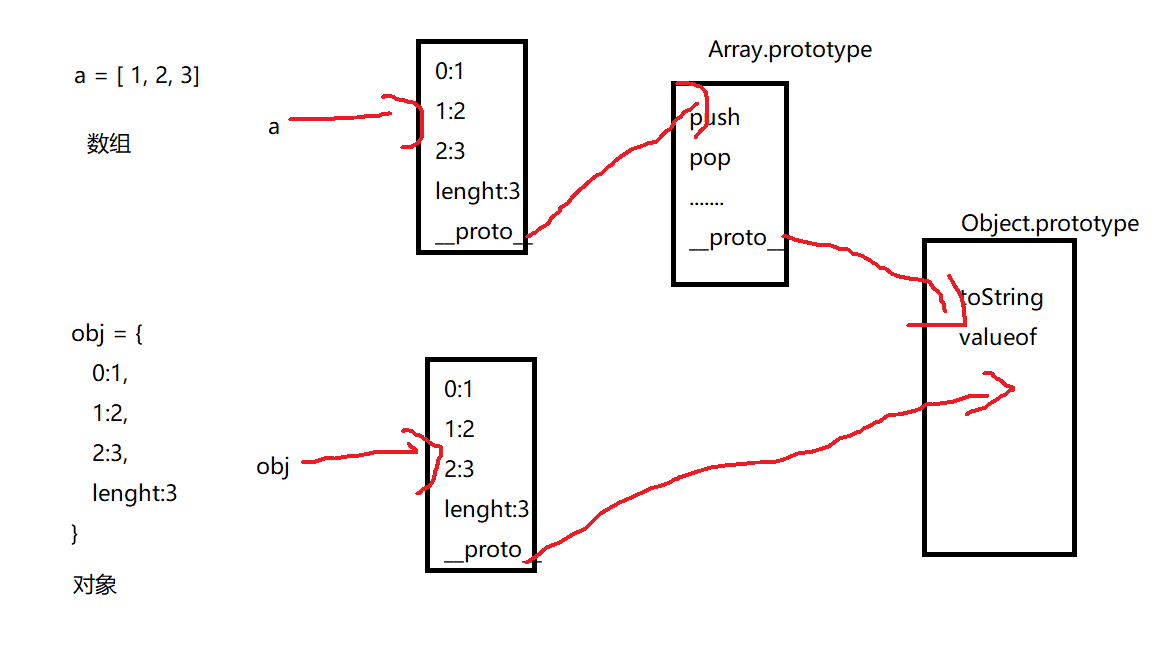
数组就是数据的有序的集合,但是从JS的角度来看,数组就是原型链中有Array.prototype的对象
见下图:

伪数组
有0,1,2,3,4,5,....n和lenght这些key的对象,但是原型链中没有Array.prototype
伪数组有:
arguments对象和document.querySelectAll('div')返回的对象
数组中的API
记几个比较重要的:
1.遍历数组
Array.prototype.forEach
- var a = [1,2,3,4]
- a.forEach(function(k,v){
- console.log("key",k)
- console.log("value",v)
- })
2.排序数组
Array.prototype.sort
- var a = [1,2,3,4]
- console.log(a.sort())
- // 倒过来排
- console.log(a.sort(function(x,y){
- return y-x
- }))
3.连接所有数组元素组成一个字符串
Array.prototype.join
- var a = [1,2,3,4]
- console.log(a.join("-")) // 1-2-3-4
4.返回一个由当前数组和其它若干个数组或者若干个非数组值组合而成的新数组。
Array.prototype.concat
- var a = [1,2,3,4]
- var b = [5,6]
- console.log(a.concat(b)) // [1,2,3,4,5,6]
5.返回一个由所有数组元素组合而成的字符串。遮蔽了原型链上的
Array.prototype.toString
- var a = [1,2,3,4]
- console.log(a.toString()) // 1,2,3,4
6.返回一个由回调函数的返回值组成的新数组
Array.prototype.map
- var a = [1,2,3,4]
- console.log(a.map(function(x){
- return x*2
- })) // [2,4,6,8]
7.将所有在过滤函数中返回 true 的数组元素放进一个新数组中并返回。
Array.prototype.filter
- var a = [1,2,3,4]
console.log(a.filter(function(x){- if (x>=3){
- return true;
- }
- })) //[3,4]
8.从左到右为每个数组元素执行一次回调函数,并把上次回调函数的返回值放在一个暂存器中传给下次回调函数,并返回最后一次回调函数的返回值。
Array.prototype.reduce
- var a = [1,2,3,4]
- console.log(
- a.reduce(function(sum,n){
- return sum+n
- },0)
- ) //10
如果想知道更详细的请见MDN:MDV数组
函数
函数的5种声明:
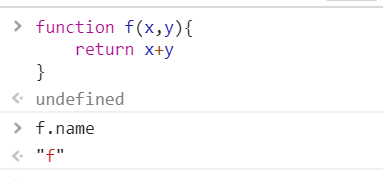
1.具名函数

2.匿名函数

3.具名函数赋值

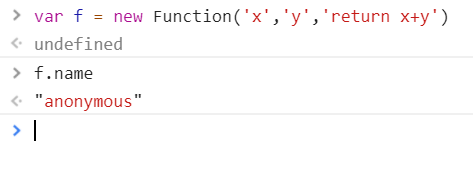
4.window.Function

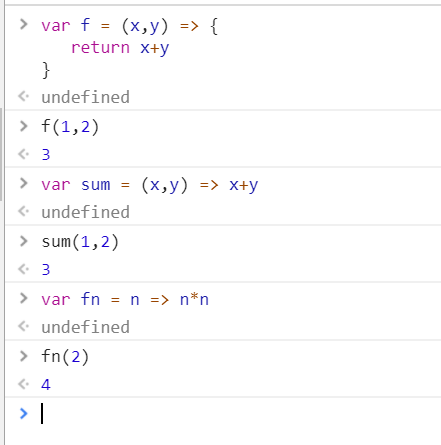
5.箭头函数(ES6的语法)

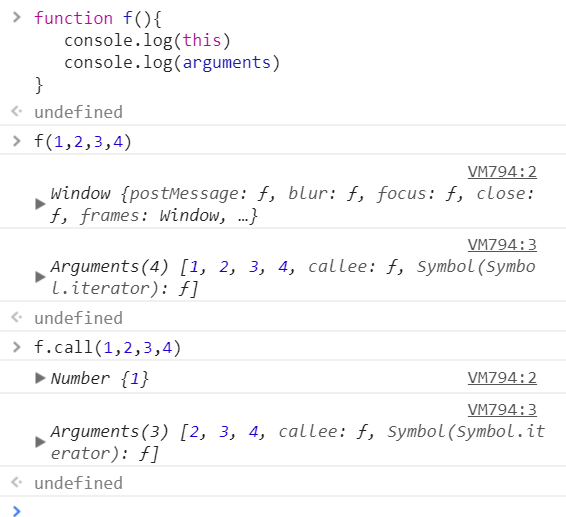
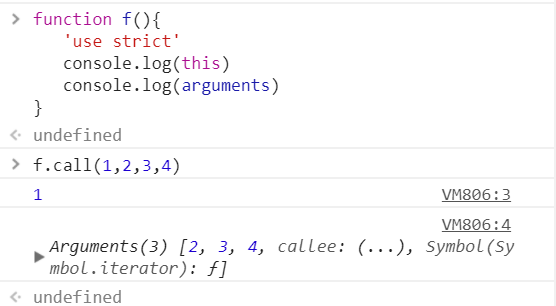
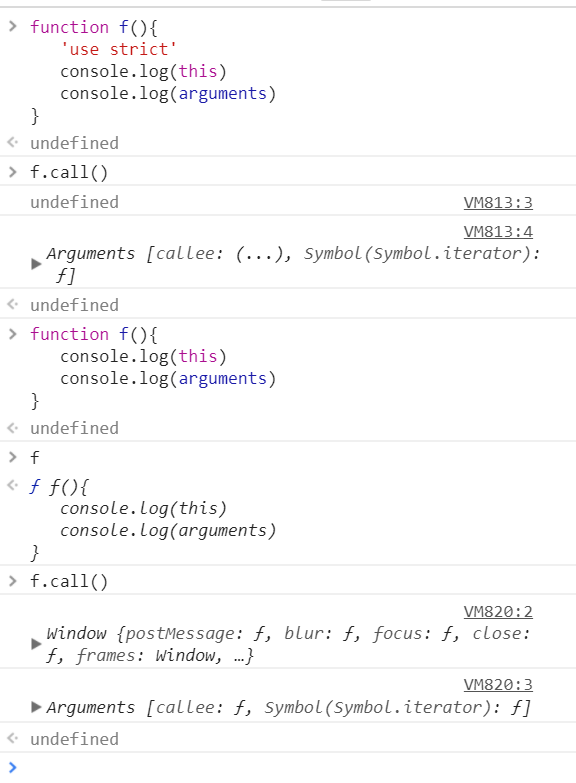
调用函数、this和arguments
- f.call(asThis, input1,input2)
- function f(){
- 'use strict'
- console.log(this)
- console.log(arguments)
- return undefined
- }
- f.call(1,2,3) // this 为 1,arguments 为 [2,3]
使用 strict和不是使用strict的区别


当不传入任何参数的时候

作用域记住变量提示即可。
闭包:如果一个函数,使用了它范围外的变量,那么这个函数加这个变量就叫做闭包!
JS数组和函数 小记的更多相关文章
- js 数组处理函数
本文转载自有有<js 数组处理函数> concat 将参数列表连接到原数组后面形成一个新的数组并返回,原有数组不受影响. var arr = ["a","b& ...
- JS数组常用函数以及查找数组中是否有重复元素的三种常用方法
阅读目录: DS01:常用的查找数组中是否有重复元素的三种方法 DS02:常用的JS函数集锦 DS01.常用的查找数组中是否有重复元素的三种方法 1. var ary = new Array(&qu ...
- JS数组at函数(获取最后一个元素的方法)介绍
本文介绍js中数组的at函数,属于比较简单的知识普及性文章,难度不大. 0x00 首先,我们可以思考如下一个问题,如果要获取一个数组的最后一个元素(这是很常用的操作),我们应该怎么做? 相信大部分人能 ...
- JS 数组及函数
数组 定义 Array(1,3.14,"aa") 给数据 Array(5) 给长度 [1 ...
- 最近学习的 Node.js 数组_函数
数组的排序,用到了箭头函数 let arr=[, , , , , , ]; /* arr.sort(function (n1, n2){ return n1-n2; }); */ // 等价于上面的写 ...
- js 数组操作函数有:push,pop,join,shift,unshift,slice,splice,concat
(1)push 和 pop 这两个函数都是对数组从尾部进行压入或弹出操作.push(arg1,arg2,...)可以每次压入一个或多个元素,并返回更新后的数组长度.注意如果参数也是数组的话,则是将全部 ...
- js 数组 splice 函数 多线程
<script type="text/javascript"> var arr = new Array(6) arr[0] = "00" arr[1 ...
- JS分割字符串并放入数组的函数
JS分割字符串并放入数组的函数: var InterestKeywordListString = $("#userInterestKeywordLabel").html(); v ...
- js中的函数,Date对象,Math对象和数组对象
函数就是完成某个功能的一组语句,js中的函数由关键字 function + 函数名 + 一组参数定义;函数在定义后可以被重复调用,通常将常用的功能写成一个函数,利用函数可以使代码的组织结构更多清晰. ...
随机推荐
- Proxy account failing to run SSIS Error (Proxy (11) is not allowed for subsystem "SSIS" and user "AB\testuser ".
USE [msdb]EXEC msdb.dbo.sp_grant_login_to_proxy @proxy_name=N'SSISProxyAgentV1', @login_name=N'WTC\E ...
- MySQL多线程备份工具mydumper 之 RDS外部实例迁移平台
此文已由作者温正湖授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 1.Format_description_event问题: BINLOG ' kTXkUxMKAAAALQA ...
- Aircrack-ng无线破解总结
过年回来家,奈何没网,实属无奈,只好看破解教程,看能否破出来.于是总结如下 测试环境在linux平台下,我用的是ubuntu环境.ubuntu安装可以直接用sudo apt-get install a ...
- 微信小程序 —— button按钮去除border边框
button默认有边框,边框用“border : none”去掉就不可以,边框依然存在, 使用 button::after{ border: none; } 来去除边框,边框就没了 wxml: < ...
- iOS水波纹效果
最近也是在学习一些动画效果的实现,也找了一些Demo进行练习,先放出原地址http://www.cocoachina.com/ios/20161104/17960.html,感谢大神的分享,作者对实现 ...
- 使用textarea标签代替input标签可以实现输入框的大小调节,自动换行,滚动条显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Linux安装yum的痛苦路程(失败,慎入)
1,在网上下载了一个yum 的 rpm文件(yum-3.2.29-81.el6.centos.noarch.rpm),我在 http://www.rpmfind.net/linux/rpm2html/ ...
- 配置CKFinder(Java版)
1. 下载 CKFinder官网下载地址提供了PHP,ASP, Java等不同下载版本. 2. 配置 1)config.xml放到WEB-INF下, 2)其他文件放到Webcontent下, 3) ...
- docker微服务部署之:五、利用DockerMaven插件自动构建镜像
docker微服务部署之:四.安装docker.docker中安装mysql和jdk1.8.手动构建镜像.部署项目 在上一篇文章中,我们是手动构建镜像,即: 4.1.2.5.1.2.6.1.2中的将d ...
- 「雅礼集训 2017 Day2」水箱
题目链接 题意分析 我们用\(f[i][j]\)表示当前到达第\(i\)个位置水位高度为\(j\)的答案 如果那么\(h[i]\)为\(i\)和\(i+1\)之间的支柱高度 那么如果\(j≤h[i]\ ...
