实现键盘记录的e.Whick和keyCode,兼容FireFox和IE
主要分四个部分
第一部分:浏览器的按键事件
第二部分:兼容浏览器
第三部分:代码实现和优化
第四部分:总结
第一部分:浏览器的按键事件
用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydown,keypress和keyup,它们分别对应onkeydown、 onkeypress和onkeyup这三个事件句柄。一个典型的按键会产生所有这三种事件,依次是keydown,keypress,然后是按键释放时 候的keyup。
在这3种事件类型中,keydown和keyup比较底层,而keypress比较高级。这里所谓的高级是指,当用户按下shift + 1时,keypress是对这个按键事件进行解析后返回一个可打印的“!”字符,而keydown和keyup只是记录了shift + 1这个事件。[1]
但是keypress只能针对一些可以打印出来的字符有效,而对于功能按键,如F1-F12、Backspace、Enter、Escape、 PageUP、PageDown和箭头方向等,就不会产生keypress事件,但是可以产生keydown和keyup事件。然而在FireFox中, 功能按键是可以产生keypress事件的。
传递给keydown、keypress和keyup事件句柄的事件对象有一些通用的属性。如果Alt、Ctrl或Shift和一个按键一起按下,这通过事件的altKey、ctrlKey和shiftKey属性表示,这些属性在FireFox和IE中是通用的。
第二部分:兼容浏览器
凡是涉及浏览器的js,就都要考虑浏览器兼容的问题。
目前常用的浏览器主要有基于IE和基于Mozilla两大类。Maxthon是基于IE内核的,而FireFox和Opera是基于Mozilla内核的。
2.1 事件的初始化
首先需要了解的是如何初始化该事件,基本语句如下:
function keyDown(){}
document.onkeydown = keyDown;
当浏览器读到这个语句时,无论按下键盘上的哪个键,都将呼叫KeyDown()函数。
2.2 FireFox和Opera的实现方法
FireFox和Opera等程序实现要比IE麻烦,所以这里先描述一下。
keyDown()函数有一个隐藏的变量--一般的,我们使用字母“e”来表示这个变量。
function keyDown(e)
变量e表示发生击键事件,寻找是哪个键被按下,要使用which这个属性:
e.which
e.which将给出该键的索引值,把索引值转化成该键的字母或数字值的方法需要用到静态函数String.fromCharCode(),如下:
String.fromCharCode(e.which)
把上面的语句放在一起,我们可以在FireFox中得到被按下的是哪一个键:
function keyDown(e) {
var keycode = e.which;
var realkey = String.fromCharCode(e.which);
alert("按键码: " + keycode + " 字符: " + realkey);
}
document.onkeydown = keyDown;
2.3 IE的实现方法
IE的程序不需要e变量,用window.event.keyCode来代替e.which,把键的索引值转化为真实键值方法类似:String.fromCharCode(event.keyCode),程序如下:
function keyDown() {
var keycode = event.keyCode;
var realkey = String.fromCharCode(event.keyCode);
alert("按键码: " + keycode + " 字符: " + realkey);
}
document.onkeydown = keyDown;
2.4 判断浏览器类型
上面了解了在各种浏览器里是如何实现获取按键事件对象的方法,那么下面需要判断浏览器类型,这个方法很多,有比较方便理解的,也有很巧妙的办法,先 说一般的方法:就是利用navigator对象的appName属性,当然也可以用userAgent属性,这里用appName来实现判断浏览器类 型,IE和Maxthon的appName是“Microsoft Internet Explorer” ,而FireFox和Opera的appName是“Netscape”,所以一个功能比较简单的代码如下:
function keyUp(e) {
if(navigator.appName == "Microsoft Internet Explorer")
{
var keycode = event.keyCode;
var realkey = String.fromCharCode(event.keyCode);
}else
{
var keycode = e.which;
var realkey = String.fromCharCode(e.which);
}
alert("按键码: " + keycode + " 字符: " + realkey);
}
document.onkeyup = keyUp;
比较简洁的方法是[2]:
function keyUp(e) {
var currKey=0,e=e||event;
currKey=e.keyCode||e.which||e.charCode;
var keyName = String.fromCharCode(currKey);
alert("按键码: " + currKey + " 字符: " + keyName);
}
document.onkeyup = keyUp;
上面这种方法比较巧妙,简单地解释一下:
首先,e=e||event;这句代码是为了进行浏览器事件对象获取的兼容。js中这句代码的意思是,如果在FireFox或Opera中,隐藏的变量e是存在的,那么e||event返回e,如果在IE中,隐藏变量e是不存在,则返回event。
其次,currKey=e.keyCode||e.which||e.charCode;这句是为了兼容浏览器按键事件对象的按键码属性(详见第三部 分),如IE中,只有keyCode属性,而FireFox中有which和charCode属性,Opera中有keyCode和which属性等。
上述代码只是兼容了浏览器,获取了keyup事件对象,简单的弹出了按键码和按键的字符,但是问题出现了,当你按键时,字符键都是大写的,而按shift键时,显示的字符很奇怪,所以就需要优化一下代码了。
第三部分:代码实现和优化
3.1 按键事件的按键码和字符码
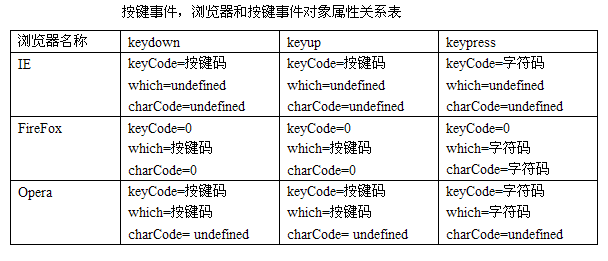
按键事件的按键码和字符码缺乏浏览器间的可移植性,对于不同的浏览器和不同的案件事件,按键码和字符码的存储方式都是不同的,按键事件,浏览器和按键事件对象属性关系如下表:

如表所示:
在IE中,只有一个keyCode属性,并且它的解释取决于事件类型。对于keydown来说,keyCode存储的是按键码,对于 keypress事件来说,keyCode存储的是一个字符码。而IE中没有which和charCode属性,所以which和charCode属性始 终为undefined。
FireFox中keyCode始终为0,时间keydown/keyup时,charCode=0,which为按键码。事件keypress时,which和charCode二者的值相同,存储了字符码。
在Opera中,keyCode和which二者的值始终相同,在keydown/keyup事件中,它们存储按键码,在keypress时间中,它们存储字符码,而charCode没有定义,始终是undefined。
3.2 用keydown/keyup还是keypress
第一部分已经介绍了keydown/keyup和keypress的区别,有一条比较通用的规则,keydown事件对于功能按键来说是最有用的,而keypress事件对于可打印按键来说是最有用的[3]。
键盘记录主要是针对于可打印字符和部分功能按键,所以keypress是首选,然而正如第一部分提到的,IE中keypress不支持功能按键,所以应该用keydown/keyup事件来进行补充。
3.3 代码的实现
总体思路,用keypress事件对象获取按键字符,用keydown事件获取功能字符,如Enter,Backspace等。
代码实现如下所示
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD><TITLE>js 按键记录</TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="羽殇仁">
<META NAME="Keywords" CONTENT="js 按键记录">
<META NAME="Description" CONTENT="js 按键 记录">
</HEAD>
<BODY>
<script type="text/javascript">
var keystring = "";//记录按键的字符串
function $(s){return document.getElementById(s)?document.getElementById(s):s;}
function keypress(e)
{
var currKey=0,CapsLock=0,e=e||event;
currKey=e.keyCode||e.which||e.charCode;
CapsLock=currKey>=65&&currKey<=90;
switch(currKey)
{
//屏蔽了退格、制表、回车、空格、方向键、删除键
case 8: case 9:case 13:case 32:case 37:case 38:case 39:case 40:case 46:keyName = "";break;
default:keyName = String.fromCharCode(currKey); break;
}
keystring += keyName;
}
function keydown(e)
{
var e=e||event;
var currKey=e.keyCode||e.which||e.charCode;
if((currKey>7&&currKey<14)||(currKey>31&&currKey<47))
{
switch(currKey)
{
case 8: keyName = "[退格]"; break;
case 9: keyName = "[制表]"; break;
case 13:keyName = "[回车]"; break;
case 32:keyName = "[空格]"; break;
case 33:keyName = "[PageUp]"; break;
case 34:keyName = "[PageDown]"; break;
case 35:keyName = "[End]"; break;
case 36:keyName = "[Home]"; break;
case 37:keyName = "[方向键左]"; break;
case 38:keyName = "[方向键上]"; break;
case 39:keyName = "[方向键右]"; break;
case 40:keyName = "[方向键下]"; break;
case 46:keyName = "[删除]"; break;
default:keyName = ""; break;
}
keystring += keyName;
}
$("content").innerHTML=keystring;
}
function keyup(e)
{
$("content").innerHTML=keystring;
}
document.onkeypress=keypress;
document.onkeydown =keydown;
document.onkeyup =keyup;
</script>
<input type="text" />
<input type="button" value="清空记录" onclick="$('content').innerHTML = '';keystring = '';"/>
<br/>请按下任意键查看键盘响应键值:<span id="content"></span>
</BODY>
</HTML>
代码分析:
$():根据ID获取dom
keypress(e):实现对字符码的截获,由于功能按键要用keydown获取,所以在keypress中屏蔽了这些功能按键。
keydown(e):主要是实现了对功能按键的获取。
keyup(e):展示截获的字符串。
代码基本上就算实现完成了!呵呵
第四部分:总结
编写代码的最初目的是能够通过js记录按键,并返回一个字符串。
上述代码只是用js实现了基本的英文按键记录,对于汉字是无能为力,记录汉字,我能想到的办法,当然是用js,是用keydown和keyup记录 底层按键事件,汉字解析当然无能为力。当然你可以用DOM的方式直接获取input中的汉字,但这已经离开了本文讨论的用按键事件实现按键记录的本意。
上述代码还可以实现添加剪切板的功能,监控删除的功能等等。。。
引用:
[1]《javascript 权威指南》第五版 O'REILLY Press/机械工业出版社 424页
[2]《javascript 权威指南》第五版 O'REILLY Press/机械工业出版社 427页
[3]《javascript 权威指南》第五版 O'REILLY Press/机械工业出版社 425页
附录:
常用按键码对应的按键列表:

转自:http://www.cnblogs.com/sunny_kitty/archive/2009/10/28/1591302.html
实现键盘记录的e.Whick和keyCode,兼容FireFox和IE的更多相关文章
- js 键盘记录实现(兼容FireFox和IE)(转)
主要分四个部分 第一部分:浏览器的按键事件 第二部分:兼容浏览器 第三部分:代码实现和优化 第四部分:总结 第一部分:浏览器的按键事件 用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydo ...
- js 实现键盘记录 兼容FireFox和IE
这两天突然想弄弄js的键盘记录,所以就小研究了一下. 主要分四个部分 第一部分:浏览器的按键事件 第二部分:兼容浏览器 第三部分:代码实现和优化 第四部分:总结 第一部分:浏览器的按键事件 用js实现 ...
- Python 键盘记录
之前写的键盘记录最后一直在纠结弹框与不弹框的问题,代码找不到了,今天重新来一遍 #!/usr/bin/env python# -*-coding:utf-8 -*-from ctypes import ...
- win32键盘记录 -- 自定义窗口类
最近学了些关于window api编程的知识,于是琢磨编写一些键盘记录器,能够把输入的按键输出到窗口内,并且实现窗口自动滚动. 封装窗口类使用了GWL_USERDATA字段来保存this指针,比较容易 ...
- Python盗号原理-代码实现截屏键盘记录远程发送(不要做坏事)
这年头盗号的从出不穷,不是脱裤就是社工钓鱼.今天呢我们就以前面的几篇技术文章做铺垫,来讲一下python盗号的原理(学习用途,请勿用于违法犯罪),知己知彼方能百战不殆嘛. 脱裤我们就不多提了,无非就是 ...
- Cobalt Strike系列教程第四章:文件/进程管理与键盘记录
Cobalt Strike系列教程分享如约而至,新关注的小伙伴可以先回顾一下前面的内容: Cobalt Strike系列教程第一章:简介与安装 Cobalt Strike系列教程第二章:Beacon详 ...
- pikachu练习平台(XSS-漏洞测试案例(cookie的窃取和利用、钓鱼攻击、XSS获取键盘记录))
XSS-漏洞测试案例 xss案例 1.cookie的窃取和利用 2.钓鱼攻击 3.XSS获取键盘记录 在进行案例之前首先要搭建xss后台 搭建xss后台 1.在pikachu文件夹下面,把pkxss单 ...
- 风炫安全WEB安全学习第二十五节课 利用XSS键盘记录
风炫安全WEB安全学习第二十五节课 利用XSS键盘记录 XSS键盘记录 同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源.所以xyz.com下的js脚本采用a ...
- [MSF]server/capture/http_javascript_keylogger键盘记录
server/capture/http_javascript_keylogger DEMO使用的官方的效果图: 使用方法: show options 看看 msf auxiliary(server/c ...
随机推荐
- Python基础部分的疑惑解析——运算符和数据类型(5)
运算符 最后得到数值的: 算数运算符 赋值运算符 最后得到布尔值的: 成员运算符:in not in 逻辑运算符 and or 没有优先级就是按顺序执行 比较运算符 数据类型 1.整 ...
- python全栈开发_day17_时间,系统模板和序列化
一:时间模板 1)time 常用功能: time.sleep() time.time() time.strftime() import time print(time.strftime("% ...
- create-react-app安装出错问题解决
在用create-react-app的时候 报错 错误如下图: 在SF上查到说是或许是因为国内npm拉去资源,拉去不到的问题,可以试着从解决创建create-react-app慢的方法着手: 解决方法 ...
- dp--最大区间和变形-cf-1155D
dp--最大区间和变形-cf-1155D D. Beautiful Array time limit per test 2 seconds memory limit per test 256 mega ...
- 布局优化之ViewStub、Include、merge使用分析
布局技巧 在Android开发过程中,我们会遇到很多的问题,随着UI界面越来越多,布局的重复性.复杂度也随之增加,所幸的是,Android官方也给出了几个对布局进行优化的方法,下面根据自己的理解对官方 ...
- ubuntu手动安装PhantomJS
1.切换到主目录:cd ~2.下载安装包:https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-Linux-x86_64.ta ...
- Chapter 6. Names
6.2. Names and Identifiers A name is used to refer to an entity declared in a program. There are two ...
- http协议与他的三次握手和四次挥手
http:超文本传输协议,在客户端与服务端之间传输信息,客户端发送html,css给服务器,服务器返回源码给客户端: https:是一种更安全的传输协议,在协议上加了一层密码,不容易被黑客攻击,更加安 ...
- docker私有仓库搭建及认证
什么是docker? Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机 ...
- WPF中设置了WindowStyle="None"后,窗口仍然有边框的解决方法
1. 设置了窗体的WindowStyle="None",窗口还是右边框,如下图: 2. 这是因为窗体默认是可以改变大小的,所以需要修改ResizeMode的值 ResizeMode ...
