vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui 。自学vue两周 就开始了爬坑之路。业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正,多多交流才能共同进步!
1.问题 我们公司的项目比较大 表格 表单的页面都不胜数 ,基于此封装了一些 可复用的代码。
2.分析 vue给了我们不一样的前端代码体验 element ui 给我们一套功能强大的组件 减少了我们大量的开发时间 。双剑合璧 天下无敌! 但每个公司的代码风格不同 用户的要求也比较刁端 ui团队设计完美 我们怎样才能用这个两把剑闯出自己的江湖 就需要大家好好琢磨了。
废话不多说!进入正题
form表单验证规则的封装
1.ellementui的处理 1. Form 组件上一次性传递所有的验证规则 2 .单个的表单域上传递属性的验证规则 。
- <el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
- <el-form-item
- prop="email"
- label="邮箱"
- :rules="[
- { required: true, message: '请输入邮箱地址', trigger: 'blur' },
- { type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur,change' }
- ]"
- >
- <el-input v-model="dynamicValidateForm.mobil"></el-input>
- </el-form-item>
- <el-form-item
- label="姓名:"
- prop="name"
- :rules="[{ required: true, message: '请输入姓名', trigger: 'blur' }]">
- <el-input v-model="dynamicValidateForm.name"></el-input>
- </el-form-item>
- <el-form-item label="手机号:" prop="mobil"
- :rules="filter_rules({required:true,type:'mobile'})">
- <el-input v-model="dynamicValidateForm.mobil"></el-input>
- </el-form-item>
- </el-form>
观察上面的代码 有一个共性 单个的表单域上传递属性的验证规则 ,给rules 属性一个数组
重点来了 19行代码是什么意思????
这就是我们封装的全局可复用的方法 传入需要的参数,你就可以得到你想要的验证规则 rules 数组
在我们的工具包建一个 js文件 我们的全局方法就有了
- exports.install = function (Vue, options) {
- Vue.prototype.filter_rules = function (item){
- return [{},{}]
- }
- }
还要在main.js 中注册

下面分享下我的js文件
- import { validateMoneyNumber,qq,mobile,regexn,integer} from '@/utils/validate'
- exports.install = function (Vue, options) {
- /**
- * 注意: 定义type 规则时 不用做非空验证
- * 只需要传入 required:true 即可
- * */
- /*保留两位小数*/
- const isvalidateMoney = (rule, value, callback) => {
- if(value != null && value != "") {
- if(!validateMoneyNumber(value)) {
- callback(new Error('请输入正确的数字,最多保留两位小数!'))
- } else {
- callback()
- }
- }
- else{
- callback();
- }
- }
- /*验证QQ号码*/
- const isvalidateQQ= (rule, value, callback) => {
- if(value != null && value != "") {
- if(!qq(value)) {
- callback(new Error('您输入的QQ号不正确!'))
- } else {
- callback()
- }
- }
- else{
- callback();
- }
- }
- /*验证手机号*/
- const isvalidateMobile= (rule, value, callback) => {
- if(value != null && value != "") {
- if(!mobile(value)) {
- callback(new Error('您输入的手机号不正确!'))
- } else {
- callback()
- }
- }
- else{
- callback();
- }
- }
- /*含有非法字符(只能输入字母、汉字)*/
- const isvalidateRegexn= (rule, value, callback) => {
- if(value != null && value != "") {
- if(!regexn(value)) {
- callback(new Error('含有非法字符(只能输入字母、汉字)!'))
- } else {
- callback()
- }
- }
- else{
- callback();
- }
- }
- /*请输入正整数*/
- const isvalidateInteger= (rule, value, callback) => {
- if(value != null && value != "") {
- if(!integer(value)) {
- callback(new Error('请输入正整数!'))
- } else {
- callback()
- }
- }
- else{
- callback();
- }
- }
- /**
- * 参数 item
- * required true 必填项
- * maxLength 字符串的最大长度
- * min 和 max 必须同时给 min < max type=number
- * type 手机号 mobile
- * 邮箱 email
- * 网址 url
- * 各种自定义类型 定义在 src/utils/validate 中 持续添加中.......
- * */
- Vue.prototype.filter_rules = function (item){
- let rules = [];
- if(item.required){
- rules.push({ required: true, message: '该输入项为必填项!', trigger: 'blur' });
- }
- if(item.maxLength){
- rules.push({ min:1,max:item.maxLength, message: '最多输入'+item.maxLength+'个字符!', trigger: 'blur' })
- }
- if(item.min&&item.max){
- rules.push({ min:item.min,max:item.max, message: '字符长度在'+item.min+'至'+item.max+'之间!', trigger: 'blur' })
- }
- if(item.type){
- let type = item.type;
- switch(type) {
- case 'email':
- rules.push({ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur,change' });
- break;
- case 'qq':
- rules.push( { validator: isvalidateQQ, trigger: 'blur,change' });
- break;
- case 'mobile':
- rules.push( { validator: isvalidateMobile, trigger: 'blur,change' });
- break;
- case 'regexn':
- rules.push( { validator: isvalidateRegexn, trigger: 'blur,change' });
- break;
- case 'integer':
- rules.push( { validator: isvalidateInteger, trigger: 'blur,change' });
- break;
- default:
- rule.push({});
- break;
- }
- }
- return rules;
- };
- };
看明白了吗 第一行 是引入各种正则表达式 然后自定义校验规则 。 传入你自定义的参数 就可以拿到你想要的规则 (很熟悉吧 参考 easyui 表单验证)
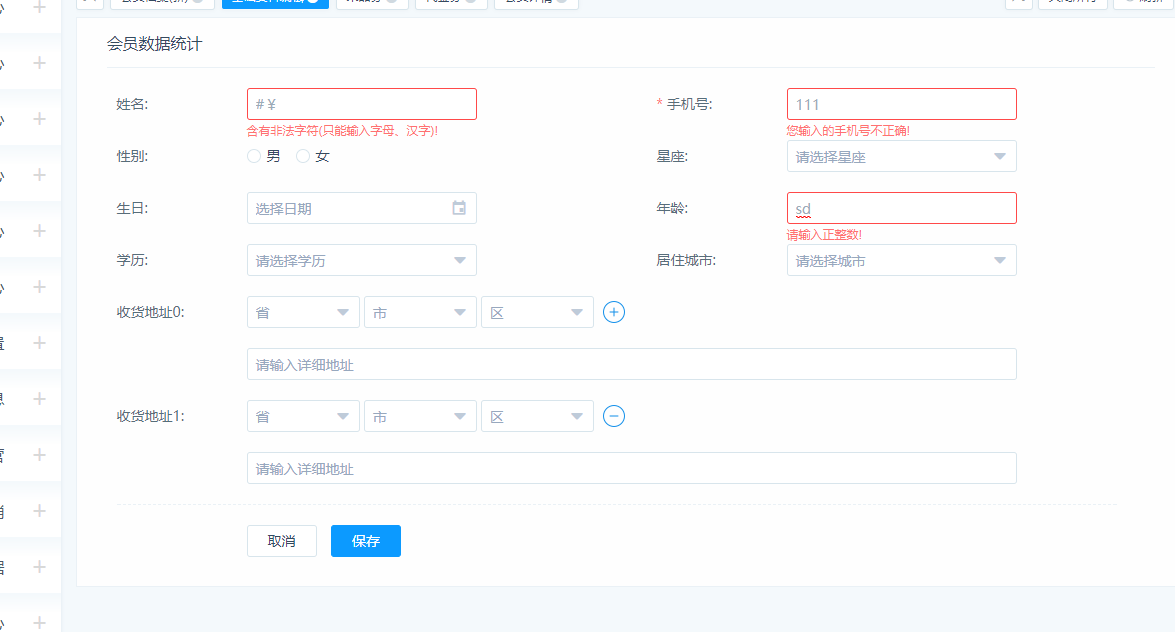
下面是效果

欢迎来交流哦!
vue elementui form表单验证的更多相关文章
- vue element-UI Form表单验证
摘自官网 https://element.eleme.cn/#/zh-CN/component/form 保证prop的值等于v-model的值,并且初始化值,这样验证才好使. 可以自定义验证 < ...
- element-ui Form表单验证
element-ui Form表单验证规则全解 element的form表单非常好用,自带了验证规则,用起来很方便,官网给的案例对于一些普通场景完全没问题,不过一些复杂场景的验证还得自己多看文档摸索, ...
- elementUI form表单验证不通过的原因
<el-form :model="form" :rules="rules"> <el-form-item prop="input&q ...
- Vue中Form表单验证无法消除验证问题
iView的表单api给出了一个resetFields方法,用于重置整个表单输入的内容并清除验证提示. 但是有时候需要只消除部分的iview的resetFields方法源码是这样的resetField ...
- elementUI form表单验证不通过的三个原因
<el-form :model="form" :rules="rules"> <el-form-item prop="input&q ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- form表单验证2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 使用阿里云docker加速器
登陆之后,在docker镜像仓库-加速器可获得专有加速地址. 如何使用Docker加速器 针对Docker客户端版本大于1.10的用户 您可以通过修改daemon配置文件/etc/docker/dae ...
- Coding(码市)教程(一):基础配置
作者:Adaaaagio 出处:http://www.cnblogs.com/zyx418 欢迎转载,希望能够帮到更多的人,转载也请保留这段申明,谢谢! 初识coding是在新入职的公司,前辈说我们用 ...
- 2065212Java实验四android开发基础
20165212 Java实验四Android开发基础 实验内容: 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3. ...
- Linux内核调试
1.控制台优先级配置cat /proc/sys/kernel/printk6 4 1 76是控制台的优先级,打印信息的优先级要比它高才能打印出.4是默认的优先级cat /var/log/message ...
- 安装 Android Studio 2.3 详细过程及错误解决
因为要开发Android5.0的缘故,抛弃了eclipse转到了Android Studio,第一次使用就是遇到了许多问题,终于是解决问题了,特意写一篇博文给各位要准备从eclipse转到Androi ...
- 【转】Ubuntu13.04配置:Vim+Syntastic+Vundle+YouCompleteMe
原文网址:http://www.cnblogs.com/csuftzzk/p/3435710.html 序言 使用Ubuntu和vim已经有一段时间了,对于Vim下的插件应用,我总是抱着一股狂热的态度 ...
- SQL中禁用trigger
SQL中禁用所有trigger 编写人:CC阿爸 2014-6-15 在日常SQL数据库的操作中,如何快速的禁用所有trigger? --禁用某个表上的所有触发器 ALTER
- Oracle.DataAccess.dll 部署安装
Oracle.DataAccess.dll 要拷贝到项目发布目录 项目发布的时候,还必须要拷贝以下几个文件在运行目录1.oci.dll 2.oraociicus11.dll 3.OraOps11w.d ...
- [转]MVC 经验总结_序
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </a ...
- RTNETLINK answers: File exists
问题: 重启网络时报错如下 >>/etc/init.d/network start RTNETLINK answers: File exists 分析: /etc/init.d/netwo ...
