Android 5.x新特性之elevation(阴影),tinting(着色)以及clipping(剪裁)
快过年了,公司也没事做了, 自己也闲了下来,一天天呆着真没意思,闲来没事自己研究研究了Google I/O 2014 发布 Material Design设计,人性化的风格,丰富的色彩,使人机交互更完美。中文学习地址http://wiki.jikexueyuan.com/project/material-design/(这个好像是极客学院翻译的),当然如果你的引文OK的话,也可以去看官方英文文档http://www.google.com/design/spec/material-design/。
1。阴影以及高度--elevation
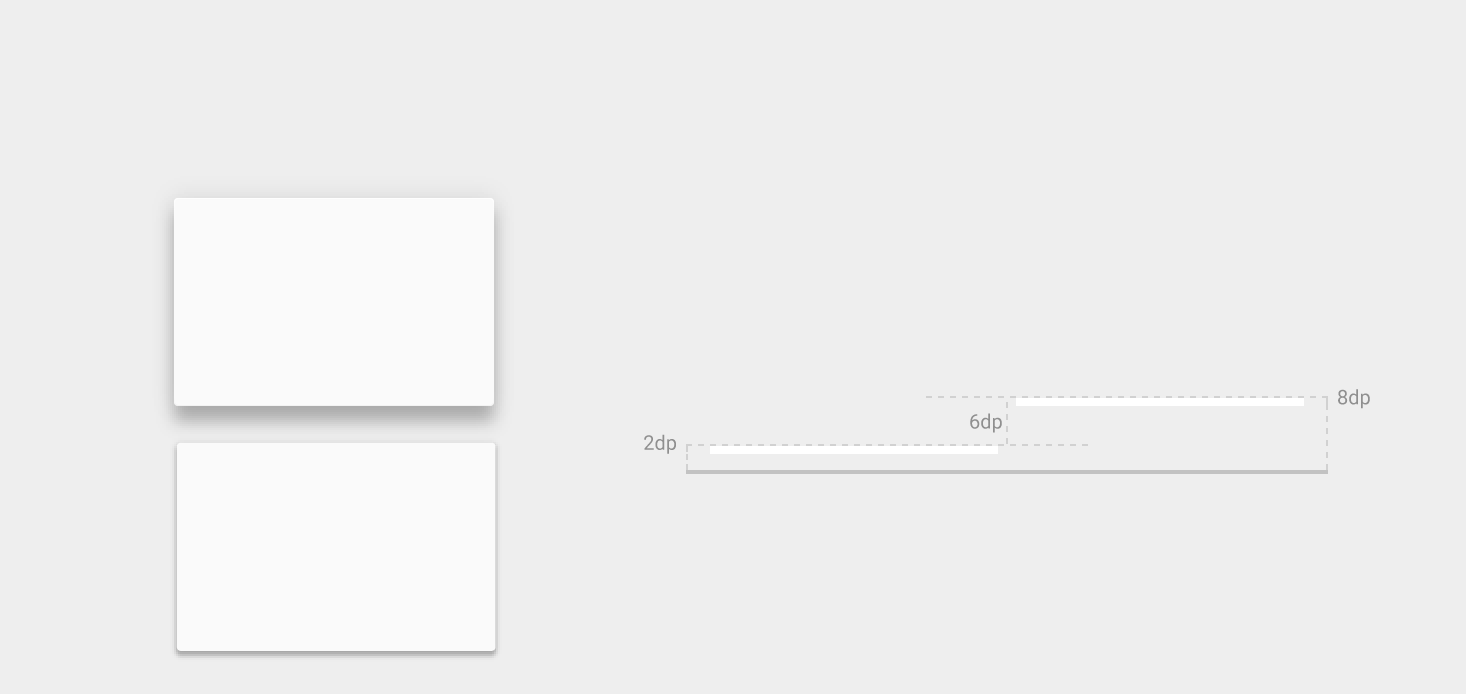
通常情况下,Android 的view设计之考虑到x,y2个方向,但是5.x以后Google又引出了一个z的属性,我们来看一下官方给的效果图:

大家可以看出来,上面的图片看起来有阴影,好像2个图片不在一个高度一样,而他的侧面图,正好可以解释,怎么可以达到这种效果呢,我们可以再布局空间里面添加一个elevation的属性,(用起来很简单)
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:elevation="1dp"
android:background="@mipmap/banner_pingan_default"/>
当然我们也可以用代码来实现
view.setTranslationZ();
2.tinting
在Android 5.X后也引入了一个叫tint的属性,意思叫"着色",有两种形式:
1、android:backgroundTint="" 2、android:tint=""
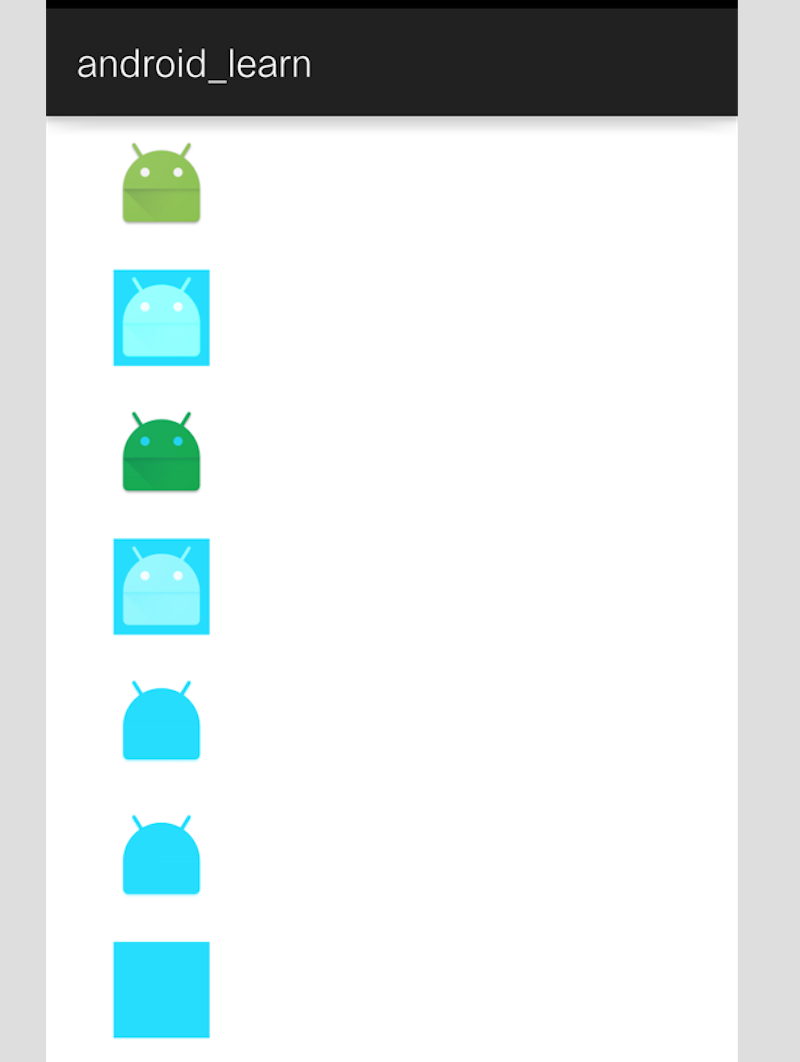
我们先来看一下图片:这个主要是在xml文件里定义tint和tintMode2个属性,其中tintMode有6个。
tintMode主要改变我们着色的模式!!!!一般情况默认的模式是 src_in;
按顺序第一个是图片原图,其余的把tintMode属性分别设置为:add,multiply,screen,src_atop,src_in,src_over,
我们可以看出来,主要是给图片上着上一层遮罩颜色。

当然我们也知道,这是5.x以上的新特性,如果我们想让他低版本也支持该怎么办呢?Goolge当然想到了,这个时候我们需要引入support-V7jar包,
我们需要吧需要的控件定义为:android.support.v7.widget.AppCompat...
我们以TextView为例子:
<android.support.v7.widget.AppCompatTextView
android:id="@+id/t1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="测试" />
但是注意了,这个时候,我们不能在布局里面定义了我们需要在代码里面设置
ViewCompat.setSupportBackgroundTintList(ColorStateList tint);
ViewCompat.setSupportBackgroundTintMode(PorterDuff.Mode tintMode);
注意:我们可以看到,第一行需要的参数是ColorStateList类型的,这个时候,我们可以使用getResource().getColorStateList(R.color.色值);来获取
3.clipping
一半情况下,我们都把一个view改变一下外形,很常见的比如一个TextView带圆角边框的,我们一般情况下,都会用shape资源去化一个这样的作为TextView的背景。例如下图

那么我们要怎么样去实现这样的一个样式,而不是用shape呢,很简单,我们先看一下xml文件怎么布局
<TextView
android:id="@+id/tv1"
android:layout_width="200dp"
android:layout_height="50dp"
android:elevation="1dp"
android:text="注册"
android:textSize="19sp"
android:gravity="center"
android:textColor="@color/colorPrimaryDark"
android:layout_margin="20dp"/>
可以看出来,我们只是加了一个elevation属性,设置为1dp的阴影,图的主要的是要在代码里面实现,我们看下怎么去实现
//获取outLine,我们需要使用ViewoutLineProvider
ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//修改outLine的形状,这里是设置分别设置左上右下,以及Radius
outline.setRoundRect(,,view.getWidth(),view.getHeight(),);
}
};
//将需要控件重写设置形状
tv1.setOutlineProvider(viewOutlineProvider);
so就这么简单,实际上就是利用阴影给人视觉上的错觉。
Android 5.x新特性之elevation(阴影),tinting(着色)以及clipping(剪裁)的更多相关文章
- android 5.0新特性学习--视图阴影
android 5.0的视图阴影主要是体验出层次性,就是在一个物体上面叠加上一层的设计,而这种设计就是除了传统的,x,y的纸面层,还有就是透过纸面的z轴的层次设计. elevation: 高度,静态属 ...
- 《Android群英传》读书笔记 (5) 第十一章 搭建云端服务器 + 第十二章 Android 5.X新特性详解 + 第十三章 Android实例提高
第十一章 搭建云端服务器 该章主要介绍了移动后端服务的概念以及Bmob的使用,比较简单,所以略过不总结. 第十三章 Android实例提高 该章主要介绍了拼图游戏和2048的小项目实例,主要是代码,所 ...
- 腾讯云安全:开发者必看|Android 8.0 新特性及开发指南
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 背景介绍 谷歌2017 I/O开发者大会今年将于5月17-19日在美国加州举办.大会将跟往年一样发布最新的 A ...
- 开发者必看|Android 8.0 新特性及开发指南
背景介绍 谷歌2017 I/O开发者大会今年将于5月17-19日在美国加州举办.大会将跟往年一样发布最新的 Android 系统,今年为 Android 8.0.谷歌在今年3 月21日发布 Andro ...
- Android 5.X新特性之为RecyclerView添加下拉刷新和上拉加载及SwipeRefreshLayout实现原理
RecyclerView已经写过两篇文章了,分别是Android 5.X新特性之RecyclerView基本解析及无限复用 和 Android 5.X新特性之为RecyclerView添加Header ...
- Android 5.X新特性之为RecyclerView添加HeaderView和FooterView
上一节我们讲到了 Android 5.X新特性之RecyclerView基本解析及无限复用 相信大家也应该熟悉了RecyclerView的基本使用,这一节我们来学习下,为RecyclerView添加H ...
- Android 6.0 新特性 整理 资料来自网络
Android 6.0新特性 Runtime Permissions Doze and App Standby Apache HTTP Client Removal BoringSSL Access ...
- Android 8.0 新特性
Android 8.0 (Android Oreo(奥利奥))新特性介绍 通知渠道 - Notification Channels 通知渠道是由应用自行定义的通知内容类别,借助渠道,开发者可以让用户对 ...
- android 7.0 新特性 和对开发者的影响
android 7.0新特性 - jiabailong的专栏 - 博客频道 - CSDN.NEThttp://blog.csdn.net/jiabailong/article/details/5241 ...
随机推荐
- Linux学习awk命令
awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行各 ...
- QF——OC中的KVC,KVO
KVC: (Key Value Coding) 键值编码 所谓KVC,其实就是不通过set和get方法访问对象属性,而是通过属性名字符串动态的去读取属性.KVC其实也是OC反射机制的一种运用. 之所以 ...
- 【phpcms-v9】如何实现在含有子栏目的栏目下添加内容?
对于题目的解释: 假设现在有一个一级栏目 为:栏目1 其下有二级栏目 :栏目1=>栏目11,栏目1=>栏目12,栏目1=>栏目13 同时栏目1下有文章列表 : 栏目1-----文章 ...
- 回调函数 callback 的简单理解
回调函数指当我执行完某一段代码之后在回过头来调用 jquery 最简单的例子 $(".className").each(function(i){alert(i)}) 她这个形参i是 ...
- Javascript 字符串浏览器兼容问题
先看下不兼容的写法,若我想获取某个字符串的第几位 var str='aavvvcc'; console.info(str[0]); 这种写法 在IE 7以下的浏览器都不兼容,以下提供浏览器全兼容的方式 ...
- php多维数组按用户自定义顺序排序uasort()
多维数组如果需要按照某个字段值进行排序,可以尝试array_multisort().但有一个前提,这个字段值的排序是要一定规律的,如字符升序a-z,或者数字降序等等. 现有多维数组如下: $arr = ...
- property、synthesize、id
1.@property int age; 在编译器情况下会自动编译展开为: <age在setter中首字母大写,点语法为p.age> - (void)setAge:(int)age; - ...
- go-vim配置
一.环境准备: 系统环境说明: [root@docker golang]# cat /etc/redhat-release CentOS Linux release (Core) [root@dock ...
- C#深复制和浅复制
本文在于巩固基础 我们来看看什么是深复制.浅复制: C#中对于数据的复制机制虽然简单但是容易让人误解.C#数据类型大体分为值类型(value type)与引用类型(reference type).对于 ...
- Css攻克Selectors 一
Selectors (选择器) ---------------参考MDN中css学习. 首先css选择器有很多,但总体概括起来的话有两种: 标签选择器(*是特殊情况),可但标签,也可上下文多标签: 属 ...
