移动端rem,scale动态设置
pt:物理像素(电容屏上像素块个数)
px:逻辑像素、设备独立像素
高清屏:1px = 4pt
普通屏:1px = 1pt
dpr:设备像素比:(某一方向上)物理像素/逻辑像素
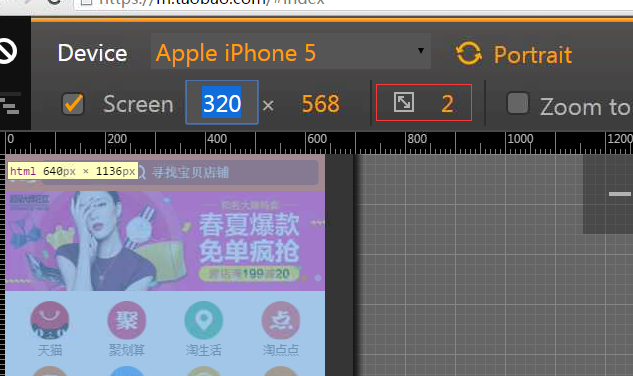
通常设置1rem=屏幕宽度*dpr/10;设置缩放,使1px与1pt相等。
例如:1rem 为 320*2/10=64px

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态设置rem参考和缩放</title>
<meta name="viewport" content=""/>
<link rel="stylesheet" href="css/h5.css" />
<script type="text/javascript">
var fontsize = window.screen.width * window.devicePixelRatio / 10;
document.querySelector("html").style.fontSize = fontsize + "px";
//console.log("dpr设备像素比"+window.devicePixelRatio)
var scale = 1/window.devicePixelRatio;
document.querySelector("meta[name='viewport']").setAttribute("content","width=device-width,initial-scale="+scale+",maximum-scale="+scale+",minimum-scale="+scale);
</script>
</head>
<body>
</body>
</html>
1、视网膜屏幕:分辨率超过人眼识别极限的高分辨率屏幕。
视网膜(Retina)屏幕是苹果公司"发明"的一个营销术语。并在部分移动产品使用。苹果这个术语用在iphone 4手机上,自此一直沿用,它将960×640的像素压缩到一个3.5英寸的显示屏内。也就是说,该屏幕的像素密度达到326像素/英寸(ppi),称之为“视网膜屏幕”。
2、ppi(pixels per inch):每英寸长度所能够排列的像素(pixel)的数目。因此PPI数值越高,即代表显示屏能够以更高的密度显示图像。当然,显示的密度越高,拟真度就越高。pixels per inch是图像分辨率的单位,图像ppi值越高,单位面积的像素数量就越多,所以画面的细节就越丰富。
3、viewport:手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放所有的缩放值都必须在0.01–10的范围之内。
例:
(设置屏幕宽度为设备宽度,禁止用户手动调整缩放)
<meta name="viewport" content="width=device-width,user-scalable=no" />
(设置屏幕密度为高频,中频,低频自动缩放,禁止用户手动调整缩放)
<meta name="viewport" content="width=device-width,target-densitydpi=high-dpi,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
target-densitydpi:一个屏幕像素密度是由屏幕分辨率决定的,通常定义为每英寸点的数量(dpi)。Android支持三种屏幕像素密度:低像素密度,中像素密度,高像素密度。一个低像素密度的屏幕每英寸上的像素点更少,而一个高像素密度的屏幕每英寸上的像素点更多。Android Browser和WebView默认屏幕为中像素密度。
下面是 target-densitydpi 属性的取值范围
device-dpi :使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。
high-dpi :使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。
medium-dpi :使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。 这是默认的target density.
low-dpi ;使用mdpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。
<value> :指定一个具体的dpi 值作为target dpi. 这个值的范围必须在70–400之间。
例如:
<meta name="viewport" content="target-densitydpi=device-dpi" />
<meta name="viewport" content="target-densitydpi=high-dpi" />
<meta name="viewport" content="target-densitydpi=medium-dpi" />
<meta name="viewport" content="target-densitydpi=low-dpi" />
<meta name="viewport" content="target-densitydpi=200" />
为了防止Android Browser和WebView 根据不同屏幕的像素密度对你的页面进行缩放,你可以将viewport的target-densitydpi 设置为 device-dpi。当你这么做了,页面将不会缩放。相反,页面会根据当前屏幕的像素密度进行展示。在这种情形下,你还需要将viewport的width定义为与设备的width匹配,这样你的页面就可以和屏幕相适应。
4、devicePixelRatio:指的是window.devicePixelRatio,即设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式:window.devicePixelRatio = 物理像素 / dips
dip或dp,(device independent pixels,设备独立像素)与屏幕密度有关。dip可以用来辅助区分视网膜设备还是非视网膜设备。
例:<meta name="viewport" content="width=device-width">
所有非视网膜屏幕的iphone在垂直的时候,屏幕物理像素320像素,独立像素也是320像素,因此,window.devicePixelRatio等于1,在视网膜屏幕的iphone上,如iphone4s, 纵向显示的时候,屏幕物理像素640像素,独立像素还是320像素,因此,window.devicePixelRatio等于2。
(推荐blog:设备像素比devicePixelRatio简单介绍:http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/)
移动端rem,scale动态设置的更多相关文章
- 移动端使用rem时候动态设置html字体大小
!(function(doc, win) { var docEle = doc.documentElement, evt = "onorientationchange" in ...
- 根据屏幕大小动态设置字体rem
1.根据屏幕大小动态设置字体rem var docEl = document.documentElement, //当设备的方向变化(设备横向持或纵向持)此事件被触发.绑定此事件时, //注意现在当浏 ...
- js动态计算移动端rem适配问题
第一:css3的media query来实现适配,例如下面这样: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 2 ...
- 第132天:移动web端-rem布局(进阶)
rem布局(进阶版) 该方案使用相当简单,把下面这段已压缩过的 原生JS(仅1kb,源码已在文章底部更新,2017/5/3) 放到 HTML 的 head 标签中即可(注:不要手动设置viewport ...
- 第130天:移动端-rem布局
一.关于布局方案 当拿到设计师给的UI设计图,前端的首要任务就是布局和样式,相信这对于大部分前端工程师来说已经不是什么难题了.移动端的布局相对PC较为简单,关键在于对不同设备的适配.之前介绍了一篇关于 ...
- 移动端rem适配屏幕
九月已成历史,十月如期而至...可能是九月工作比较清闲,周记就没怎么写,十月决不能这么堕落,立贴为证,至少保证5篇博客!!!如果没学到什么新知识,就对以往的那些工作中常用到的知识点做个总结...话不多 ...
- 动态设置html的font-size值
PC端 (function () { function setRootFontSize() { let rem, rootWidth; let rootHtml = document.document ...
- H5 端 rem 适配方案与 viewport 适配
H5 端 rem 适配方案与 viewport 适配 rem rem 是 CSS3 新增的一个相对单位(root em,根 em) 只根据当前页面 HTML 页面的 font-size 设置,如果根目 ...
- 移动端适配:font-size设置的思考
1. 问题的引出 如果html5要适应各种分辨率的移动设备,可以使用rem这样的尺寸单位,针对各个分辨率范围在html上设置font-size的代码: html{font-size:10px} @me ...
随机推荐
- 浅谈JSP(二)
一.EL表达式 作用:从作用域(pageContext,request,session,application)中取值,并显示在页面中. 本质:用于替换输出脚本(<%= %>). 1.从作 ...
- ubuntu下使用codeblocks
集成开发环境搭建 1. 安装build-essential 方法: sudo apt-get install build-essential 作用:提供编译程序必须软件包的列表信息,编译程序有了这个软 ...
- 把复选框变成单选框(prop,attr的区别)
如果项目中需要统一样式的话,有可能会遇到把复选框变成单选框的需求. 下面是用jquery的简单实现 $(function(){ $("input[type='checkbox']" ...
- php 通过referer防盗链(以图片为例)
1.在网页里访问站外图片时,服务器如何知道是在站外引用的呢? (1)对比本服务器请求与跨服务器请求 图一——本服务器请求 图二——显示盗链的referer信息 通过对比也就知道referer显示的是引 ...
- SIF与CIF
SIF 动态图像专家组(MPEG)在1992年推出的MPEG-1标准中首次定义了SIF(Source Input Format,源输入格式).CCIR 601标准(现改为ITU-R BT.601标准) ...
- android 同时发送几条通知
android 同时发送几条通知 ======= 下面是转载的文章. 同时发送几条通知把ID添加,接收的时候找到这个id就可以出来多条了. 还是不太明白或者编码实现不了的可以加我QQ. 博客很少上 ...
- Noip2007提高组总结
两道基础题,后两题比较麻烦,算法想出来后,还是一些细枝末节的问题,需要特别注意,感觉Noip的题目质量还是挺高的,每做一套,都感觉会有大大小小不同的收获,就要月考了,最后把07年的题目总结一下,算是这 ...
- Eclipse 代码提示不显示的问题
在备份Android SDK和Eclipse的时候出了问题,然后只能重新下载,SDK下得我都要吐血了,超慢.然后,我发现Eclipse有了新版本的,于是就下载了个新版的,结果出了问题了.所有的Andr ...
- android 支持分组和联系人展示的一个小样例
先看效果图: 要实现这个效果,activity必须实现ExpandableListActivity @Override public void onCreate(Bundle savedInstanc ...
- leetcode_question_70 Climbing Stairs
You are climbing a stair case. It takes n steps to reach to the top. Each time you can either climb ...
