CSS网页布局:盒子模型
一、盒子模型
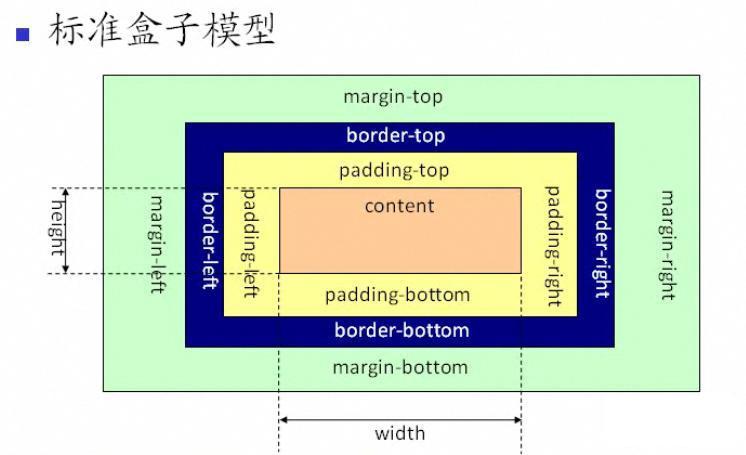
标准盒子模型(W3C盒子)


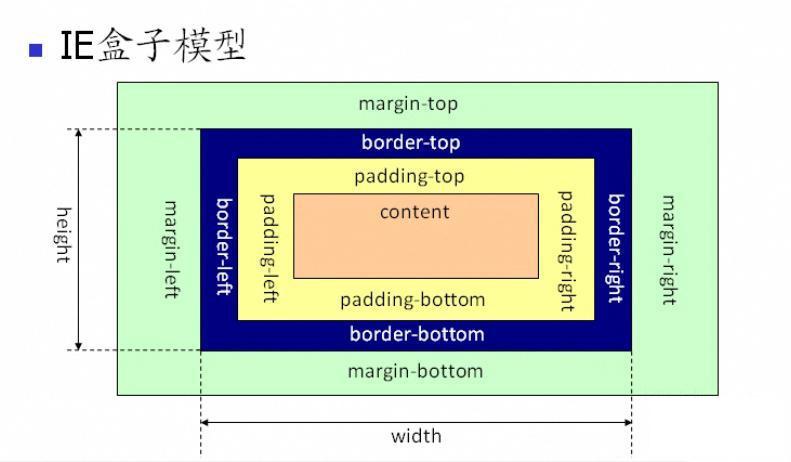
不论是标准盒模型还是IE盒子模型,都有content、padding、border、margin四个部分组成,但从上图也可以看出W3C盒子和IE盒子主要区别在与content宽度上的区别
w3c中的盒子模型的宽:包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:也包括margin+border+padding+width;
上面的两个宽度相加的属性是一样的。不过在ie中content的宽度包括padding和border这两个属性;
举例说明的话:
例如一个盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
如果用w3c盒子模型解释,那么这个盒子模型占用的
宽度为:20*2+10*2+10*2+200=280px;
高度:20*2+10*2+20*2+50=130px;
盒子的实际宽度大小为:10*2+10*2+200=240px;
实际高度:10*2+10*2+50=90px;
用ie的盒子模型解释 :盒子在网页中占据的大小为20*2+200=240px;
高:20*2+50=90px;
盒子的实际大小为:宽度:200px,
高度:50px;
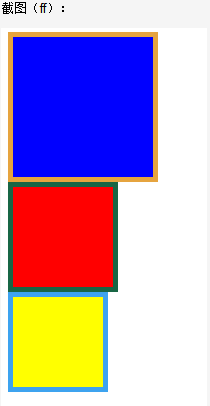
CSS3中增加了box-sizing属性可用于调整盒子
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内 默认的标准盒子
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是IE盒子了
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>

CSS网页布局:盒子模型的更多相关文章
- [19/06/06-星期四] CSS基础_盒子模型
一.盒子模型(框模型.盒模型) CSS处理网页时,它认为每个元素都在一个不可见的矩形盒子里. 为什么想象成盒子模型?因为把所有元素想象成盒子,那么我们对网页的布局就相当于摆放盒子.我们只需要把相应的盒 ...
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- CSS网页布局错位:CSS宽度计算
为什么计算宽度计算网页像素宽度是为了CSS网页布局整齐与兼容.常见的我们布局左右结构网页或使用padding.margin布局的时候将计算整页宽度,如果不计算无论是宽度过大过小就会出现错位问题. 怎么 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 简单实用的CSS网页布局中文排版技巧
由于汉字的特殊性,在css网页布局中,中文排版有别于英文排版.排版是一个麻烦的问题,小编认为,作为一个优秀的网页设计师和网页制作人员,掌握一些简单的中文排版技巧是不可或缺的,所以今天特意总结了几个简单 ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS网页布局中易犯的30个小错误
即使是CSS高手,也难免在书写CSS代码的时候出一些小错误,或者说,任何一种代码都是如此.小错误却往往造成大问题,浪费很多无辜的时间来调试和排错.查看下面这份CSS网页布局中易犯的10个小错误,努力的 ...
随机推荐
- CSS属性之padding
0.inline元素中的padding 大家都知道padding对于block元素和inline-block元素的影响,而对于inline元素,padding只会在水平方向产生影响,垂直方向不会产生影 ...
- JSTL总结摘要
一 概述 1.什么是JSTL? JSP Standard Taglib,一个定义了一系列标签的标签库,以取代在JSP页面中嵌套的java代码,经常与EL结合使用,使页面风格统一,维护方便. JSTL标 ...
- Kali 防火墙配置
Kali操作系统安装时默认已经安装了"iptables",配置前先检查有没有安装,命令如下:iptables -L显示如下(图1),则表示已经安装了,如果没有安装,使用命令:apt ...
- Socket(套接字) IP TCP UDP HTTP
Socket(套接字) 阮老师的微博 (转)什么是套接字(Socket)? 应用层通过传输层进行数据通信时,TCP和UDP会遇到同时为多个应用程序进程提供并发服务的问题.多个TCP连接或多个应用程序进 ...
- 软工读书笔记 week 5 ——《构建之法》
本周主要对<构建之法>中的一部分进行阅读. 一.软件与软件工程究竟是什么? 本书的概论部分就指出“软件 = 程序 + 软件工程”.而我们这门课的名字就叫“现代软件工程”.其实在上课之前,我 ...
- 常规操作系统Windows系统淋雨系统Unix系统netware等系统介绍分析
服务器操作系统有有很多,比如说:Windows.Linux.Unix和Netware......但我们经常用过仅有Windows和Linux.下面简单为大家介绍一下常见服务器操作系统. 1.Windo ...
- Linux下部署redis以及相关简介
什么是redis? Redis是一个高性能的key-value数据库.key-value分布式存储系统查询速度快.存放数据量大.支持高并发,非常适合通过主键进行查询,但不能进行复杂的条件查询.key ...
- 加装固态硬盘SSD
参考:http://tieba.baidu.com/p/4224078869 1.首先拆开后盖,取出机械硬盘,把固定框换到固态盘上,把机械盘安装到硬盘托架上. 装上固态硬盘,然后把光驱位的塑料壳子拆下 ...
- 《Java并发编程实战》文摘
更新时间:2017-06-03 <Java并发编程实战>文摘,有兴趣的朋友可以买本纸质书仔细研究下. 一 线程安全性 1.1 什么是线程安全性 当多个线程访问某个类时,不管运行时环境采用何 ...
- 最近选购MP3而有感便携追求音质的一些心得
之前的创新小石头MP3的耳机接口松动了.考虑到它已经服役了4年了.所以我准备重新买一个.而小石头出色的外放,我决定让给宝宝当玩具. 选购心得MP3的时候,原来的主导思想,是在低价位的里面考虑一台国际品 ...
