《JavaScript》web客户端存储
Web存储:
兼容IE8在内的所有主流浏览器,不兼容早期浏览器;支持大容量但非无限量
LocalStorage和sessionStorage是window对象的两个属性,这两个属性都代表同一个storage(持久化关联数组)对象
两者的区别在于:存储的有效期和作用域不同
Storage:

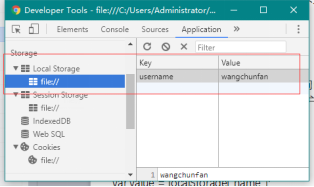
localStorage:
var name = localStorage.username; //查询一个存储的值
//关联数组,和对象一样
//索引数组,用下标
//name = localStorage["username"];
if (name == "undefined") {
name = prompt("What is you name"); //询问用户一个问题
localStorage.username = name; //存储用户的回答
} //迭代所有存储的name/value对
for (var name in localStorage) {
var value = localStorage[name];
console.log("属性:" + name + " 值:" + value + "\n");
}


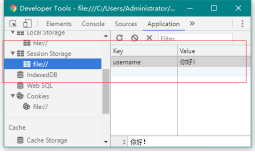
sessionStorage
var name = sessionStorage.username; //查询一个存储的值
//关联数组,和对象一样
//索引数组,用下标
name = sessionStorage["username"];
if (name == "undefined") {
name = prompt("What is you name"); //询问用户一个问题
sessionStorage.username = name; //存储用户的回答
} //迭代所有存储的name/value对
for (var name in sessionStorage) {
var value = sessionStorage[name];
console.log("属性:" + name + " 值:" + value + "\n");
}


Cookie
被服务端脚本使用的客户端存储机制;每次HTTP请求都会将cookie发送到服务端;
所有旧浏览器都支持适合少量存储
IE UserData
离线web应用
Web数据库
文件系统API
参考《JavaScript权威指南(第六版)》
《JavaScript》web客户端存储的更多相关文章
- Web - 客户端存储的几种方式
客户端存储主要方便一些APP离线使用.今天就来说说客户端存储的方法有多少? 说在最前面的一句:所有的客户端存储都有一个原则:读写的数据必须要同域 1 Cookie Cookie是一项很老的技术的,就是 ...
- JavaScript的客户端存储
一.前言: 客户端存储实际上就是Web浏览器的记忆功能,通过浏览器的API实现数据存储到硬盘: 二.存储的不同形式: 1.Web存储:localStorage 和 sessionStorage 代表同 ...
- Web客户端数据存储学习笔记——Cookie
今天对登录访问的安全以及web客户端存储做了一些大致的学习,决定在这方面加深理解,记录在博客里.第一个接触到的是Cookie... WHAT? WHY? HOW? 在学习cookie的使用时发现其名称 ...
- 《javascript高级程序设计》 第23章 离线应用与客户端存储
23.1 离线检测23.2 应用缓存23.3 数据存储 23.3.1 Cookie 23.3.2 IE 用户数据 23.3.3 Web 存储机制 23.3.4 IndexedDB 23.1 离线检 ...
- JavaScript权威指南--客户端存储
客户端存储web应用允许使用浏览器提供的API实现将数据存储在用户电脑上. 客户端存储遵循“同源策略”,因此不同站点的页面是无法读取对于存储的数据.而同一站点的不同的页面之间是可以互相共享存储数据的. ...
- HTML5 Web 客户端五种离线存储方式汇总
最近折腾HTML5游戏需要离线存储功能,便把目前可用的几种HTML5存储方式研究了下,基于HT for Web写了个综合的实例,分别利用了Cookie.WebStorage.IndexedDB以及Fi ...
- Html5——WEB(客户端)数据存储
在客户端存储数据 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 之前, ...
- 【WIP】客户端JavaScript Web Object
创建: 2017/10/11 更新: 2017/10/14 标题加上[WIP],增加[TODO] 更新: 2018/01/22 更改标题 [客户端JavaScript Web Object, UR ...
- Web持久化存储Web SQL、Local Storage、Cookies(常用)
在浏览器客户端记录一些信息,有三种常用的Web数据持久化存储的方式,分别是Web SQL.Local Storage.Cookies. Web SQL 作为html5本地数据库,可通过一套API来操纵 ...
随机推荐
- NFS网络文件系统
FFS服务端概述 NFS,是Network File System的简写,即网络文件系统.网络文件系统是FreeBSD支持的文件系统中的一种,也被称为NFS: NFS允许一个系统在网络上与他人共享目录 ...
- Leecode刷题之旅-C语言/python-263丑数
/* * @lc app=leetcode.cn id=263 lang=c * * [263] 丑数 * * https://leetcode-cn.com/problems/ugly-number ...
- PTA(BasicLevel)-1012 数字分类
一 题目描述 给定一系列正整数,请按要求对数字进行分类,并输出以下 5 个数字: = 能被 5 整除的数字中所有偶数的和: = 将被 5 除后余 1 的数字按给出顺序进行交错求和,即 ...
- /usr/bin/python与/usr/bin/env python的区别
Infi-chu: http://www.cnblogs.com/Infi-chu/ /usr/bin/env python执行时,先查找python解释器的路径,然后执行./usr/bin/pyth ...
- python学习笔记(二):基础知识点
python基本元素 7 // 2 3 7 % 3 1 # 取商以及余数 divmod(7,3) (2, 1) 1j*1j (-1+0j) 10/3 3.3333333333333335 '3,''1 ...
- 20155203 2016-2017-2 《Java程序设计》第10周学习总结
20155203 2016-2017-2 <Java程序设计>第10周学习总结 教材学习内容总结 网络编程(Java Socket编程) Java最初是作为网络编程语言出现的,其对网络提供 ...
- 20155204 实验3《敏捷开发与XP实践》实验报告
20155204 实验3<敏捷开发与XP实践>实验报告 一.实验内容与步骤 1.研究IDEA的code菜单. 老师给的任务的是把一串代码格式化,这个任务很简单.code菜单主要是关于编辑代 ...
- 20155306 2016-2017-2 《Java程序设计》第十周学习总结
20155306 2016-2017-2 <Java程序设计>第十周学习总结 教材学习内容总结 Java和Android开发学习(网络) 网络概览 计算机网络体系结构的通信协议划分为七层, ...
- 20155306 2006-2007-2 《Java程序设计》第2周学习总结
20155306 2006-2007-2 <Java程序设计>第2周学习总结 教材学习内容总结 第三章 基础语法: java中,基本类型:布尔(boolean):boolean类型分为tr ...
- Wiki版产品需求---产品需求文档到底是谁的?产品到底是谁的?
在听了测试的一通唠叨之后,"内部实现一堆逻辑,只有一句话的需求文档","文档那么简单,我们怎么测试啊",心中突然想起来自己曾经干的一件当时觉得还不错的事情,但是 ...
