cocos2dx ——屏幕适配
本文出自 “夏天的风” 博客,请务必保留此出处 http://shahdza.blog.51cto.com/2410787/1550089
手机的屏幕大小千差万别,如现在流行的安卓手机屏幕大部分长宽比例为16:9。而iPhone 5S的长宽比例为71:40(接近16:9),也有预测说iPhone 6S的长宽比例也将会是主流的16:9。另外还有一些平板电脑为4:3、16:10、5:4等等。当然还有一些其他的牌子可能屏幕比例也不一样。
要想让你的程序在各种手机上都能很好的呈现游戏画面,就需要进行屏幕适配。
【致谢】
http://gl.paea.cn/contents/10adab2de4f4bf1c.html
【小知识】
分辨率:是指屏幕图像的精密度,即显示器所能显示的像素有多少。
如:分辨率480×320的意思是水平方向含有像素数为480个,垂直方向像素数320个。
屏幕尺寸一样的情况下,分辨率越高,显示效果就越精细和细腻。
同时分辨率也反映了屏幕长宽比例(如15:10)。
【屏幕适配】
1、两个分辨率
1.1、窗口分辨率
在AppDelegate.cpp中有个设置窗口分辨率的函数。该函数是设置了我们预想设备的屏幕大小,也就是应用程序窗口的大小。
- //
- glView->setFrameSize(480, 320);
- //
1.2、设计分辨率(可视区域)
在AppDelegate.cpp中也有个设置设计分辨率的函数。该函数是设置了我们游戏设计时候的分辨率,也就是可视区域的大小,也就是说设计者初衷的游戏可视区域的分辨率屏幕大小。
但是对于每个用户来说,他们使用的设备不一定是(480/320)的,比如手机有大有小。
而后面的ResolutionPolicy::SHOW_ALL,意思是按照原比例(480/320)进行放缩以适配实际屏幕大小。
- //
- glview->setDesignResolutionSize(480, 320, ResolutionPolicy::SHOW_ALL);
- //
以下贴了三张对比图,加深理解。
(1)这是原图片大小,窗口大小为480 * 320。

(2)若设置窗口大小为setFrameSize(960, 640),而不设置设计分辨率ResolutionPolicy::SHOW_ALL 的情况下,图片不放缩,原图还是480 * 320。

(3)设置了 ResolutionPolicy::SHOW_ALL 之后,图片放缩到适配整个屏幕960 * 640 了。

2、五种适配模式
从上面的讲解我们可以了解到,setFrameSize()是设置了窗口大小(即屏幕的实际大小),而这个参数只是为了我们开发时作为模拟参照,在实际手机上运行时,手机的屏幕大小是我们无法设置的。
而屏幕适配的关键在于setDesignResolutionSize(),通过它来设置可视区域的分辨率以及屏幕适配模式。该函数的前两个参数为分辨率(即屏幕长宽比例),而最后一个参数则是适配的模式。
2.1、适配模式
(1)ResolutionPolicy::EXACT_FIT :拉伸变形,使铺满屏幕。
(2)ResolutionPolicy::NO_BORDER :按比例放缩,全屏展示不留黑边。
(长宽中小的铺满屏幕,大的超出屏幕)
(3)ResolutionPolicy::SHOW_ALL :按比例放缩,全部展示不裁剪。
(长宽中大的铺满屏幕,小的留有黑边)
(4)ResolutionPolicy::FIXED_WIDTH :按比例放缩,宽度铺满屏幕。
(5)ResolutionPolicy::FIXED_HEIGHT :按比例放缩,高度铺满屏幕。
2.2、计算方法
假设:屏幕分辨率(fWidth,fHeight) ; 设计分辨率(dWidth,dHeight)。
放缩因子:k1 = fWidth/dWidth ; k2 = fHeight/dHeight。
则适配后的分辨率大小如下:
(1)EXACT_FIT :( dWidth * k1 , dHeight * k2 )
(2)NO_BORDER :( dWidth * max(k1,k2) , dHeight * max(k1,k2) )
(3)SHOW_ALL :( dWidth * min(k1,k2) , dHeight * min(k1,k2) )
(4)FIXED_WIDTH :( dWidth * k1 , dHeight * k1 )
(5)FIXED_HEIGHT :( dWidth * k2 , dHeight * k2 )
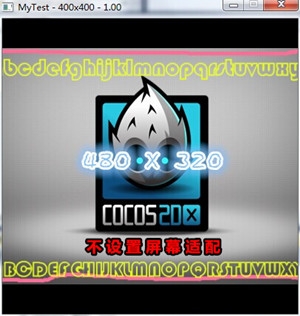
2.3、有图有真相
屏幕大小:400 X 400 。
可视区域大小:480 X 320 。
根据上面的计算方法,自己慢慢琢磨吧。






3、横竖换屏
cocos2dx开发的游戏,在手机上运行的时候,默认是横屏的。
3.1、Android
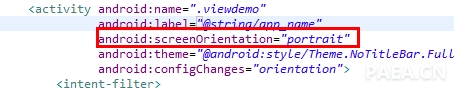
AndroidManifest.xml文件中
(1)android:screenOrientation = "landscape" //横屏显示(默认)
(2)android:screenOrientation = "portrait" //竖屏显示

3.2、IOS
- //
- - (NSUInteger) supportedInterfaceOrientations{
- //横屏显示
- //return UIInterfaceOrientationMaskLandscape;
- //竖屏显示
- return UIInterfaceOrientationMaskPortrait;
- }
- //
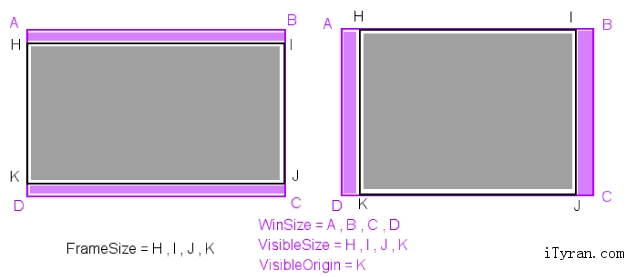
4、屏幕大小及坐标
(1)WinSize :屏幕大小
(2)VisibleSize :可视区域大小
(3)VisibleOrigin :可视区域的左下角坐标
- //
- Director::getInstance()->getWinSize()
- Director::getInstance()->getVisibleSize();
- Director::getInstance()->getVisibleOrigin();
- //
图解:

版权声明:本文为博主原创文章,未经博主允许不得转载。
cocos2dx ——屏幕适配的更多相关文章
- Cocos2d-x——Cocos2d-x 屏幕适配新解 – 兼容与扩展【转载】
Cocos2d-x 屏幕适配新解 – 兼容与扩展 本文出自[无间落叶](转载请保留出处):http://blog.leafsoar.com/archives/2013/05-13-08.html 在读 ...
- Cocos2d-x——Cocos2d-x 屏幕适配新解【转载】
Cocos2d-x 屏幕适配新解 本文出自[无间落叶](转载请保留出处):http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各 ...
- cocos2dx屏幕适配方案
我们在利用cocos2dx来开发游戏时,在开始时就不可避免的会遇到屏幕适配问题,来使我们的游戏适应移动终端的各种分辨率大小.目前,大家采用的屏幕适配方案不一,网上的资料也比较丰富,下面我也将自己使用的 ...
- cocos2d-x 屏幕适配新解
转自:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 cocos2d-x(当前稳定版:2 ...
- Cocos2D-X屏幕适配新解
” 阅读器 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 Cocos2D-X(当前稳定版:2.0.4) 中,提供了相应的解决方案,以方便我们在设计游戏时,能够更好的适应不同的环境. 而 ...
- Cocos2d-x 屏幕适配新解(比较全面比较详细)
本文出自 [无间落叶]原文地址:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 coco ...
- cocos2dx 屏幕适配策略
cocos2dx的常用函数: CCEGLView::sharedOpenGLView()->setDesignResolutionSize() //设计分辨率大小(即开发时为基准的屏幕分辨率) ...
- Cocos2d-x——Cocos2d-x 屏幕适配总结
本张图以iPhone5为例子,并且采用ResolutionNoBorder的绘制方式(这种方式就是会在原图的基础上出现裁切,一部分图片会显示到屏幕外边去,如AEHD和FBCG就是显示到屏幕外边的内容) ...
- cocos2D-X 屏幕适配
{ //https://v.youku.com/v_show/id_XNTIzOTM1MDYw.html }
随机推荐
- HTML5实现的视频播放器01
HTML5实现的视频播放器 什么是hivideo? 最近一段时间在使用PhoneGap开发一个App应用,App需要播放视频,本想直接使用html5的video,但使用它在全屏播放时不支持横屏播放 ...
- Chrome下的语音控制框架MyVoix.js使用篇(二)
上一篇博文中,初步介绍了MyVoix.js的基本功能,这次我们将演示一个完整的实例. 先上代码 <!DOCTYPE HTML> <html> <head> < ...
- proxifier 注册码
https://www.proxifier.com/index.htm L6Z8A-XY2J4-BTZ3P-ZZ7DF-A2Q9C(Portable Edition) 5EZ8G-C3WL5-B56Y ...
- HTTP缓存机制梳理
一般只对GET类型请求做缓存,对POST不做缓存 缓存协商 指浏览器和Web服务器之间对于是否使用浏览器端缓存的协商.对于较小的文件内容,由于缓存协商仍需要发送请求,所以吞吐率提高不大:但没有正文传输 ...
- hdu Free DIY Tour
http://acm.hdu.edu.cn/showproblem.php?pid=1224 #include <cstdio> #include <cstring> #inc ...
- 请问FMX手机app多个窗体如何嵌入同一个窗体?
app有多个不同窗体,均调用相同的一个小窗体,因显示同一样的东西,如grid:如果每个窗体都重复加 小窗体的界面和代码,非常麻烦,而且编译后体积也很大: vcl中这样就行: Form1:=TForm ...
- 【转】Android中BindService方式使用的理解
原文网址:http://www.cnblogs.com/onlylittlegod/archive/2011/05/15/2046652.html 最近学习了一下Android里面的Service的应 ...
- jquery判断checkbox是否选中
$('input:checkbox').click(function () { if ($("#chkPile").is(":checked")) { $(); ...
- Android驱动之 Linux Input子系统之TP——A/B(Slot)协议
将A/B协议这部分单独拿出来说一方面是因为这部分内容是比较容易忽视的,周围大多数用到input子系统的开发人员也不甚理解:另一方面是由于这部分知识一旦扩展到TP(触摸屏Touch Panel)的多点触 ...
- python ctypes小例子
import time import ctypes import ctypes.wintypes SEE_MASK_NOCLOSEPROCESS = 0x00000040 SEE_MASK_INVOK ...
