英文长单词断行 word-break VS word-wrap
你真的了解word-wrap和word-break的区别吗?
这两个东西是什么,我相信至今还有很多人搞不清,只会死记硬背的写一个word-wrap:break-word;word-break:break-all;这样的东西来强制断句,又或者是因为这两个东西实在是太拗口了,长得又差不多,导致连背都很难背下来。
那它们到底是什么呢?我在mozilla的官网上找到如下的解释:


我们看到两个解释中都出现了 break lines within words 这样的词汇,说明它们都跟单词内断句又关。然后我们试着翻译一下上面的两段英文:
word-wrap:
css的 word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-break:
css的 word-break 属性用来标明怎么样进行单词内的断句。
貌似从上面两个读着都蛋疼的翻译中找到了一些区别:word-wrap 强调的是是否允许单词内断句,而word-break强调的则是怎么样来进行单词内的断句。
说到这里,好像依然不是很明朗,好吧,表达能力差的孩纸真是伤不起啊,只能用些实例来补救了。
首先,何谓单词内断句?当然这里指的都是西文单词。

这是没有单词内断句的情况,我们看到那个单词是在是太长了,所以它溢出了包裹它的容器。

这是进行了单词内断句的情况,就是一个单词被断作了两行。
先要明确一点,不加word-wrap或word-break的时候,就是浏览器默认的时候,如果有一个单词很长,导致一行中剩下的空间已经放不下它时,则浏览器会把这个单词挪到下一行去:

word..d 这个我们创造出来的单词本来应该紧接在 long 后面的,但是long后剩下的空间已经不够了,而单词默认是不能断开的,所以浏览器就只好把它屈尊下移了。
这个长单词还不算变态的,因为至少它没有长到超过包裹它的元素的长度,但是如果超过了呢?

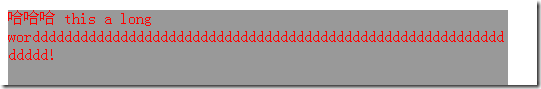
如果超过了就像前面我们提到过的,它会溢出它的父容器外,因为这时它是不允许被截断的,那就只能冲出去咯。
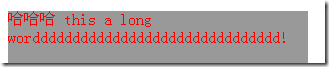
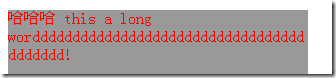
这个时候word-wrap就能派上用场了。我们给这段文字加上word-wrap:break-word看看会怎么样


哈哈,你给我滚回去吧,变态的长单词,即使你断了也无所谓。
这样,为了防止长单词溢出,就在它的内部断句了。这就是 word-wrap:break-word 的功能。
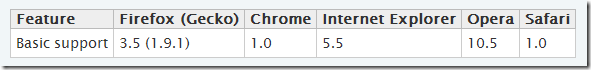
在看看word-wrap的浏览器支持情况:

很好,几乎所有浏览器都支持。
好吧,你现在可以说了,都有了word-wrap这个东西,那还要 word-break 来干什么鸟?
万恶的资本家总是想要榨干劳动者的一切,你看,下图中的long后面不是还有一段空间吗,难道就这样放着?太浪费了。。。

是啊,long后面那里足可以放好几个短的单词了,都是那个臭变态的长单词!
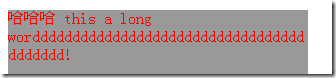
所以IE真的很体贴,不要再骂它啦,考虑到不浪费一点点空间的问题,它创造出了 word-break 这个东西。现在我们来看看使用 word-break:break-all; 后会怎么样。


看看发生什么了?那个变态的长单词并没有被挪到下一行,而是直接放在了long后面,然后在父容器的右边界断开了。所以,它没有浪费空间了哦。
再看下word-break:break-all的浏览器支持情况:

除了opera外,其他都支持耶(火狐也从不支持改为支持了)!
最开始我们说了,word-wrap 是用来决定允不允许单词内断句的,如果不允许的话长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。
而word-break:break-all则更变态,因为它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。这也可以解释为什么说它的作用是决定用什么方式来断句的,那就是——用了word-break:break-all,就等于使用粗暴方式来断句了。总之一句话,如果您想更节省空间,那就用word-break:break-all就对了!
但无论如何,单词内的断句都会对西文的可读性产生一定的影响,有时候这点就要注意了。
ps:网上有些文章说,word-wrap:break-word 对长串英文不起作用,其实这是非常错误的,word-wrap:break-word照样能把一个长串英文或数字拆成多行。事实上,word-wrap:break-word与word-break:break-all共同点是都能把长单词强行断句,不同点是word-wrap:break-word会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;而word-break:break-all则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了。
<!DOCTYPE html><p style="background:#000; width:100px; color:#F00; word-wrap:break-word" data-mce-style="background: #000; width: 100px; color: #f00; word-wrap: break-word;">haha 555555555555555555555555555555555</p><p style="background:#000; width:100px; color:#F00; margin-top:10px; word-break:break-all" data-mce-style="background: #000; width: 100px; color: #f00; margin-top: 10px; word-break: break-all;">haha 555555555555555555555555555555555</p>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
英文长单词断行 word-break VS word-wrap的更多相关文章
- word break和word wrap
默认情况下,如果同一行中某个单词太长了,它就会被默认移动到下一行去: word break(normal | break-all | keep-all):表示断词的方式 word wrap(norma ...
- 英文单词断行问题:CSS中word-break、word-wrap以及hyphens的兼容性和区别
CSS中一提到单词断行,最先映入脑海的肯定是word-break和word-wrap这两条属性.但对于这两条属性到底有什么区别,兼容性如何,我一直都概念模糊.今天抽空把它们以及CSS3中新加入的断行属 ...
- Word Break II 求把字符串拆分为字典里的单词的全部方案 @LeetCode
这道题相似 Word Break 推断能否把字符串拆分为字典里的单词 @LeetCode 只不过要求计算的并不不过能否拆分,而是要求出全部的拆分方案. 因此用递归. 可是直接递归做会超时,原因是Le ...
- word表格断行的问题
word一个表格如果某一行的 内容 太多,就会自动跑到下一页去了 解决方法是: 在表格上点右键-> 属性 -> "行" -> 去掉"设置行高" ...
- [LeetCode] Longest Word in Dictionary 字典中的最长单词
Given a list of strings words representing an English Dictionary, find the longest word in words tha ...
- word break II(单词切分)
Given a non-empty string s and a dictionary wordDict containing a list of non-empty words, add space ...
- [Swift]LeetCode139. 单词拆分 | Word Break
Given a non-empty string s and a dictionary wordDict containing a list of non-empty words, determine ...
- Java 操作Word表格——创建嵌套表格、添加/复制表格行或列、设置表格是否禁止跨页断行
本文将对如何在Java程序中操作Word表格作进一步介绍.操作要点包括 如何在Word中创建嵌套表格. 对已有表格添加行或者列 复制已有表格中的指定行或者列 对跨页的表格可设置是否禁止跨页断行 创建表 ...
- [LeetCode] 139. Word Break 单词拆分
Given a non-empty string s and a dictionary wordDict containing a list of non-empty words, determine ...
随机推荐
- js-事件委托
事件委托一般用于动态生成的元素中使用,如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- centos卸载自带的apache(httpd)
.[root@localhost etc]# rpm -qa|grep httpd,查看与httpd相关软件包. httpd--.el5_2.CentOS. .然后删除httpd: [root@loc ...
- k-means均值聚类算法(转)
4.1.摘要 在前面的文章中,介绍了三种常见的分类算法.分类作为一种监督学习方法,要求必须事先明确知道各个类别的信息,并且断言所有待分类项都有一个类别与之对应.但是很多时候上述条件得不到满足,尤其是在 ...
- 一个poi操作实现导出功能的类
public class ExportExcel<T> { public void exportExcel(Collection<T> dataset, OutputStrea ...
- iOS 两种方法实现左右滑动出现侧边菜单栏 slide view
现在很多的APP中都有slide view,左右滑动出现侧边菜单栏的功能,Weico这个应用就有. 网上有很多第三方的类库实现了这种效果,其实自己代码写的话也是很简单的,下面我将介绍两种方法实现s ...
- cf B. Dima and Text Messages
http://codeforces.com/contest/358/problem/B 先按照题意说的构造一个字符串s,然后与对比的字符串T比较,看看在字符串T中顺序查找有没有字符串S的所有字符,有输 ...
- subTree
struct Tree() { int val; Tree *left, *right; Tree(int a): val(a), left(NULL), right(NULL){} } bool h ...
- 自制单片机之十六……将文字或图形转成LCD上使用的C51字模数据
这一讲说说如何用取模软件将图形转成数据吧,有很多人反复问我这个问题,我就再罗嗦下吧! 取字模的软件有很多款.有的只能将文字转成字模数据,有的既可将文本文字转字模也能将图片转成点阵数据.在这里我就介绍一 ...
- Java Json开源解析包 google-gson download(下载)
官方下载地址:http://code.google.com/p/google-gson/ http://files.cnblogs.com/hnrainll/google-gson-2.1-relea ...
- NOI2011 兔农
http://www.lydsy.com/JudgeOnline/problem.php?id=2432 感觉是day1中最难的一题,还好出题人很良心,给了75分部分分. 还是跪拜策爷吧~Orz ht ...
