jQuery中animate与scrollTop、offset().top实例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>scrollTop与offset.top、animate</title>
- <style>
- * {
- margin: 0;
- padding: 0
- }
- body {
- margin: 0 auto;
- max-width: 640px;
- background-color: #fbfbfb;
- padding: 10px;
- }
- .bd {
- height: 1650px;
- overflow: hidden;
- }
- .btn_animate {
- position: absolute;
- width: 120px;
- height: 30px;
- line-height: 30px;
- background-color: rgb(129, 26, 26);
- color: #fff;
- text-align: center;
- }
- .btn_ho {
- position: absolute;
- top: 40px;
- left: 0;
- width: 120px;
- height: 30px;
- line-height: 30px;
- background-color: rebeccapurple;
- border-radius: 5px;
- color: #fff;
- text-align: center;
- margin: 10px 0;
- }
- .btn_go {
- position: absolute;
- left: 0;
- top: 90px;
- height: 30px;
- line-height: 30px;
- width: 150px;
- background-color: plum;
- border-radius: 5px;
- text-align: center;
- }
- .hide {
- position: absolute;
- top: 160px;
- left: 0;
- display: none;
- width: 100px;
- height: 30px;
- background-color: orange;
- }
- .btn_top{ overflow: hidden; height: 30px;line-height: 30px; width: 130px; text-align: center; background-color: navy; border-radius: 5px; color: #fff;}
- .btn_top_r{ overflow: hidden; height: 30px;line-height: 30px; width: 130px; text-align: center; background-color: rgb(11, 104, 84); border-radius: 5px; color: #fff;}
- </style>
- </head>
- <body>
- <div class="bd">
- <div style="height: 400px; background-color: rgb(33, 107, 172); position: relative;" id="demo">
- <div class="btn_animate" id="btnAnimate">点击向左移动</div>
- <div class="btn_ho" id="btnHo">点击切换</div>
- <div class="hide" id="hide">后显示</div>
- <div class="btn_go" id="go">点击变化</div>
- </div>
- <h2>注意:用animate效果的时候样式一定要定位</h2>
- <div style="height: 500px; background-color: rgb(34, 59, 99)" id="floor"></div>
- <div style="height: 500px; background-color: orangered"></div>
- <div class="btn_top" id="btnTop">scrollTop:top</div>
- <div class="btn_top_r" id="btnTop_r">offset().top</div>
- </div>
- <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
- <script>
- $(function () {
- // 让指定元素左右移动
- $("#btnAnimate").on("click", function () {
- $(this).animate({
- left: '+150px'
- }, "slow");
- });
- //在600毫秒内切换段落的高度和透明度
- $("#btnHo").on("click", function () {
- $("#btnAnimate").animate({
- height: 'toggle',
- opacity: 'toggle'
- }, "slow");
- });
- //用500毫秒将段落移到left为50的地方并且完全清晰显示出来(透明度为1)
- $("#go").click(function () {
- $("#hide").animate({
- width: "40%",
- height: "100%",
- fontSize: "20px",
- left: 50,
- opacity: 'show'
- }, 500);
- });
- $("#btnTop").on("click",function(){
- //html,body是兼容Firfox与Chrome
- $("html,body").animate({"scrollTop":top})
- })
- $("#btnTop_r").on("click",function(){
- $("html,body").scrollTop($("#floor").offset().top - 50)
- })
- });
- </script>
- </body>
- </html>
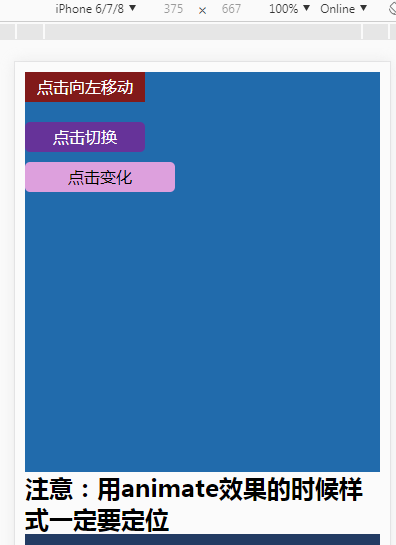
效果图:

jQuery中animate与scrollTop、offset().top实例的更多相关文章
- jQuery中animate()的方法以及$("body").animate({"scrollTop":top})不被Firefox支持问题的解决
转载请注明出处:http://blog.csdn.net/dongdong9223/article/details/50846678 本文出自[我是干勾鱼的博客] jQuery中animate()的方 ...
- jQuery中animate()方法用法实例
本文实例讲述了jQuery中animate()方法用法.分享给大家供大家参考.具体分析如下: 此方法用于创建自定义动画,并且能够规定动画执行时长.擦除效果.动画完成后还可以地触发一个回调函数. ani ...
- jQuery中animate动画第二次点击事件没反应
jQuery中animate动画第二次点击事件没反应 用animate做点击翻页动画时发现第二次点击事件动画没反应,而第一次点击有动画效果,代码如下: 复制代码 代码如下: $(".page ...
- jQuery中Animate进阶用法(一)
jQuery中animate的用法你了解多少呢?如果仅仅是简单的移动位置,显示隐藏,哦!天哪你在浪费资源!因为animate太强大了,你可以有很多意想不到的用法!让我们一起研究一下吧~~ 首先要了解j ...
- jQuery动画效果animate和scrollTop结合使用实例
CSS属性值是逐渐改变的,这样就可以创建动画效果.只有数字值可创建动画(比如 "margin:30px").字符串值无法创建动画(比如 "background-color ...
- jquery中attr()与prop()函数用法实例详解(附用法区别)
本文实例讲述了jQuery中attr()与prop()函数用法.分享给大家供大家参考,具体如下: 一.jQuery的attr()方法 jquery中用attr()方法来获取和设置元素属性,attr是a ...
- scrollTop,offset().top
1.scrollTop是指滚动条滚动的距离 如果没有出现滚动条,则距离为0 css: <style type="text/css"> *{ margin: 0; pad ...
- jQuery中animate()方法以及$('body').animate({"scrollTop":top})不被Firefox支持问题的解决
$("body").animate({"scrollTop":top}): 只被chrome支持,而不被Firefox支持 $("html" ...
- jQuery中Animate进阶用法(二)
Step Type: Function( Number now, Tween tween )每个动画元素的每个动画属性将调用的函数.这个函数为修改Tween 对象提供了一个机会来改变设置中得属性值. ...
随机推荐
- Readme.MD 例子
了解一个项目,恐怕首先都是通过其Readme文件了解信息.如果你以为Readme文件都是随便写写的那你就错了.github,oschina git gitcafe的代码托管平台上的项目的Readme. ...
- Python Geoip 获取IP地址经度、纬度
简介: 除了一些免费的 API 接口,例如 http://ipinfo.io/223.155.166.172 可以得到一些信息外,还可以通过 python-geoip 库来解决这个问题. shell ...
- 2017面向对象程序设计(Java)第十五周学习总结
上周,老师要求同学们自学应用程序部署,并布置了相关的实验任务.此次实验的目的是掌握Java应用程序的打包操作:了解应用程序存储配置信息的两种方法: 了解Applet小应用程序的开发及应用方法:掌握基于 ...
- 并发之CAS无锁技术
CAS算法即是:Compare And Swap,比较并且替换: CAS算法存在着三个参数,内存值V,旧的预期值A,以及要更新的值B.当且仅当内存值V和预期值B相等的时候,才会将内存值 ...
- java集合:常用集合的数据结构
List 有序可重复 ArrayList ArrayList数据结构是数组.查询快,增删慢.ArrayList是线程不安全的,允许元素为null . Vector 线程安全的数组,效率较差,已经过时不 ...
- flume 配置说明
Flume中的HDFS Sink应该是非常常用的,其中的配置参数也比较多,在这里记录备忘一下. channel type hdfs path 写入hdfs的路径,需要包含文件系统标识,比如:hdfs: ...
- GlobalMemoryStatusEx获取内存
typedef struct _MEMORYSTATUSEX { DWORD dwLength; DWORD dwMemoryLoad; DWORDLONG ullTotalPhys; DWORDLO ...
- FW:考查嵌入式C开发人员的最好的16道题(转)
考查一个初级嵌入式系统开发人员的C基本功,附有答案题目由资深嵌入式系统专家拟定, 目的是考查入门级的嵌入式软件开发人员 Gavin Shaw提供详细解答. 编者按:非常基本关于C语言的问题,一个信息类 ...
- numpy中tile()函数
函数形式: tile(A,rep) 功能:重复A的各个维度 参数类型: - A: Array类的都可以,即A是一个ndarry数组- rep:A沿着各个维度重复的次数,表示变成的矩阵的形状,例如rep ...
- 一起做RGB-D SLAM(7) (完结篇)
第七讲 添加回环检测 2016.11 更新 把原文的SIFT替换成了ORB,这样你可以在没有nonfree模块下使用本程序了. 回环检测的阈值作出了相应的调整. 请以现在的github上源码为准. 简 ...
