css案例学习之父子块的margin

两边还会有些距离,这是body默认的。
代码:
<head>
<title>父子块的margin</title>
<style type="text/css">
/* body{
margin:0 0;
} */
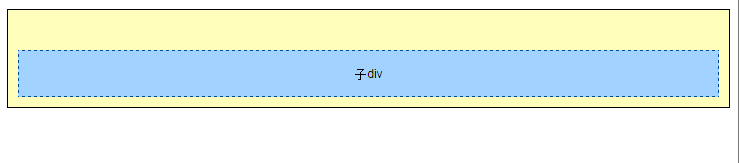
div.father{ /* 父div */
background-color:#fffebb;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
padding:10px;
border:1px solid #000000;
}
div.son{ /* 子div */
background-color:#a2d2ff;
margin-top:30px;
margin-bottom:0px;
padding:15px;
border:1px dashed #004993;
}
</style>
</head>
<body>
<div class="father">
<div class="son">子div</div>
</div>
</body>

两边没有了距离
<head>
<title>父子块的margin</title>
<style type="text/css">
body{
margin:0 0;
}
div.father{ /* 父div */
background-color:#fffebb;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
padding:10px;
border:1px solid #000000;
}
div.son{ /* 子div */
background-color:#a2d2ff;
margin-top:30px;
margin-bottom:0px;
padding:15px;
border:1px dashed #004993;
}
</style>
</head>
<body>
<div class="father">
<div class="son">子div</div>
</div>
</body>
说明:子元素只能在父元素允许的空间中活动。默认情况下会自动填满父元素。

撑破了
代码:
<head>
<title>设置父块的高度</title>
<style type="text/css">
div.father{ /* 父div */
background-color:#fffebb;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
padding:10px;
border:1px solid #000000;
height:40px; /* 设置父div的高度 */
}
div.son{ /* 子div */
background-color:#a2d2ff;
margin-top:40px; margin-bottom:0px;
padding:15px;
border:1px dashed #004993;
}
</style>
</head>
<body>
<div class="father">
<div class="son">子div</div>
</div>
</body>
说明:设置父元素高度为40px,子元素在处理margin-top时,撑破了父元素。

代码:
<head>
<title>设置父块的高度</title>
<style type="text/css">
div.father{ /* 父div */
background-color:#fffebb;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
padding:10px;
border:1px solid #000000;
height:40px; /* 设置父div的高度 */
width: 400px;
}
div.son{ /* 子div */
background-color:#a2d2ff;
margin-top:40px; margin-bottom:0px;
margin-left:400px; /*宽度有很大的伸缩空间,超过宽度也会被撑破*/
padding:15px;
border:1px dashed #004993;
}
</style>
</head>
<body>
<div class="father">
<div class="son">子div</div>
</div>
</body>
说明:宽度也会被撑破,不过有很大的弹性空间
css案例学习之父子块的margin的更多相关文章
- css案例学习之table tr th td ul li实现日历
效果 代码 <html> <head> <title>Calendar</title> <style> <!-- .month { b ...
- css案例学习之float浮动
代码: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- css案例学习之盒子模型
定义:每个盒子都有:边界.边框.填充.内容四个属性: 每个属性都包括四个部分:上.右.下.左:这四部分可同时设置,也可分别设置:里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子 ...
- CSS 案例学习
1.样式 display:inline-block;可改变a标签,合其可定义宽高 2.a:hover表示鼠标经过 3.background:url(110.png) bottom 表示:给链接一个图片 ...
- css案例学习之用thead、tbody、tfoot实现漂亮的table布局
首先说说thead.tbody.tfoot <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最 ...
- css案例学习之ul li dl dt dd实现二级菜单
效果 代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- css案例学习之通过relative与absolute实现带说明信息的菜单
效果如下 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- css案例学习之div a实现立体菜单
效果 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- css案例学习之双斜角横线菜单
效果 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
随机推荐
- windows----composer、laravel安装
环境要求:php+apache,并且将php的根目录配置到“环境变量”. 1.安装composer 使用cmd进入想要安装composer的目录执行如下命令,下载composer.phar文件: ph ...
- Ubuntu12.04 LTS Add Sources List
1. First Step: sudo gedit /etc/apt/sources.list 2. Add Soures List Content: # deb cdrom:[Ubuntu LTS ...
- Nand flash 的发展和eMMC
讨论到eMMC的发展历程,必须要从介绍Flash的历史开始 Flash分为两种规格:NOR Flash和NAND Flash,两者均为非易失性闪存模块. 1988年,Intel首次发出NOR flas ...
- windows下开发PHP扩展(无需Cygwin)
第一步:准备 1.php源码包和windows下的二进制包,以及安装Visual C++,并把Microsoft Visual Studio/Common/MSDev98/Bin的绝对路径添加到win ...
- linux 下使用 tc 模拟网络延迟和丢包(转)
1 模拟延迟传输简介 netem 与 tc: netem 是 Linux 2.6 及以上内核版本提供的一个网络模拟功能模块.该功能模块可以用来在性能良好的局域网中,模拟出复杂的互联网传输性能,诸如低带 ...
- Linux常用C函数---字符串转换篇
函数讲解部分参考http://net.pku.edu.cn/~yhf/linux_c/ atof(将字符串转换成浮点型数) 相关函数 atoi,atol,strtod,strtol,strtoul 表 ...
- ubuntu 命令
用mount命令加载iso到虚拟光驱 先在/media/目录下新建一个空目录作为加载iso的虚拟光驱名称: sudo mkdir /media/aaaa 再用mount挂载: sudo mount - ...
- 命令行运行命令时报错You don't have write permissions for the /Library/***
这是由于要运行这些操作时必须有管理员的权限(比方更新软件),比方更新cocoapods时报错 soindy:SmartThermo soindy$ gem install cocoapods Fetc ...
- Chrome for Android在Chromium代码库中的提交patch
訪问这个地址: https://codereview.chromium.org/1141283003 主要分为3类:png资源文件.java代码.C++代码,曾经以为这部分不开源的代码主要是C++,事 ...
- virtual private catalog
The following databases are registered in the base recovery catalog: PROD1, PROD2, and PROD3.The dat ...
