Bootstrap fileinput v3.0(ssm版)

说明
在上一个版本即Bootstrap fileinput v2.0(ssm版)的基础上,增加了多处都需要上传的需求

核心代码
ArticleController.java
package com.isd.controller; import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.UUID;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView; import com.isd.pojo.Article;
import com.isd.service.ArticleService; @Controller
public class ArticleController {
//新增文章保存
@Autowired
private ArticleService articleService; //用于插入是否成功
public void checkUpIsOk(int i,HttpServletResponse response) throws IOException{
response.setHeader("content-type", "text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();//获取PrintWriter输出流
if(i==0){
out.write("插入失败");
out.write("<script>setTimeout(function(){"+
"history.go(-1);"+
"},500) </script>");
out.close();
}else{
out.write("插入成功");
out.write("<script>setTimeout(function(){"+
"location.href='goList'"+
"},500) </script>");
out.close();
}
} //新增文章保存
@RequestMapping("addArticle")
public void addArticle(HttpSession session,HttpServletResponse response,Article record,MultipartFile image) throws IllegalStateException, IOException {
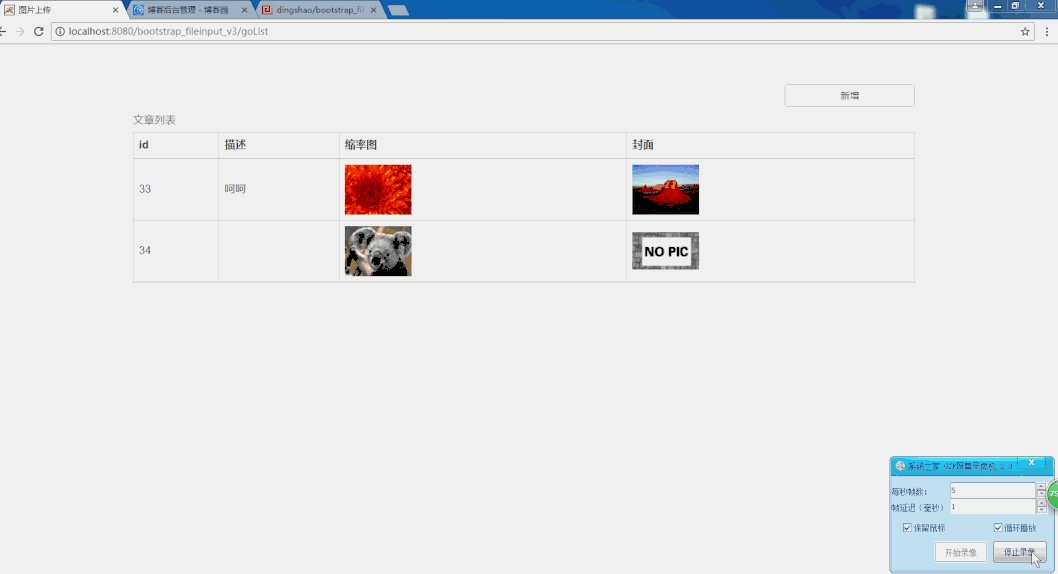
//如果不传图片,那么则用默认的图片
if(record.getUrl()==null||record.getUrl().equals("")){
record.setUrl("default.png");
}
if(record.getUrl2()==null||record.getUrl2().equals("")){
record.setUrl2("default.png");
}
int i=articleService.insert(record);
checkUpIsOk(i,response);
} //文章列表跳转
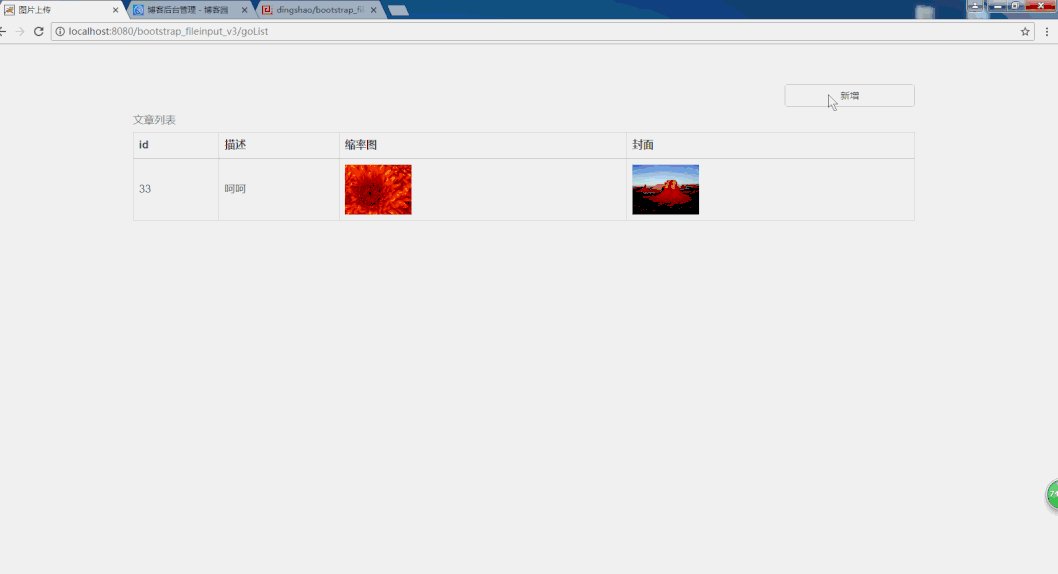
@RequestMapping("goList")
public ModelAndView goList(){
List<Article> artall=articleService.selectAll();
System.out.println(artall.size());
ModelAndView mv=new ModelAndView();
mv.addObject("artall",artall);
mv.setViewName("list");
return mv;
} //新增文章跳转
@RequestMapping("goAdd")
public String goAdd(){
return "add";
} //uploadFile
@ResponseBody
@RequestMapping("uploadFile")
public Map<String,Object> uploadFile(HttpSession session,MultipartFile myfile) throws IllegalStateException, IOException{
//原始名称
String oldFileName = myfile.getOriginalFilename(); //获取上传文件的原名
//存储图片的物理路径
String file_path = session.getServletContext().getRealPath("WEB-INF/static/upload"); //上传图片
if(myfile!=null && oldFileName!=null && oldFileName.length()>0){
//新的图片名称
String newFileName = UUID.randomUUID() + oldFileName.substring(oldFileName.lastIndexOf("."));
//新图片
File newFile = new File(file_path+"/"+newFileName);
//将内存中的数据写入磁盘
myfile.transferTo(newFile);
//将新图片名称返回到前端
Map<String,Object> map=new HashMap<String,Object>();
map.put("success", "成功啦");
map.put("url",newFileName);
return map;
}else{
Map<String,Object> map=new HashMap<String,Object>();
map.put("error","图片不合法");
return map;
}
}
}
add.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<meta charset="utf-8">
<title>图片上传</title>
<!-- jq -->
<script type="text/javascript" src="<%=basePath%>static/plugs/jquery-3.1.1.min.js"></script> <!-- bootstrap -->
<link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap/css/bootstrap.min.css">
<script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap/js/bootstrap.min.js"></script> <!-- 图片上传即使预览插件 -->
<link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap-fileinput/css/fileinput.min.css">
<script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/fileinput.min.js"></script>
<script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/locales/zh.js"></script> <style>
.container{padding-top:60px}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<form class="form-horizontal" role="form" method="post" action="<%=basePath%>addArticle" enctype="multipart/form-data" >
<div class="form-group">
<label class="col-sm-2 control-label">描述</label>
<div class="col-sm-10">
<input type="text" name="describ" class="col-sm-10 form-control" placeholder="请描述">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">缩略图</label>
<div class="col-sm-10">
<input type="file" name="myfile" data-ref="url" class="col-sm-10 myfile" value=""/>
<input type="hidden" name="url" value="">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">封面</label>
<div class="col-sm-10">
<input type="file" name="myfile" data-ref="url2" class="col-sm-10 myfile" value=""/>
<input type="hidden" name="url2" value="">
</div>
</div>
<button type="submit" class="btn btn-default col-sm-2 col-sm-offset-4">提交</button>
</form>
</div>
</div>
</div> <script>
$(".myfile").fileinput({
uploadUrl:"<%=basePath%>uploadFile",//上传的地址
uploadAsync:true, //默认异步上传
showUpload: false, //是否显示上传按钮,跟随文本框的那个
showRemove : false, //显示移除按钮,跟随文本框的那个
showCaption: true,//是否显示标题,就是那个文本框
showPreview : true, //是否显示预览,不写默认为true
dropZoneEnabled: false,//是否显示拖拽区域,默认不写为true,但是会占用很大区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 1, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
allowedFileTypes: ['image'],//配置允许文件上传的类型
allowedPreviewTypes : [ 'image' ],//配置所有的被预览文件类型
allowedPreviewMimeTypes : [ 'jpg', 'png', 'gif' ],//控制被预览的所有mime类型
language : 'zh'
})
//异步上传返回结果处理
$('.myfile').on('fileerror', function(event, data, msg) {
console.log("fileerror");
console.log(data);
});
//异步上传返回结果处理
$(".myfile").on("fileuploaded", function (event, data, previewId, index) {
console.log("fileuploaded");
var ref=$(this).attr("data-ref");
$("input[name='"+ref+"']").val(data.response.url); }); //同步上传错误处理
$('.myfile').on('filebatchuploaderror', function(event, data, msg) {
console.log("filebatchuploaderror");
console.log(data);
}); //同步上传返回结果处理
$(".myfile").on("filebatchuploadsuccess", function (event, data, previewId, index) {
console.log("filebatchuploadsuccess");
console.log(data);
}); //上传前
$('.myfile').on('filepreupload', function(event, data, previewId, index) {
console.log("filepreupload");
});
</script>
</body>
</html>
数据库设计

源码地址
https://git.oschina.net/dshvv/bootstrap_fileinput_v3.git
Bootstrap fileinput v3.0(ssm版)的更多相关文章
- React Suite v3.0 正式版发布
React Suite v3.0 正式版发布 相信很多人会好奇,React Suite 是什么? React Suite 是 HYPERS 前端团队和 UX 团队开源的一套基于 React 的 UI ...
- Bootstrap fileinput v2.0(ssm版)
前言bootstrap fileinput是一个很好的文件上传插件.但是官方不出api,这就尴尬了.百度一下,每个人写法都不相同,好多代码本身都是错的.我修改后才能跑起来.综上所述:所以今天我摸索了一 ...
- Bootstrap fileinput v1.0(ssm版)
前言bootstrap fileinput是一个很好的文件上传插件.但是官方不出api,这就尴尬了.百度一下,每个人写法都不相同,好多代码本身都是错的.我修改后才能跑起来.综上所述:所以今天我摸索了一 ...
- Cocos2d-x v3.0正式版尝鲜体验【1】 环境搭建和新建项目
Cocos2d-x v3.0在前天最终公布正式版了,等了大半年最终出来了.一直没去碰之前的3.0各种beta,rc版本号,就想等正式版出来再尝试. 昨天也參加了触控科技在成都举办的沙龙活动.看到作者王 ...
- [原创小工具]软件内存、CPU使用率监视,应用程序性能监测器 v3.0 绿色版
应用程序性能监测器 V3.0 更新内容: 1.对一些代码进行了修改,软件本身的性能有所提升. 应用程序性能监测器 V2.0 更新内容: 1.鼠标移动到曲线区域,显示相关的曲线值 ...
- Cocos2d-x v3.0正式版尝鲜体验【2】 Android平台移植
今天没事又尝试了下3.0正式版关于Android平台的移植,把新建的项目移植了下.过程仅用了十分钟左右,什么概念?! 好吧,事实上我想说,这个版本号真的移植非常轻松啊,只是还没加上其它东西,只是就眼下 ...
- Cocos2d-x v3.0正式版尝鲜体验【3】 Label文本标签
Cocos2d-x在新版本号中增加了新的Label API.和以往不同的是,2.x的版本号是通过三个不同的类来创建不同的文本标签,而如今是模仿着精灵的创建方式.一个类创建不同形式的文本,只是核心内容还 ...
- Cocos2d-x v3.0 正式版 如何创建一个项目,TestCpp执行
欢迎增加 Cocos2d-x 交流群: 193411763 转载请注明原文出处:http://blog.csdn.net/u012945598/article/details/24456579 首先到 ...
- 知道创宇研发技能表v3.0
知道创宇研发技能表v3.0 2015/8/21 发布 by @知道创宇(www.knownsec.com) @余弦 & 404团队 后续动态请关注微信公众号:Lazy-Thought 说明 关 ...
随机推荐
- POJ 1141 Brackets Sequence(区间DP, DP打印路径)
Description We give the following inductive definition of a “regular brackets” sequence: the empty s ...
- swift开发之 -- 自动轮播图(UIScrollView+UIPageControl+Timer)
比较简单,原理就不说了,这里只做记录: 代码如下: 1,准备 var pageControl:UIPageControl? var myscrollView:UIScrollView? var myT ...
- shell基础篇(二)-shell变量
1. 定义变量 1).定义变量时,变量名不加美元符号($),如: var="hello world"2).注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样.同 ...
- 如何在Oculus官网下载OculusSetup.exe(当前时间20170720)
踩着免费的蓝灯FQ登录了Oculus官网,找了半天找不到哪里下载OculusSetup.exe,最后在最下面的支持中心找到了..... https://www.oculus.com/
- C/C++对Lu系统内置动态对象进行运算符重载
欢迎访问Lu程序设计 C/C++对Lu系统内置动态对象进行运算符重载 1 说明 要演示本文的例子,你必须下载Lu32脚本系统.本文的例子需要lu32.dll.lu32.lib.C格式的头文件lu32. ...
- css基础---->学习html(一)
这里零散的总结一下观看css权威指南书的知识.生命中的诸多告别,比不辞而别更让人难过的,是说一句再见,就再也没见过. 一.首字母与首行的伪类 <dvi> <p>I love y ...
- MQTT协议笔记之发布流程
MQTT协议笔记之发布流程 前言 这次要讲到客户端/服务器的发布消息行为,与PUBLISH相关的消息类型,会在这里看到. PUBLISH 客户端发布消息经由服务器分发到所有对应的订阅者那里.一个订阅者 ...
- http://www.xuexi111.com/
http://www.xuexi111.com/ http://www.minxue.net/ 拼吾爱
- NodeJS路由(server.js + router.js)
手动路由... server.js 创建http服务器,解析pathname,传递给router处理. var http = require("http"); var url = ...
- {sharepoint} More on SharePoint 2010 Application Pools
More on SharePoint 2010 Application Pools Print | posted on Friday, December 04, 2009 3:26 PM Blimey ...
