pd的django To Do List教程-----3:模板的建立
---恢复内容开始---
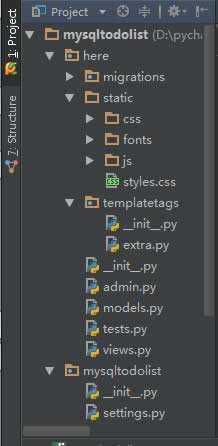
1:在app下建立static文件夹并且放入bootstrap文件包以及一个写好的css文件style.css。文件目录如下:

style.css代码:
.form-control {
display: inline-block;
}
.add_button {
margin: 10px 0px 10px 0px;
}
.checkbox {
margin-top: 20px;
}
.completed_item {
text-decoration: line-through;
}
h1 {
display: inline-block;
color: #292b33;
}
body {
background-color: #f6f6f6;
}
.text_holder {
display: block;
max-width: 100%;
word-wrap: break-word;
}
#main {
margin-top: 150px;
background-color: #ffffff;
border-radius: 5px;
width: 50%;
border: 1px solid #545454;
}
1:在与project同级的目录下建立文件夹templates(若用pycharm则已经建立完毕),在templates文件夹下建立index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
{% load extra %} #后面过滤器的引入,这儿先不管
{% load staticfiles %} #引入static文件(关于settings.py中的static路径查找问题pycharm会自动解决,不需要设置) <link rel="stylesheet" type="text/css" href="{% static 'styles.css' %}"> #注意这儿以及下面的路径的引入方式
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'css/jquerysctipttop.css' %}">
<script Type="text/javascript" src="{% static 'js/jquery.min.js' %}"></script>
<script>
function foo2(type,id){
url = "http://127.0.0.1:8000/dedi/?p1="+type+"&p2="+id;
window.location.href=url;
}
function checked2() {
var x=document.getElementById('showlist');
x.className = "list-group-item completed_item";
}
</script> </head> <body>
<div class="container" id="main">
<h1>ToDoList</h1>
<form action="" role="form" id="main_input_box">
<label>
<input type="text" class="form-control" id="custom_textbox" name="Item" placeholder="还有什么事情需要做?">
<input type="submit" value="Add-or-update" class="btn btn-primary add_button">
</label>
</form>
<!------------------展示部分------------------------->
<ol class="list-group list_of_items">
{% for content in contents %}
<li class="list-group-item" id="showlist">
<div class="text_holder">
{{ content.content }}----{{ content.time|Stime }} #Stime为自定义过滤器,后面再介绍
<div class="btn-group pull-right">
<input type="button" value="delete" onclick="foo2('delete',{{ content.id }})" text="删除" class="delete btn btn-warning">
<input type="button" value="edit" onclick="location.href='http://127.0.0.1:8000/dedi/?p1='+{{ content.id }}" text="修改" class="edit btn btn-success">
</div>
</div>
<div style="clear: both;"></div>
<div class="checkbox">
<label><input type="checkbox" class="pull-right" onclick="foo2('completed',{{ content.id }})"></label>
</div>
</li>
{% endfor %}
</ol> <div class="paginator" style="float: right;padding-bottom: 5;">
<span class="step-links">
{% if contents.has_previous %}
<a href="?page={{ contents.previous_page_number }}">previous</a>
{% endif %}
<span class="current">
page{{ contents.number }} of {{ contents.paginator.num_pages }}
</span>
{% if contents.has_next %}
<a href="?page={{ contents.next_page_number }}">next</a>
{% endif %}
</span>
</div> </div>
</body> </html>
到此模板部分就完成了,模板中的部分东西会放到下一章视图里面讲解,有些地方不明了请不要着急
pd的django To Do List教程-----3:模板的建立的更多相关文章
- pd的django个人博客教程----1:效果展示等
开发环境同to do list 1:首页:localhost/pd/ 2:导航栏测试或者生活点入: 测试:localhost/category/?cid=1 3:点击文章后进入文章显示页面 e.g:进 ...
- pd的django To do list教程-----(2)models模型的建立
1:在models.py中建表 from django.db import models class Tcontent(models.Model): content = models.CharFiel ...
- pd的django To do list 教程------(1)说明与展示
1:开发环境:windows7+django1.8+Python2.7+mysql数据库 2:开发工具:pycharm 3:说明与展示 以上就是最后的页面,可以完成添加,删除,编辑,已完成(勾选che ...
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
- Django REST FrameWork中文教程2:请求和响应
从这一点开始,我们将真正开始覆盖REST框架的核心.我们来介绍几个基本的构建块. 请求对象REST框架引入了Request扩展常规的对象HttpRequest,并提供更灵活的请求解析.Request对 ...
- Django REST framework 中文教程1:序列化
建立环境 在我们做任何事情之前,我们将使用virtualenv创建一个新的虚拟环境.这将确保我们的包配置与我们正在开展的任何其他项目保持良好的隔离. virtualenv envsource env/ ...
- Django 博客开发教程目录索引
Django 博客开发教程目录索引 本项目适合 0 基础的 Django 开发新人. 项目演示地址:Black & White,代码 GitHub 仓库地址:zmrenwu/django-bl ...
- Windows 10 搭建 Django 环境(详细教程)
Windows 10 搭建 Django 环境(详细教程) https://blog.csdn.net/HappyLittleMouse/article/details/81360272#1.%20P ...
- 我的django之旅(二)模板和静态文件
我的django之旅(二)模板和静态文件 标签(空格分隔): django 1.为什么要使用模板 在上一篇博文中,提到了HttpReponse,但是HttpReponse只能传送字符串,如果要构建一个 ...
随机推荐
- swing常用布局
1,FlowLayout 窗口的默认布局 设置窗口布局方法(下面不重复 setLayout(new FlowLayout()); 设置容器布局方法 比如容器 con1 con1.setLayout(n ...
- 你好,C++(29)脚踏两只船的函数不是好函数 5.4 函数设计的基本规则
5.4 函数设计的基本规则 函数是C++程序的基本功能单元,就像一块块砖头可以有规则地垒成一座房子,而一个个函数也可以有规则地组织成一个程序.我们在大量使用他人设计好的函数的同时,也在设计大量的函数 ...
- Zend Studio 8.0.1 新建远程项目无法展示远程项目列表的问题
PHP的开发工具还是不少的,有用VI,有用eclipse.Netbean.sublime Text,当然用的比较多的还是Zend Studio,这次试用Zend Studio 8.0.1 开发几个PH ...
- 关于ASP.NET MVC中的视图生成
在 ASP.NET MVC 中,我们将前端的呈现划分为三个独立的部分来实现,Controller 用来控制用户的操作,View 用来控制呈现的内容,Model 用来表示处理的数据. 从控制器到视图 ...
- UCOS 信号量的初值问题
当 pend请求发出的时候信号量的值减1,当post的时候信号量的值加1,信号量的值0跟1分别是用来同步跟互斥的,什么是同步,什么是互斥呢...假设你把信号量的值设为0,有A,B连个任务,当A发出pe ...
- iOS开发——C篇&动态内存分析
再C语言中关于内存是一个很重要的知识点,所以今天我就从c语言的内存分配开始为大家解析一下C语言再iOS开发中非常重要的一些知识. 1:malloc函数的介绍 C语言中开辟内存空间:malloc函数(堆 ...
- Swift—默认构造函数-备
结构体和类的实例在构造过程中会调用一种特殊的init方法,称为构造函数.构造函数没有返回值,可以重载.在多个构造函数重载的情况下,运行环境可以根据它的外部参数名或参数列表调用合适的构造函数.默认构造函 ...
- 转:MFC中创建多线程
MFC中创建多线程 MFC的多线程函数必须声明为静态的或者是全局函数(不同的在于全局函数不能访问类的私有静态成员,而静态类函数可以):但这样的线程函数只能访问静态的成员变量,要实现访问类的其他成员 ...
- Owncloud中文目錄包裹下載
Owncloud提供私有雲端儲存環境的自由軟體解決方案,目前4.5版中文支援已經很完整,但是早期ZIP壓縮檔內的檔名不支援utf-8,所以使用ZIP格式下載整個目錄或多個檔案時大部分解縮軟體無法正確處 ...
- mysql System Tablespace
System Tablespace 数据文件配置: mysql> show variables like '%innodb_data_file_path%'; +---------------- ...
