【面向对象】【prototype&&__proto__&&实例化对象三者之间的关系】
1、构造函数

a、什么是构造函数?
解释:通过关键字new 创建的函数叫做构造函数
作用:用来创建一个对象
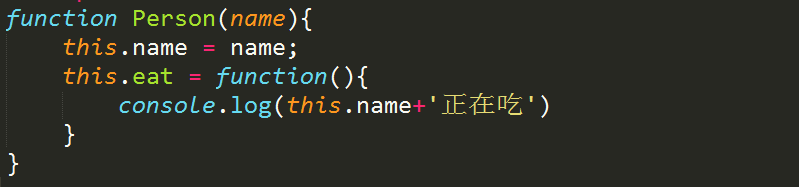
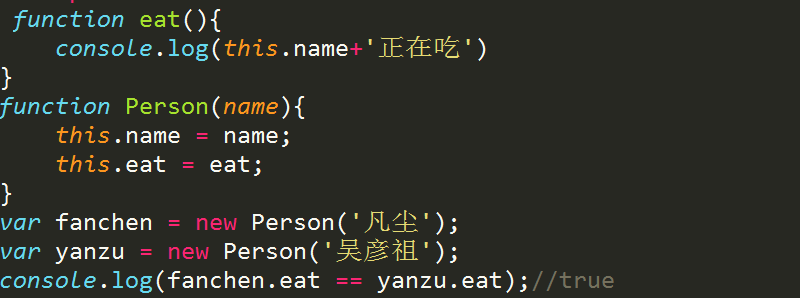
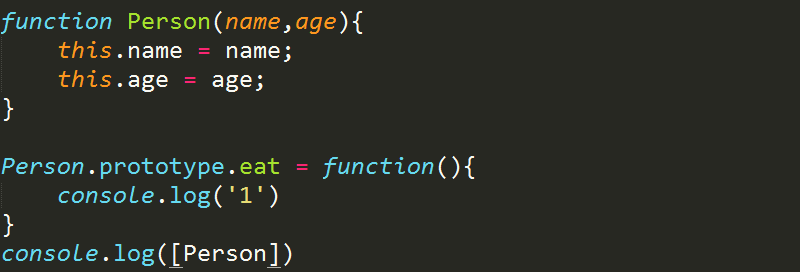
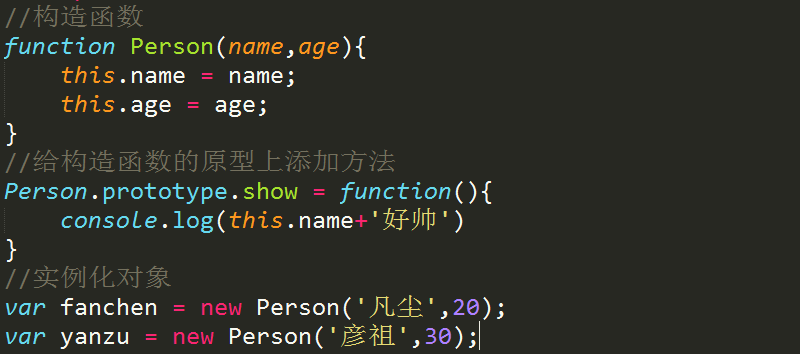
废话少说直接上代码,首先我们还是创建一个构造函数人类

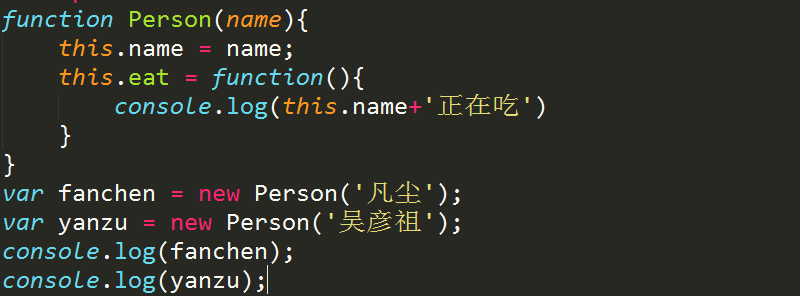
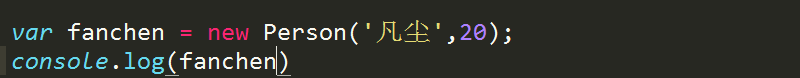
然后我们在创建两个实例,一个凡尘 一个吴彦祖!毕竟只有我们2个人的颜值可以进行匹配


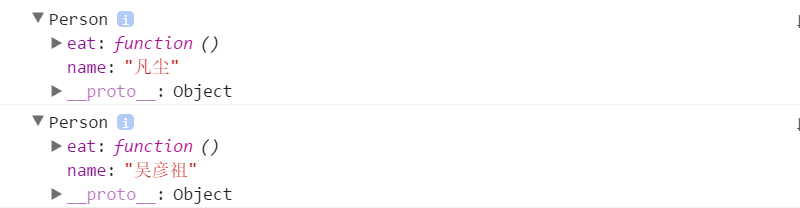
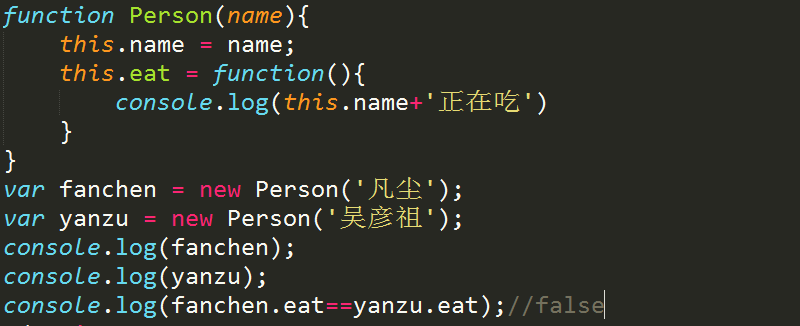
我们可以看到凡尘和彦祖都有一个属性name和一个方法eat;那么我们简单思考一下,因为凡尘和彦祖都是通过构造函数new Person创建出来的,那么他们俩个的eat方法是否相等?



2、原型prototype

1、什么是prototype?
a、prototype是每一个函数自带的一个属性
b、prototype属性指向一个对象,简称原型。所有prototype称为原型
2、原型有什么作用?
1、节约内存
2、扩展属性和方法
3、可以实现类的继承
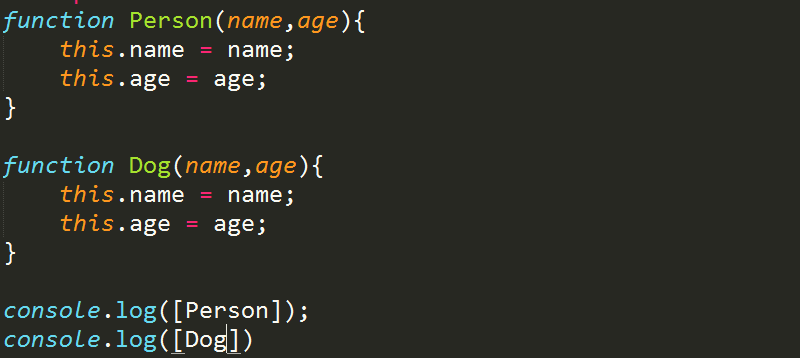
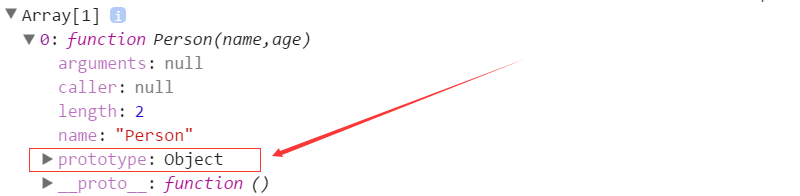
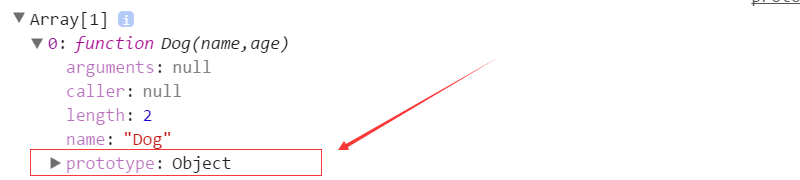
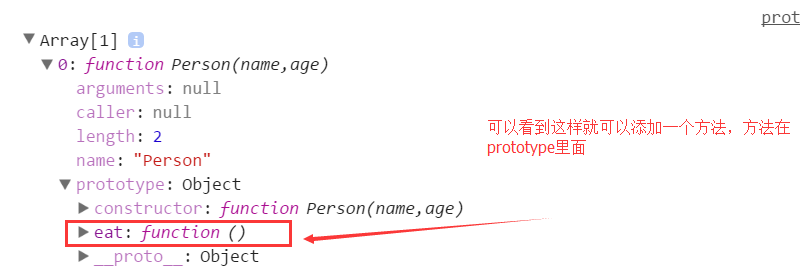
3、接下来我们创建2个函数,来查看函数里面是否有prototype这个属性



从以上例子中我们可以更加肯定每一个函数都有一个prototype属性而这个属性指向一个object。如果prototype指向一个对象的话那么我们自然就可以给它添加属性和方法了
4、如何在prototype原型上面添加属性和方法?


5、因为这个方法是在构造函数Person的原型上添加的,因此当每次实例化一个对象的时候,每个对象都有这样一个方法,而且都是调用的同一个方法


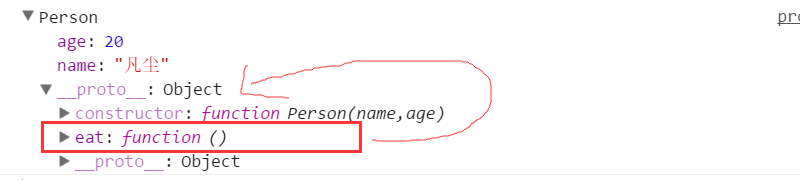
6、那么接下来我们看下我们加在原型上面的这个方法在这个实例化对象的哪里放着。


我们可以清晰的看到我们实例化出来的对象,这个eat方法在__proto__里面放着,而这个__proto__同样也指向了一个对象。那么我们就不得不思考下构造函数的prototype与实例化对象里面的__proto__是否是同一个东西
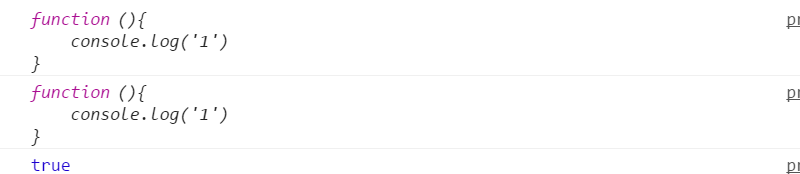
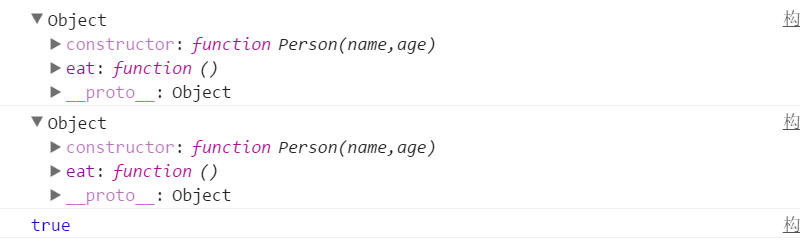
7、构造函数的prototype与实例化__proto__之间的关系


不比较不知道,一比较吓一跳。他们不仅发现里面的东西相同,而且判断结果也相同。而且你会发现你通过原型prototype添加的方法在__proto__里面也会出现。换句话说也就是__proto__可以访问prototype里面的所有属性和方法

3、prototype--->__proto__---->实例化对象三者之间的关系

1、prototype总结
解释:每一个函数都有一个prototype这个属性,而这个属性指向一个对象,我们简称原型
作用:
1、节约内存
2、扩展属性和方法
3、可以实现类之间的继承
2、__proto__总结
1、每一个对象都有一个__proto__属性
2、 __proto__指向创建自己的那个构造函数的原型
3、对象可以直接访问自己__proto__里面的属性和方法
3、constructor总结
constructor指向创建自己的那个构造函数
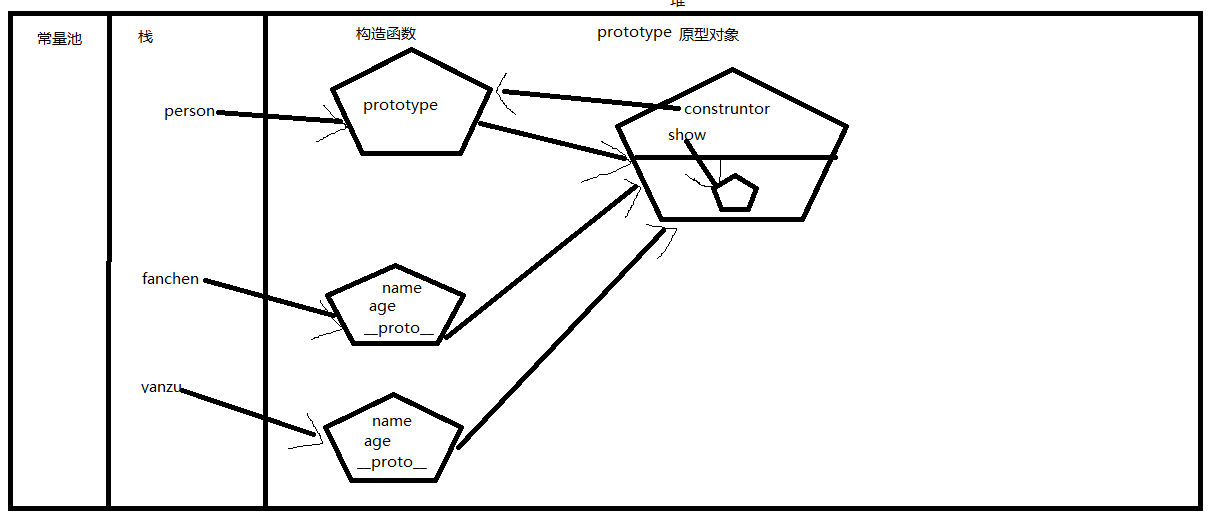
接下来我们说说三者之间的关系。
当我们创建一个构造函数的时候这个构造函数自带了一个prototype属性,而这个属性指向一个对象,也就是原型对象。这个原型对象里面有一个constructor构造器,它的作用是指向创建自己的构造函数。除此之外prototype还可以存放公共的属性和方法。当我们实例化一个对象的时候,这个对象自带了一个__proto__属性,这个__proto__指向创建自己的构造函数的原型对象。可以使用这个原型对象里面的属性和方法。那么接下来我们用一个栗子和内存图来表示


【面向对象】【prototype&&__proto__&&实例化对象三者之间的关系】的更多相关文章
- 【面向对象】----【prototype&&__proto__&&实例化对象三者之间的关系】(四)-----【巷子】
1.构造函数 a.什么是构造函数? 解释:通过关键字new 创建的函数叫做构造函数 作用:用来创建一个对象 废话少说直接上代码,首先我们还是创建一个构造函数人类 然后我们在创建两个实例,一个凡尘 一个 ...
- 面向对象---prototype、__proto__、实例化对象三者之间的关系
1.构造函数 a.什么是构造函数? 解释:通过关键字new 创建的函数叫做构造函数 作用:用来创建一个对象 废话少说直接上代码,首先我们还是创建一个构造函数人类 然后我们在创建两个实例,一个凡尘 一个 ...
- 5.Javascript 原型链之原型对象、实例和构造函数三者之间的关系
前言:用了这么久js,对于它的原型链一直有种模糊的不确切感,很不爽,隧解析之. 本文主要解决的问题有以下三个: (1)constructor 和 prototype 以及实例之间啥关系? (2)pro ...
- Javascript 原型链之原型对象、实例和构造函数三者之间的关系
前言:用了这么久js,对于它的原型链一直有种模糊的不确切感,很不爽,隧解析之. 本文主要解决的问题有以下三个: (1)constructor 和 prototype 以及实例之间啥关系? (2)pro ...
- 转:spring data jpa、 hibernate、 jpa 三者之间的关系
原文链接:spring data jpa. hibernate. jpa 三者之间的关系 spring data jpa hibernate jpa 三者之间的关系 JPA规范与ORM框架之间的关系是 ...
- 程序中try、throw、catch三者之间的关系
c++程序中,采用一种专门的结构化处理逻辑的异常处理机制. 1.try语句 try语句块的作用是启动异常处理机制,检测try语句块中程序语句执行时可能出现的异常. try语句块总是与catch一同出现 ...
- js中数据、内存、变量的概念及三者之间的关系
目录 数据.内存.变量的概念及三者之间的关系 什么是数据 数据的特点 什么是内存 栈内存 堆内存 JS引擎如何管理内存 什么是变量 变量是普通类型时 变量是引用类型时 数据.内存.变量的三者之间的关系 ...
- silverlight Canvas、StackPanel、Grid三者之间的关系
学习 silverlight 首先Canvas.StackPanel.Grid 博客园里看到jailu的这篇文章整理得很好 贴下来: Silverlight提供了非常灵活的布局管理系统,让程序员和 ...
- 电脑结构和CPU、内存、硬盘三者之间的关系
前面提到了,电脑之父——冯·诺伊曼提出了计算机的五大部件:输入设备.输出设备.存储器.运算器和控制器. 我们看一下现在我们电脑的: 键盘鼠标.显示器.机箱.音响等等. 这里显示器为比较老的CRT显示器 ...
随机推荐
- [Training Video - 1] [Introduction to Web services]
What is a web service? http://webservicex.net/ws/default.aspx WebService是一种跨编程语言和跨操作系统平台的远程调用技术. 跨编程 ...
- MVC5数据库迁移命令!
首先数据库迁移在上下文里设置要设置成为CreateDatabaseIfNotExists, 然后在Nuget控制平台输入命令 在“程序包管理器控制台”窗口中输入:Enable-Migrations ...
- 看图说话:关于BI那点事儿
[编者按]BI=DW+数据挖掘+业务分析+社会学?BI三部曲:管数据.看数据.源数据.BI有三种放法:技术部.业务部和独立部门.BI的工作=20%数据平台+30%数据支持+50%数据应用.
- HTML5 桌面消息提醒
Notification HTML5新属性,复制代码创建HTML文件,浏览器查看效果 <!DOCTYPE html> <html lang="en"> &l ...
- 8 种提升 ASP.NET Web API 性能的方法 (转)
出处:http://www.oschina.net/translate/8-ways-improve-asp-net-web-api-performance ASP.NET Web API 是非常棒的 ...
- apicloud 和 微信小程序,你会用哪 个?
微信 小程序开始火了,app跨平台的革命再次高涨,不得不说,不用再担心android和ios双版本开发成本,及h5的开发 和apicloud一样,不需要关注平台问题,只需要关注前端js.css就能大a ...
- Redis数据结构(三)
Redis五种数据类型: (1)字符串 (2)字符串列表 (3)有序字符串集合 (4)哈希 (5)字符串集合 其中(4)(5)应用最多. key命名的注意: (1)不要过长,尽量不要超过1024,会降 ...
- java 文件中 定义一个字符串,它的默认编码是什么?
.java 文件的编码就是 String 字符串的编码 File 文件的编码就是 文件内容的编码 request 的设置的编码就是inputstream 的编码 jvm 的默认编码(the defau ...
- (轉載)sql server xml字段的操作
原文轉自:http://blog.csdn.net/hliq5399/article/details/8315373 另外可參考:https://msdn.microsoft.com/en-us/li ...
- Python学习-8.Python的循环语句-while语句
例子: i = 1 while i < 10: print(i) i+=1 else: print('finish') 输出1至9和finish 在while语句中同样支持for语句所支持的co ...
