React安装React Devtools调试工具
在运行一个React项目的时候浏览器控制台会提醒你去安装react devtools调试工具。
Download the React DevTools for a better development experience: https://fb.me/react-devtools
看到浏览器控制台这种说明,很是不舒服,于是就安装了react devtools浏览器扩展插件。
https://fb.me/react-devtools 此链接打不开,应该需要FQ。
所以还是直接从github上面下载:https://github.com/facebook/react-devtools
1.git上下载react-devtools文件到本地: git clone https://github.com/facebook/react-devtools

2.进入到react-devtools文件夹,用npm安装依赖。
cd react-devtools
npm --registry https://registry.npm.taobao.org install

..............................华丽的省略号................................
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN ajv-errors@1.0.1 requires a peer of ajv@>=5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN acorn-dynamic-import@4.0.0 requires a peer of acorn@^6.0.0 but none is installed. You must install peer dependencies yourself.
added 1833 packages from 819 contributors in 38.076s //success
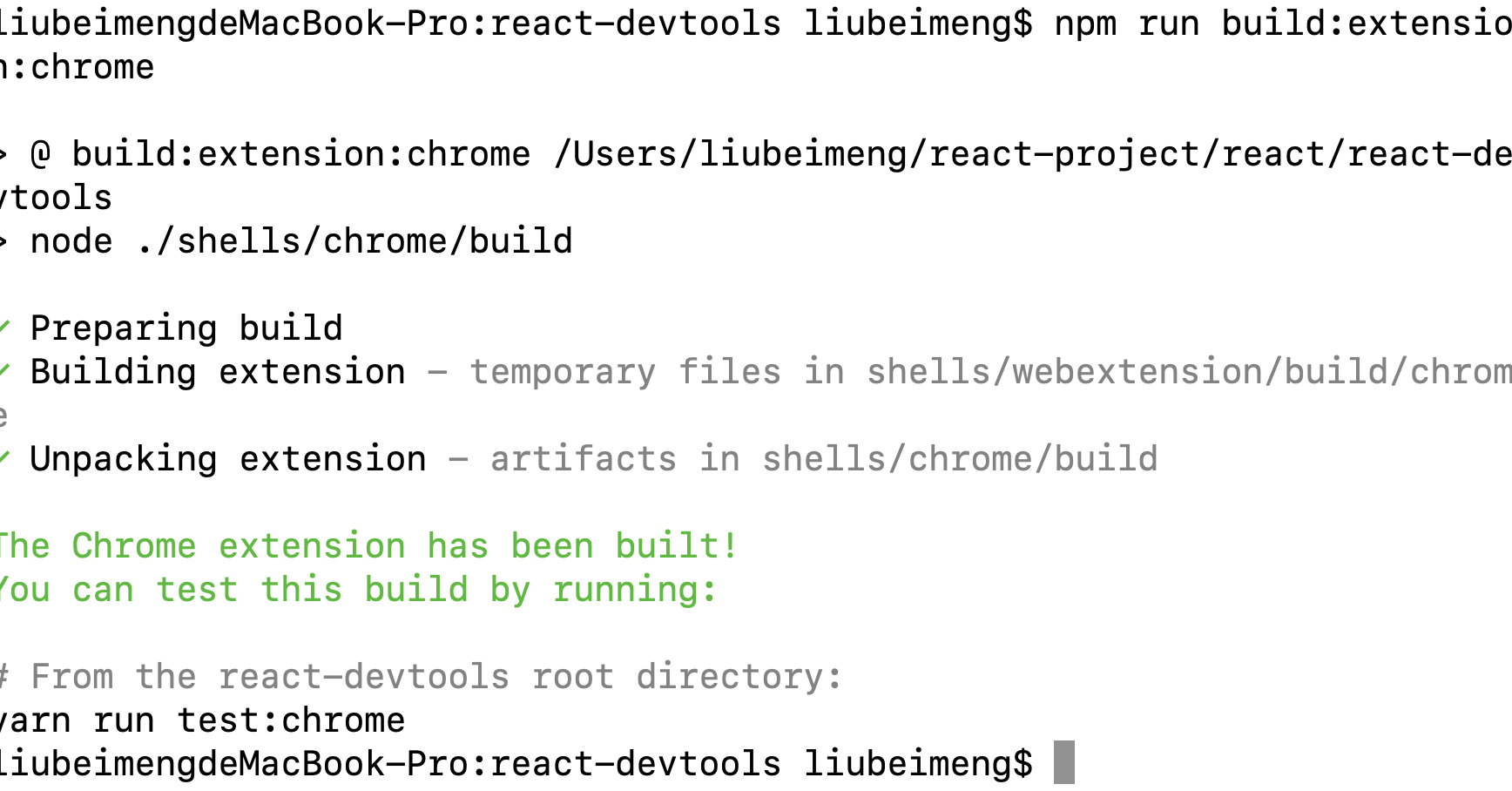
3.安装依赖成功后,打包程序扩展;npm run build:extension:chrome

出现这个就说明安装成功了。
并且会在你的项目中生成一个新的文件夹:react-project ▸ react ▸ react-devtools ▸ shells ▸ chrome ▸ build

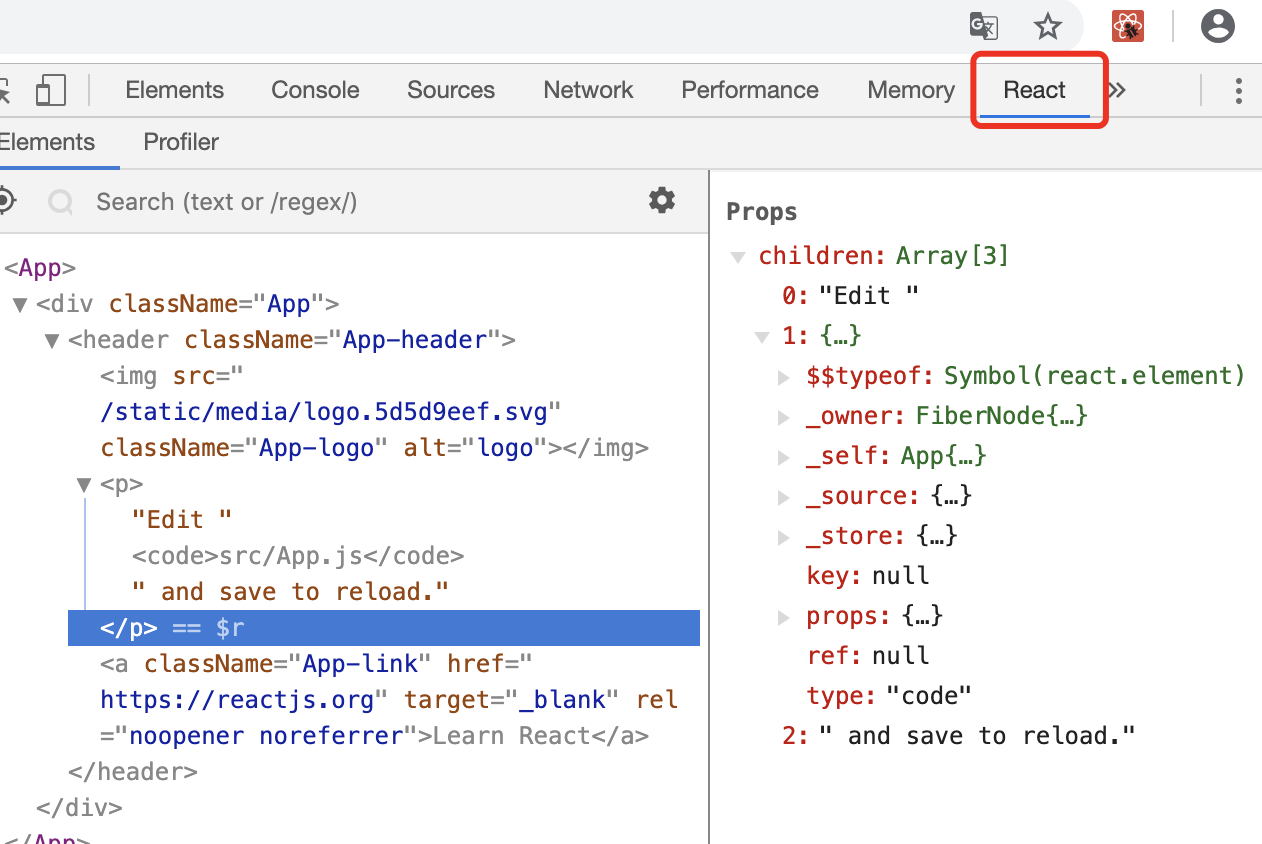
4.打开Chrome扩展程序chrome://extensions/,加载已解压的扩展程序,选择第三部生成的unpacked文件夹。这时就会添加一个新的扩展程序react-devtools,并在你的浏览器右上角会有一个react标志,代表安装成功。

React安装React Devtools调试工具的更多相关文章
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- npm 安装React Devtools调试工具
有时候没有***工具时,怎么安装React DevTool, 其一直接搜索到Chrome的插件安装即可. 其二, 可以通过下载github上的react-devtools, 然后打包,最后导入chro ...
- react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...
1.安装react 开发工具 1.下载 chrome react developer tools 下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是 ...
- 【React】react&&redux调试工具
一.React调试工具 1.安装 react-developer-tools,在chrome应用商店进行下载,因为网络限制原因,我们可以使用火狐浏览器进行安装下载 a.打开火狐浏览器的附加组件 b.搜 ...
- 7. react 基础 - React Developer Tools 的安装 及 使用
1. 安装 react 开发调试工具 React Developer Tools 打开 chrome 浏览器访问 chrome://extensions/ 点击右上角的 拓展程序 -> 打开 c ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- 【问题与解决】Mac OS通过 npm 安装 React Native 报错(checkPermissions Missing write access to /usr/local/lib/node_modules)
报错情况: 当Mac OS通过 npm 安装 React Native 报错,警告文字为:checkPermissions Missing write access to /usr/local/lib ...
- MacOS安装react。问题 -- npm全局包的权限问题
网上的教程有好多,在这里不一一列举,我只介绍我今天安装成功的步骤 首先,在安装react之前要先配置好node 1.安装node 在这里下载node的安装包https://nodejs.org/en/ ...
随机推荐
- c++ 创建单项链表
建立单向链表 头指针Head 插入结点 //建立头结点 Head Head=p= malloc(sizeof( struct stu_data)); // memset(stu,,sizeof( st ...
- 【BZOJ3489】A simple rmq problem
[BZOJ3489]A simple rmq problem 题面 bzoj 题解 这个题不强制在线的话随便做啊... 考虑强制在线时怎么搞 预处理出一个位置上一个出现的相同数的位置\(pre\)与下 ...
- Spark 序列化问题
在Spark应用开发中,很容易出现如下报错: org.apache.spark.SparkException: Task not serializable at org.apache.spark.ut ...
- Spring Cloud(一):服务治理技术概览【Finchley 版】
Spring Cloud(一):服务治理技术概览[Finchley 版] 发表于 2018-04-14 | 更新于 2018-05-07 | Spring Cloud Netflix 是 Spr ...
- Java基础知识:Java实现Map集合二级联动4
comboBox.setModel(new DefaultComboBoxModel(getProvince())); // 添加省份信息 final JLabel label = new JLabe ...
- Python中如何实现im2col和col2im函数(sliding类型)
今天来说说im2col和col2im函数,这是MATLAB中两个内置函数,经常用于数字图像处理中.其中im2col函数在<MATLAB中的im2col函数>一文中已经进行了简单的介绍. 一 ...
- 【python 3.6】python获取当前时间及过去或将来的指定时间
最近有个查询api,入参需要一个startTime,一个endTime,刚好用到datetime. 留此记录. #python 3.6 #!/usr/bin/env python # -*- codi ...
- 从零开始的Python学习Episode 11——装饰器
装饰器 装饰器是用来处理其他函数的函数,主要作用是在不修改原有函数的情况下添加新的功能,装饰器的返回值也是一个函数对象. 简单的装饰器 import time def show_time(f): de ...
- 定制自己的动画 View 控件(Canvas 使用)
定制自己的动画 View 控件(Canvas 使用) 如果要定义自己的 View 控件,则需要新建一个类继承 android.view.View.然后在 onDraw 中写自己需要实现的方式. 这里定 ...
- 汉诺塔python实现
下载汉诺塔ppt def move(n,A,B,C): if n == 1: print(A,'->',C) else: move(n-1,A,C,B) print(A,'->',C) m ...
