远程调试weinre的使用
一.用途
*鉴于在浏览器调试移动端页面无法准确反映移动端实际情况并无法高效调试,故常常使用远程调试工具通过电脑连接手机进行调试,常用远程调试方式:
1.chrome连接安卓机远程调试
2.Mac连接苹果机远程调试
3.使用远程调试工具,比如本文档的主角——weinre
二.weinre安装
1.先在本机全局安装node
2.启动命令行工具执行npm安装程序安装weinre包
npm install weinre -g(需host支持)
npm install weinre@2.0.0-pre-I0Z7U9OV -g(可随意安装)
*安装完成后,呈现如下所示界面,注意保留安装路径

三.使用weinre调试页面
1.启动命令行工具,启动weinre服务器
weinre --httpPort 8081 -boundHost 192.168.98.172
*httpport参数为所开端口
*boundHost参数为本机ip
*成功启动服务器后如下所示

2.打开浏览器,输入weinre工具页面
地址:http://192.168.98.172:8081
*注意根据自身电脑ip及端口配置打开相应地址
3.成功打开界面如下

*界面下方有如下栏目

--将此栏目example中的script复制到想要调试的页面任意地方,保存页面修改。
4.在电脑上的weinre页面点击debug页面,如下:

打开后的界面如图:

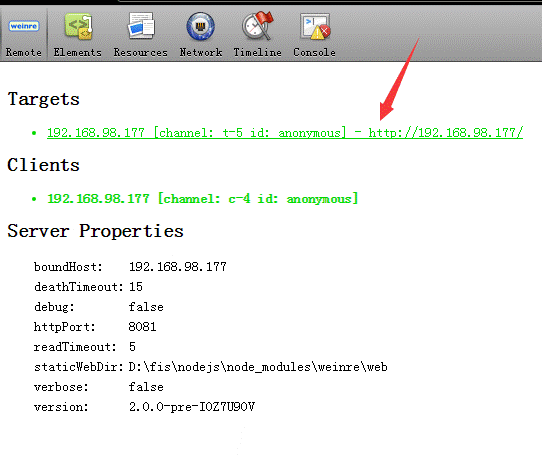
--然后用手机(必须与电脑处于同一个局域网)浏览器打开该添加有weinre调试script标签的页面,此时刷新weinre调试界面,呈现如下所示界面:

--点击箭头所示的链接(选中该链接),即可进入Elements和console以及network查看手机上的该页面的调试工具。
4.使用weinre服务器打开本地文件
*刚刚在安装weinre时,有一个安装路径,此路径也是可以直接通过weinre服务器打开的本地文件夹。

--此文件夹下的web文件夹中可放置想要打开的项目文件,然后通过浏览器访问weinre服务器地址,即可访问本地文件,在这里不再进行演示。
远程调试weinre的使用的更多相关文章
- 远程调试 Weinre
什么是远程调试? 说白了,就是可以通过PC端[F12开发者工具]查看并调试移动端的页面内容,如html.css.js.Network资源等. 重要的事情说三遍:weinre所占有的端口不需要和监听页面 ...
- 使用weinre远程调试
1.调试环境: 1)使用nodejs搭建调试服务器: 先安装node,然后使用npm安装weinre,在node.js安装目录输入以下命令 npm install weinre 2)需要wifi环境和 ...
- grunt、Browsersync服务及weinre远程调试
一.grunt server服务 前端开发时,经常需要把静态文件映射成web服务,传统的做法是丢到apache,但太重太不友好了.开发angular的时候,官方的chrome插件对file:///的支 ...
- Cordova 5 架构学习 Weinre远程调试技术
手机上的页面不像桌面开发这么方便调试.能够使用Weinre进行远程调试以方便开发.本文介绍windows下的安装与使用. 安装 使用npm安装.能够执行: ###npm config set regi ...
- Mobile Web 调试指南(2):远程调试
原文:http://blog.jobbole.com/68606/ 原文出处: 阿伦孟的博客(@allenm ) 第一篇中讲解了如何让手机来请求我们开发电脑上的源码,做到了这步后,我们可以改完代码立即 ...
- chrome 远程调试(转)
http://www.tuicool.com/articles/ZJfeAzi 由于 appspot.com被墙,一般调试不成功. 随着智能手机的普及,移动设备的浏览器功能越来越强大,我们用手机上网时 ...
- 移动端调试 weinre
weinre 是基于 Node 的工具,因此使用如下命令安装 weinre $ npm install -g weinre 用上面的命令将 weinre 安装到全局,然后就可以使用 weinre的命令 ...
- 发现一款移动web端远程调试工具weinre , 哈哈!
之前调试一直用的是chrome的远程调试,虽然效果很不错,但是在调试cordova,微信时多有不便. 在git上找工具时发现了这个:weinre,使用方法非常简单 附上git地址: https://g ...
- 很有用的mobile web application远程调试工具 weinre
在移动web应用中,因为没有类似chrome和firebug的调试工具,调试起来比在PC上相对麻烦一些,有时候仅仅能重复进行改动比对,但使用weinre我们能够轻松做到远程调试的功能. 什么是wein ...
随机推荐
- vue-router 快速入门
ue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的页面应用 ...
- 7. 稀疏表示之OMP,SOMP算法及openCV实现
一.前言 稀疏表示是自上世纪90年代开始,从人眼的视觉感受野获得启示,逐渐被人们所研究.现在已经发展为一种重要的信息表示方法.所谓稀疏表示是指,一个信号在过完备字典中,可以由少数个原子线性表达, 其数 ...
- 涂抹Oracle笔记1-创建数据库及配置监听程序
一.安装ORACLE数据库软件及创建实例OLTP:online transaction processing 指那些短事务,高并发,读写频繁的数据库系统.--DB_BLOCK_SIZE通常设置较小.O ...
- DotDensityRenderer
关键之处在于获取每个点所代表的的值 这里使用geodatabase类库中idatastatistic接口进行统计字段,再将结果传递给esrisysytem.istatisticsResult进行. 需 ...
- JQuery 之事件中的 ----- hover 与 onmouseover 、onmouseout 联系
hover([over,]out) 一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法.这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态. 当鼠标移动到一个匹配的元素 ...
- gdal_merge.py
1 gdal_merge.py: 合并(Merge)/镶嵌(Mosaic)工具.要求图像必须是相同坐标系统.具有相同的波段数:可以不同分辨率,可以有重叠区域(后加入图像覆盖先加入的图像). 注意:只能 ...
- 1207.1——C语言 函数
函数可以分为无参函数和有参函数. 无参函数的定义 无参函数定义的一般形式如下:返回值类型 函数名(){ 函数体} 说明: 返回值类型可以是C语言中的任意数据类型. 函数名是标识符的一种,命名规 ...
- 漂亮回答面试官struts2的原理
众所周知,Struts2是个非常优秀的开源框架,我们能用Struts2框架进行开发,同时能快速搭建好一个Struts2框架,但我们是否能把Struts2框架的工作原理用语言表达清楚,你表达的原理不需要 ...
- C++服务器设计(三):多线程模型设计
多线程探讨 如今大多数CPU都具有多个核心,为了最大程度的发挥多核处理器的效能,提高服务器的并发性,保证系统对于多线程的支持是十分必要的.我们在之前的设计都是基于单线程而言,在此章我们将对系统进行改进 ...
- Js之Screen对象
Window Screen window.screen 对象在编写时可以不使用 window 这个前缀. 属性: screen.availWidth - 可用的屏幕宽度,以像素计,减去界面特性,比如窗 ...
