bootstrap-js(六)弹出框
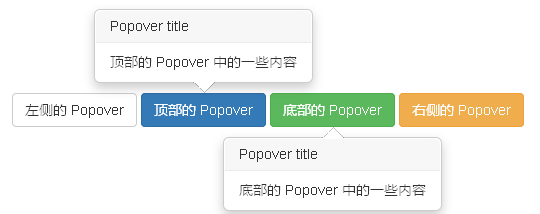
实例
为任意元素添加一小块浮层,用于存放非主要信息。
弹出框的标题和内容的长度都是零的话将永远不会被显示出来。
初始化
由于性能的原因,工具提示和弹出框的 data 编程接口(data api)是必须要手动初始化的。
在一个页面上一次性初始化所有弹出框的方式是通过 data-toggle 属性选中
<!DOCTYPE HTML>
<html>
<head>
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" >
<script src="/scripts/jquery.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</body>
</html>
1.用法
通过 JavaScript
通过 JavaScript 启用弹出框(popover):
- $('#example').popover(options)
2.参数
可以通过 data 属性或 JavaScript 传递参数。对于 data 属性,将参数名附着到 data- 后面,例如 data-animation=""。
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true |
data-animation | 为弹出框赋予淡出的 CSS 动画效果。 |
| html | boolean 默认值:false |
data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top |
data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为 auto 时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false |
data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' |
data-title | 如果未指定 title 属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' |
data-trigger | 定义如何触发弹出框:click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 |
data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
|
| container | string | false 默认值:false |
data-container | 向指定元素追加弹出框。 实例: container: 'body' |
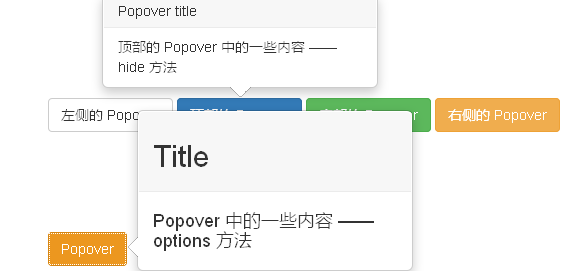
3.方法
下面是一些弹出框(Popover)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .popover(options) | 向元素集合附加弹出框句柄。 |
|
| Toggle: .popover('toggle') | 切换显示/隐藏元素的弹出框。 |
|
| Show: .popover('show') | 显示元素的弹出框。 |
|
| Hide: .popover('hide') | 隐藏元素的弹出框。 |
|
| Destroy: .popover('destroy') | 隐藏并销毁元素的弹出框。 |
|
<!DOCTYPE HTML>
<html>
<head>
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" >
<script src="/scripts/jquery.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default popover-show"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容 —— show 方法">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary popover-hide"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容 —— hide 方法">
顶部的 Popover
</button>
<button type="button" class="btn btn-success popover-destroy"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容 —— destroy 方法">
底部的 Popover
</button>
<button type="button" class="btn btn-warning popover-toggle"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容 —— toggle 方法">
右侧的 Popover
</button><br><br><br><br><br><br>
<p class="popover-options">
<a href="javascript:void(0);" type="button" class="btn btn-warning" title="<h2>Title</h2>"
data-container="body" data-toggle="popover" data-content="
<h4>Popover 中的一些内容 —— options 方法</h4>">
Popover
</a>
</p>
<script>
$(function () { $('.popover-show').popover('show');});
$(function () { $('.popover-hide').popover('hide');});
$(function () { $('.popover-destroy').popover('destroy');});
$(function () { $('.popover-toggle').popover('toggle');});
$(function () { $(".popover-options a").popover({html : true });});
</script>
</div>
</body>
</html>
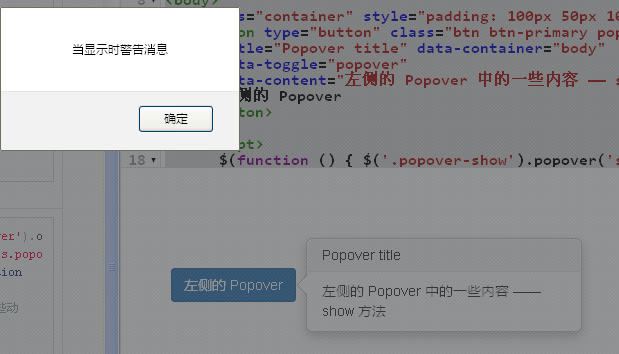
4.事件
下表列出了弹出框(Popover)插件中要用到的事件。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
|
<!DOCTYPE HTML>
<html>
<head>
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" >
<script src="/scripts/jquery.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
</head>
<body>
<div clas="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-primary popover-show"
title="Popover title" data-container="body"
data-toggle="popover"
data-content="左侧的 Popover 中的一些内容 —— show 方法">
左侧的 Popover
</button>
</div>
<script>
$(function () { $('.popover-show').popover('show');});
$(function () { $('.popover-show').on('shown.bs.popover', function () {
alert("当显示时警告消息");
})});
</script>
</body>
</html>
bootstrap-js(六)弹出框的更多相关文章
- js自定义弹出框
js自定义弹出框: 代码如下 <html> <head><title>自定义弹出对话框</title> <style type ="te ...
- js 常见弹出框学习
模拟系统的弹出框 系统自带的弹出框 总结 链接 http://blog.csdn.net/anhuidelinger/article/details/17024491 参考这个网站学习模态框的动态弹 ...
- Bootstrap篇:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你 ...
- 【原创】贡献一个JS的弹出框代码...
一.前言 最近在做一个项目,自己感觉系统自带的alert()方法的弹出框实在是不堪入目,所以在网上找了一些资料,然后自己加工了一下,做出了自己的一个js弹出框,在这里贡献出来,希望对你有帮助. 二.开 ...
- js登录弹出框插件
第一步:页面引入css:<link rel="stylesheet" type="text/css"" href="common/cs ...
- jsp + js + 前端弹出框
在项目中,前端页面我们时常需要各种各样的弹出框: 1.alert对话框:显示含有给定消息的"JavaScript Alert"对话框 代码: var a = "Hello ...
- js swal()弹出框
做前端开发的时候时常会遇到修改成功.新增成功这类弹出框,用alert的话未免有点太low了,而swal()是一个简单又实用的弹出框方法 alert 弹出框样式如下: swal() 弹出框样式如下: 代 ...
- php中bootstrap框架.popover弹出框,鼠标移动到上面自动显示,离开自动消失
<div rel="name"></div> <script> $(function(){//显示弹出框 $("[rel=name]& ...
- js实现弹出框的拖拽
//HTML部分 <div class="wrap"></div> <div class="popUpBox"> <d ...
随机推荐
- windows 2003 server 安装 .NET Framework 2.0环境
下载net2.0安装包,这里提供官方下载地址: http://www.microsoft.com/zh-cn/download/confirmation.aspx?id=1639 然后运行exe文件, ...
- Android 开源框架ActionBarSherlock 和 ViewPager 仿网易新闻客户端
转载请注明出处:http://blog.csdn.net/xiaanming/article/details/9971721 大家都知道Android的ActionBar是在3.0以上才有的,那么在3 ...
- mybatis中使用log4j
Mybatis默认使用有slf4j,所以必须加入下面的依赖,否则可能出现日志无法打印sql或者无法打印resultset. <dependency> <groupId>org. ...
- jqery ajax读取json文件
json文件数据 [ {"name":"哈哈··","email":"邮箱01","gender": ...
- css3系列教程--animation
Animation:动画animationshi css的动画效果.需要定义keyframe动画对象来实现.为了兼容苹果/chrome,firefox,ie每次定义需要添加-webkit-,-moz- ...
- Oracle运维 专业的事情交给专业的人来做
关于Oracle运维的重要性,随便写了几句,放在这儿和大家共勉. Oracle数据库在RDBMS中独占熬头,07年统计其市场份额占关系数据库市场的48.6%稳居首位,而且逐年增加,上升势头强劲.在使用 ...
- 绝对好文C#调用C++DLL传递结构体数组的终极解决方案
C#调用C++DLL传递结构体数组的终极解决方案 时间 2013-09-17 18:40:56 CSDN博客相似文章 (0) 原文 http://blog.csdn.net/xxdddail/art ...
- 自学HTML5第三节(拖放效果)
今天来看看网页上的拖放效果,首先来看看什么是拖放———— 拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. 浏览器支持 Inte ...
- codeforces 702E Analysis of Pathes in Functional Graph 倍增
题目链接 给一个图, 然后给出每条边的权值和一个k值. 让你求出从每个点出发, 走k次能获得的边权的和以及边权的最小值. 用倍增的思想, 求出每个点走一次能到达的点, 权值和以及最小值, 走两次..四 ...
- Java 集合嵌套List of List
在LeetCode上遇到这样返回值 public class Solution { public List<List<Integer>> levelOrder(TreeNode ...
