append与remove的简单使用
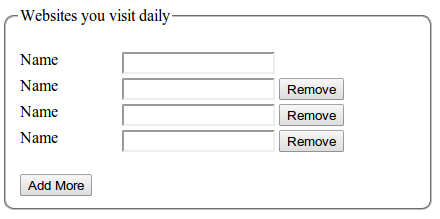
点击Add More按钮页面会自动添加一个输入框和Remove按钮,点击Remove按钮则此行元素将被移除。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
fieldset{width:400px; border-radius:10px;}
ul{padding: 2px;list-style:none;}
label{float:left;width:100px}
</style>
<script type="text/javascript" src="../../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#add').click(function(){
var str='<li>';
str+='<label>Name</label><input type="text" value=""/>';
str+='<input type="button" value="Remove" class="remove"/></li>';
$('#sites').append(str);
});
$('.remove').live('click',function(){
$(this).parent('li').remove();
});
});
</script>
</head>
<body>
<form>
<fieldset>
<legend>Websites you visit daily</legend>
<ul id="sites">
<li><label>Name</label><input type="text" value=""/></li>
</ul>
<input type="button" id="add" value="Add More"/>
</fieldset>
</form>
</body>
</html>
append与remove的简单使用的更多相关文章
- jquery 清空动态append添加元素,remove方法
<html> <head> <script type="text/javascript" src="jquery-1.9.1.js" ...
- jQuery—一些常见方法(2)DOM操作【insertBefore(),insertAfter(),appendTo(),prependTo(),before(),after(),append(),prepend(),remove(),on(),off(),scrollTop()】
一.insertBefore() 如下代码:找到span标签,将span标签剪切到div的前面 <!DOCTYPE html> <html lang="en"&g ...
- Python可迭代对象中的添加和删除(add,append,pop,remove,insert)
list: classmates = ['Michael', 'Bob', 'Tracy'] classmates.append('Adam') //添加在末尾,没有add()方法 classmate ...
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理10
今天把用户的菜单显示和页面的按钮显示都做好了,下面先来个效果图 接下来说下我实现的方法: 首先我在每个方法前面都加了这个属性, /// <summary> /// 表示当前Action请求 ...
- jQuery系列 第一章 jQuery框架简单介绍
第一章 jQuery框架简单介绍 1.1 jQuery简介 jQuery是一款优秀的javaScript库(框架),该框架凭借简洁的语法和跨平台的兼容性,极大的简化了开发人员对HTML文档,DOM,事 ...
- ASP.NET开发常用简单实用的方法
ASP.NET开发简单实用的方法 一.打印和导出 打印和导出EXCEL在目前ASP.NET开发中可以说是必要的,有时候针对不同数据难易程度下,用有效快速的方法是解决办法的有效途径之一. 1.打印 后台 ...
- iOS实现白板、画板功能,有趣的涂鸦工具,已封装,简单快捷使用
一.效果图: 二.选择颜色: 分[固定颜色模式]和[自由取模式]. 三.操作栏功能: 1.撤销:撤销上一步操作,可一直往上进行,直到全部清空. 2.清空:直接清除所有绘画. 3.橡皮擦:去除不要的绘 ...
- 比较jquery中的after(),append(),appendTo()方法
html页面: <p id="myp1">我的兴趣爱好是:</p> <button id="b1">after函数</ ...
- 简单看看jdk7源码之java.lang包01
从今天开始简单开始读一遍jdk的源码,估计这个时间会很长,慢慢啃吧....(首先说一句抱歉,因为很多图都是直接百度扣的,图太多了不能为每一个图附上原版链接,不好意思!) 在网上看了很多的教程,读源码有 ...
随机推荐
- Linux 之 rsyslog 系统日志转发(转载)
一.rsyslog 介绍 ryslog 是一个快速处理收集系统日志的程序,提供了高性能.安全功能和模块化设计.rsyslog 是syslog 的升级版,它将多种来源输入输出转换结果到目的地,据官网介绍 ...
- c# 可变性解析(协变和逆变)
之所以会想写关于协变和逆变的知识点,主要是因为在泛型委托中提到了这个知识点. 1.什么是可变性 可变性是.NET4.0中的一个特性,可变形分为:协变性,逆变性,不可变性. 2.在.NET4.0出来之前 ...
- 一款豪华绚丽的移动端图册(zepto.js+photoswipe.js)
应公司要求,开发一款移动端杂志(等同于移动端幻灯片相册,iOS上能轻松滑动缩放,android上也能滑动缩放).网上找了很久没有符合需求的插件,无意间找到了photoswipe,进行改造之后就成了符合 ...
- #python-dateutil下载地址
http://www.lfd.uci.edu/~gohlke/pythonlibs/#python-dateutil
- Android编程之ActivityManager: Segmentation fault
今天运行代码时,出现了一个不能运行的故障问题:ActivityManager: Segmentation fault 是的,这个原因网上有诸多解释:包名不能是中文或者非法字符,或者重启新的avd来解决 ...
- Tips:javascript 图片放大和取得尺寸
1)获取图片尺寸 <img src="http://img.my.csdn.net/uploads/201309/03/1378223257_7957.jpg" alt=&q ...
- Nuget找不到服务器
Nuget的新地址 http://nuget-prod-v2gallery.trafficmanager.net/api/v2/
- javascript 知识点坑
1. JavaScript事件属性 event.target 当目标事件发生span里面 当目标事件发生在main里面 e.target; // 目标节点DOM结构 e.target.id; // ...
- Eclipse的Tomcat热部署,免重启的方法
背景与目标: 最好使用MyEclipse部署Web应用,在开发调试时,非常方式.资源文件修改可以自动的同步.修改Java文件,除非改变类的结构定义,也可以实现热部署的效果. 后来使用Eclipse J ...
- 关于JS历史拓展
js由来 95年那时,绝大多数因特网用户都使用速度仅为28.8kbit/s 的“猫”(调制解调器)上网,但网页的大小和复杂性却不断增加.为完成简单的表单验证而频繁地与服务器交换数据只 ...
