一款基jquery超炫的动画导航菜单
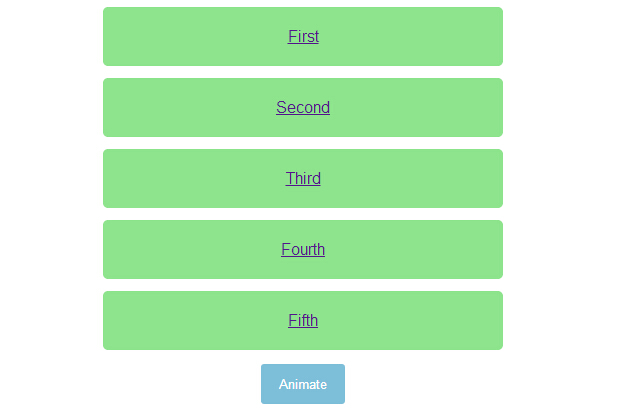
今天给大家分享一款基jquery超炫的动画导航菜单。这款导航菜单,初始时页面中间一个按钮,单击按钮,菜单从左侧飞入页中。再次单击按钮,导航飞入左侧消息。动画效果很非常炫。一起看下效果图:

实现的代码。
html代码:
<ul>
<li><a href="http://www.w2bc.com">First</a></li>
<li><a href="http://www.w2bc.com">Second</a></li>
<li><a href="http://www.w2bc.com">Third</a></li>
<li><a href="http://www.w2bc.com">Fourth</a></li>
<li><a href="http://www.w2bc.com">Fifth</a></li>
</ul>
<button>
Animate</button>
<script src='jquery.js'></script>
<script> $('button').on('click', function () {
$('ul').toggleClass('animate');
}); //@ sourceURL=pen.js
</script>
css代码:
body
{
text-align: center;
} ul
{
width: 400px;
padding:;
margin: 0 auto;
}
ul.animate li
{
transform: translate(0);
}
ul.animate li:nth-of-type(1)
{
transition-delay: 0.05s;
}
ul.animate li:nth-of-type(2)
{
transition-delay: 0.1s;
}
ul.animate li:nth-of-type(3)
{
transition-delay: 0.15s;
}
ul.animate li:nth-of-type(4)
{
transition-delay: 0.2s;
}
ul.animate li:nth-of-type(5)
{
transition-delay: 0.25s;
} li
{
list-style: none;
display: block;
padding: 20px;
margin: 12px 0;
border-radius: 5px;
font-family: Helvetica, sans-serif;
color: #fff;
background: #8DE48D;
transform: translate(-500%);
transition: transform 0.75s cubic-bezier(0.175, 0.885, 0.32, 1.08);
}
li:nth-of-type(5)
{
transition-delay: 0.15s;
}
li:nth-of-type(4)
{
transition-delay: 0.3s;
}
li:nth-of-type(3)
{
transition-delay: 0.45s;
}
li:nth-of-type(2)
{
transition-delay: 0.6s;
}
li:nth-of-type(1)
{
transition-delay: 0.75s;
} button
{
padding: 12px 18px;
border: none;
border-radius: 3px;
color: #fff;
background: #7DBED8;
}
button:focus
{
outline: none;
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/9693
一款基jquery超炫的动画导航菜单的更多相关文章
- 一款基于jquery超炫的弹出层提示消息
今天给大家带来一款基于jquery超炫的弹出层提示消息.这款实例页面初始时,一个go按钮.当单击go按钮时,提示强出层以动画形式出现.效果图如下: 在线预览 源码下载 实现的代码. html代码: ...
- 一款基于jquery超炫的图片切换特效
今天为给大家介绍一款基于jquery超炫的图片切换特效.由百叶窗飞入显示图片.图片消息的时候也是百叶窗渐行渐远.用于图片展示,效果还是非常好,我们一起看下效果图: 在线预览 源码下载 来看下实现的 ...
- TabbarItem超炫小动画
本文转载自 不灭的小灯灯 的博客 Tabbar点击时候超炫小动画 感谢这位大神的分享! 对UITabBarController上TabBar按钮动画详细介绍-->>保证你有意外收获,如有 ...
- 一款jQuery立体感动态下拉导航菜单特效
一款jQuery立体感动态下拉导航菜单特效,鼠标经过,在菜单栏上方下拉出一个背景图片,效果十分不错的一款jquery特效. 对IE6都是兼容的,希望大家好好研究研究. 适用浏览器:IE6.IE7.IE ...
- 一款基于jquery固定于顶部的导航
今天给大家分享一款基于jquery固定于顶部的导航,这款导航当浏览器滚动条位于顶部时,导航高度较高,当浏览器滚动向下滚动时,导航高度自动减低,并位于顶部.效果图如下: 在线预览 源码下载 实现的代 ...
- jquery倾斜的动画导航菜单
1. [代码]完整源代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- jQuery漂亮图标的垂直导航菜单
效果展示 http://hovertree.com/texiao/nav/3/ jQuery漂亮图标的垂直导航菜单 是一款当鼠标滑过菜单项时,会有一个背景遮罩层跟着鼠标移动,效果非常炫酷,图标还是矢量 ...
- jq倾斜的动画导航菜单
效果预览网址:http://keleyi.com/keleyi/phtml/jqmenu/index.htm 支持IE.Chrome.火狐等浏览器 完整源代码,保存到HTML文件打开也可查看效果: & ...
- jquery和css3实现滑动导航菜单
效果预览:http://keleyi.com/keleyi/phtml/html5/15/ 有都中颜色可供选择,请使用支持HTML5/CSS3的浏览器访问. HTML源代码: <!DOCTYPE ...
随机推荐
- yml在线格式转换工具(properties)
分享一个在线properties 转 yml工具,也支持yml转properties, 域名非常简单好记,直接在地址栏里输入toyaml.com,地址:http://toyaml.com/ yml,即 ...
- MassiGra045 简体中文化|打开图片很快
MassiGra045 简体中文化,是一款对图片的打开预览很高效的工具,据传是日本开发的. 本人之前一直使用,唯一有点缺点就是不能旋转图片. 图片预览 峰回路转: http://pan.baidu.c ...
- java线上应用问题排查方法和工具
linux性能监测点 CPU, Memory, IO, Network Linux性能监测工具-cpu 基本概念: 上下文切换(Context Switches): 如果可运行的线程数大于CPU的数量 ...
- CentOS下Storm 1.0.0集群安装具体解释
本文环境例如以下: 操作系统:CentOS 6 32位 ZooKeeper版本号:3.4.8 Storm版本号:1.0.0 JDK版本号:1.8.0_77 32位 python版本号:2.6.6 集群 ...
- CSS3制作Freebie标签
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- ZooKeeper安装及配置(Windows系统下)
ZooKeeper的定义用一句话就能说清:分布式服务框架 Zookeeper -- 管理分布式环境中的数据.下面从安装开始,对这个框架进行分析. 1.安装 1. 官网下载压缩包并解压到D:\Progr ...
- HDUOJ----1166敌兵布阵(线段树单点更新)
敌兵布阵 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- iOS CPU占有率达到了100%甚至更多,然后导致App闪退
今天在真机调试的过程中,发现了一个严重的问题,发现CPU的使用率竟然达到了100%,以至于会导致运行内存占用过高,被系统的看门狗机制给杀掉. 下面就讲一讲怎么去定位这个问题: 1.打开Xcode,把项 ...
- jdbc与odbc的差别,感悟,学习。。。
什么是JDBC? JDBC, 全称为Java DataBase Connectivity standard, 它是一个面向对象的应用程序接口(API), 通过它可訪问各类关系数据库.JDBC也是jav ...
- Oracle 11gR2数据库使用
1很奇怪,不太懂原理 一.Oracle 12c创建用户是出现“ORA-65096: invalid common user or role name”的错误 - CalvinR http://www. ...
