react-echarts之折线图的显示
react中想要实现折线图和饼图的功能,需要引入react-echarts包,然后再实现折线图的功能。我这里引用的版本是:0.1.1。其他的写法参echarts官网即可。下面详细讲解的是我在react+redux+router+webpack+antd脚手架上面完成的折线图和饼图。
这篇文章主要讲解的是折线图,折线图主要分为普通的折线图和大面积折线图,普通的折线图又分为三种获取单个折线图、两个折线图、多个每行两个折线图。
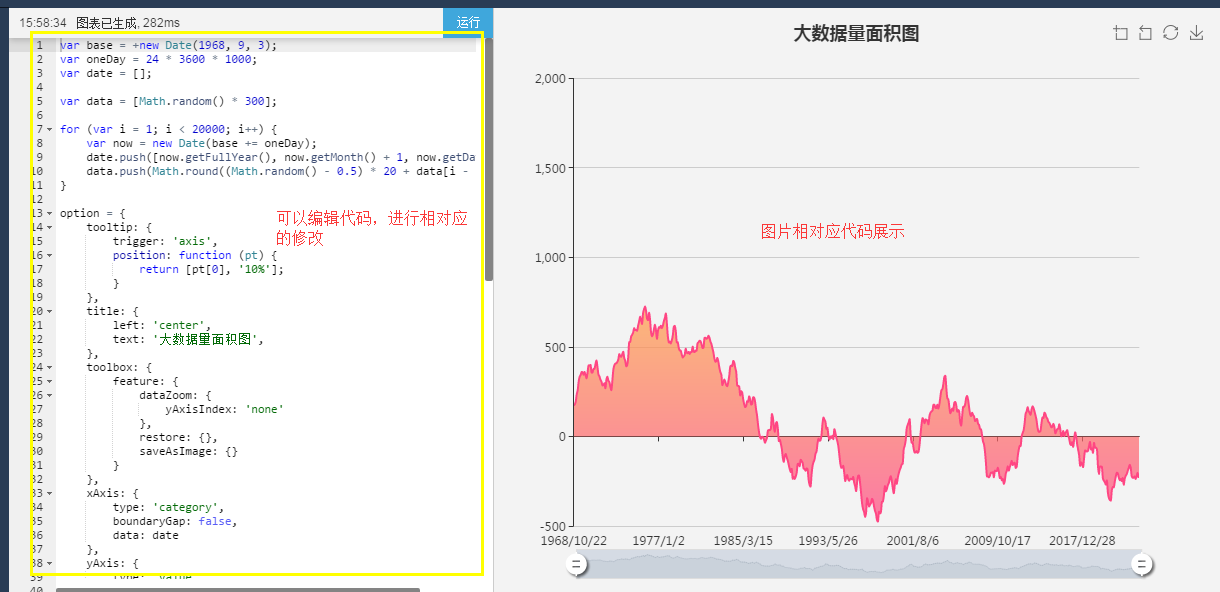
- 大面积折线图,echarts3官网大面积折线图官网实例如图,网址:http://echarts.baidu.com/demo.html#area-simple

将代码粘贴复制到自己的脚手架相对应的组件中即可,以下是我的一些功能实现,详细的讲解就在代码注释上面
import React, {PropTypes, Component} from 'react';//引入react包,用于编写react组件
import { Router, Route, browserHistory} from 'react-router';//引入react-router包,用于路由跳转
import {Row,Col} from 'antd';//引入蚂蚁金服的antUI组件中的row和col(栅格),管理布局
import ECharts from 'react-echarts';//引入react-echarts包,实现echarts实现
import '../../../common/sass/activity/activity.scss';//引入自己的scss文件
import '../../../common/sass/public/customButton.scss';
//设置全局变量
var optionDatas={},
converRate=null,
dateArray=[],
rateArray=[];
class ReactEcharts extends React.Component {
constructor(props) {
super(props);
//初始化修改状态属性
this.state = {
visible: false,
activityName:''
}
}
/*生命周期函数--->该方法在完成首次渲染之前被调用-》调用action中ajax方法,获取数据*/
componentWillMount() {
this.props.atyactions.queryAtyView();
}
/**
*条件:当组件确定要更新,在 render 之前调用
*用处:这个时候可以确定一定会更新组件,可以执行更新前的操作
*注意:方法中不能使用 setState ,setState 的操作应该在 componentWillReceiveProps 方法中调用
* @param nextProps
* @param nextState
*/
componentWillUpdate(nextProps, nextState) {
if(nextProps.atyViewDatas.queryAtyInfoById.status==="yes"){
dateArray.length=0;
rateArray.length=0;
const array=nextProps.atyViewDatas.queryAtyInfoById.returnDatas;
const converRateArray=array[0].converRateArray;
converRateArray.map((item, index) =>{
dateArray.push(item.activityDate);
rateArray.push(item.converRate);
converRate=array[0].converRate;
} );
}else{
converRate=null,
dateArray=[],
rateArray=[];
}
//echarts中获取数据的option设置
optionDatas ={
tooltip : {
trigger: 'axis',
position: function (pt) {
return [pt[0], '10%'];
}
},
title: {
text: '整体转化率:'+ converRate*100+"%" +" "
+ '更多详情请点击>>',
//backgroundColor:'#278BDD',
//borderColor: '#ccc',
//borderWidth: 0,
padding: 10,
link:'/activityManage' ,
textStyle: {
fontFamily: '微软雅黑',
fontSize: 14,
fontStyle: 'normal',
fontWeight: 'normal',
}
},
toolbox: {
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {}
}
},
//布局设置,类似于margin
grid: {
left: '3%',
right: '2%',
bottom: '10%',
containLabel: true
},
//X轴数据设置dateArray
xAxis : [
{
type : 'category',
boundaryGap : false,
data : dateArray
}
],
yAxis : [
{
type : 'value'
}
],
//大面积折线图最下面的伸拉条设置,展示30天数据
dataZoom: [{
type: 'inside',
start: 0,
end: 30
}, {
start: 0,
end: 30,
//handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '80%',
handleStyle: {
color: '#fff',
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 2,
shadowOffsetY: 2
}
}],
//折线图图标和线条设置以及Y轴数据设置rateArray
series : [
{
name:'转化率',
type:'line',
stack: '总量',
symbol:'star',//节点性状
itemStyle:{
normal:{
color: "#278BDD" //图标颜色
}
},
lineStyle:{
normal:{
width:3, //连线粗细
color: "#278BDD" //连线颜色
}
},
data:rateArray
}
]
};
}
render(){
return(
<div className="atyViewBg">
<Row style={{marginRight:-20}}>
<Col span={24} className="ehcharts">
<ECharts option={optionDatas} />
</Col>
</Row>
</div>
);
}
}
//定义组件默认的属性值(如果父组见没有传递数据,使用默认数据)
ReactEcharts.defaultProps = {};
//校验从父组件传递的属性值是否符合
ReactEcharts.propTypes = {};
//将ReactEcharts组建开放,其他组件只要在文件开始引入改组件即可引用
export default ReactEcharts;
大面积折线图
效果图如下:

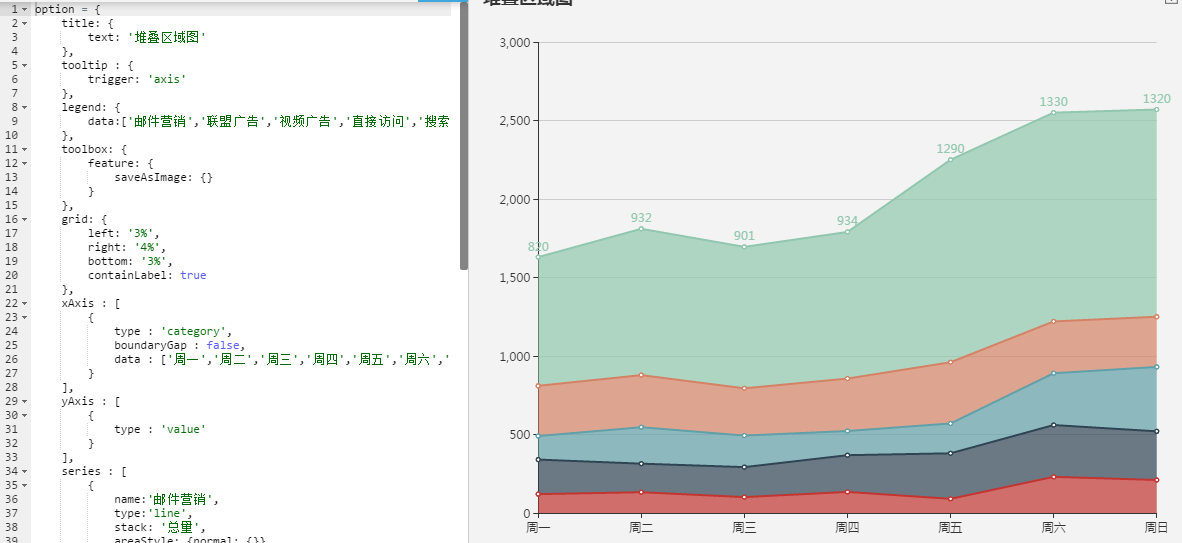
- 普通折线图,echarts3官网普通折线图官网实例如图,网址:http://echarts.baidu.com/demo.html#area-stack

在这里我讲解两种折线图动态获取,一个是每次获取两个折线图(除了数据不一样,其他一样),另一个是获取多个两个折线图。主要用到的方法是ES6中的map循环,想了解该语法,请访问如下网址:http://es6.ruanyifeng.com/#docs/set-map
- 每次获取两个折线图(除了数据不一样,其他一样),详细讲解在代码中,和上面重复的部分就不再详细讲解。
import React, {PropTypes, Component} from 'react';
import ECharts from 'react-echarts';
import {Row, Col} from 'antd';
import '../../../../common/sass/evaluate/evaluate.scss';
export default class OverallConverRate extends React.Component {
//
constructor(props) {
super(props);
let d = new Date();
this.state = {
echartsFlag: false,
queryParam: {
'activityId': this.props.evaluateData.activity.activityId,//活动ID
'statisDate': d.getFullYear() + "" + (d.getMonth() + 1) + "" + d.getDate(),//查询日期默认当天
'userType': 1,//用户类型:1是全部用户,2是注册用户
}
}
}
componentWillMount() {
//调用action中的ajax方法,获取数据
this.props.actions.overAllConverRateData(this.state.queryParam);
}
componentWillReceiveProps(nextProps) {
if (nextProps.evaluateData.allConverRateData.dateArr.length > 0) {
this.setState({echartsFlag: true});
}
}
//echart方法
echarts() {
const optionUsers = {
tooltip: {
trigger: 'axis'
},
grid: {
left: '5%',
right: '5%',
top:'10px',
bottom: '5%',
containLabel: true
},
xAxis: [
{
type : 'category',
boundaryGap : false,
axisTick:{
show:false,//是否显示坐标轴刻度
},
/*设置X轴字体样式*/
axisLabel: {
show: true,
interval: 0,
rotate: 20,//倾斜30度
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
},
data: this.props.evaluateData.allConverRateData.dateArr
}
],
yAxis: [
{
type : 'value',
axisTick:{
show:false,//是否显示坐标轴刻度
},
//splitNumber:10,//增加Y轴刻度变多
/*设置y轴字体样式*/
axisLabel: {
show: true,
formatter: '{value}%',
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
}
}
],
series: [
{
name: '推荐人次转化率',
type: 'line',
stack: '总量',
symbol: 'star',//节点性状
itemStyle: {
normal: {
color: "#278BDD" //图标颜色
}
},
lineStyle: {
normal: {
width: 2, //连线粗细
color: "#278BDD" //连线颜色
}
},
smooth: true,//折线图是趋缓的
data: this.props.evaluateData.allConverRateData.userRateArr
}
]
};
const optionItems = {
tooltip: {
trigger: 'axis'
},
grid: {
left: '5%',
right: '0',
top:'10px',
bottom: '5%',
containLabel: true
},
xAxis: [
{
type : 'category',
boundaryGap : false,
axisTick:{
show:false,//是否显示坐标轴刻度
},
/*设置X轴字体样式*/
axisLabel: {
show: true,
interval: 0,
rotate: 20,//倾斜30度
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
},
data: this.props.evaluateData.allConverRateData.dateArr
}
],
yAxis: [
{
type : 'value',
axisTick:{
show:false,//是否显示坐标轴刻度
},
//splitNumber:10,//增加Y轴刻度变多
/*设置y轴字体样式*/
axisLabel: {
show: true,
formatter: '{value}%',
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
}
}
],
series: [
{
name: '推荐内容转化率',
type: 'line',
stack: '总量',
symbol: 'star',//节点性状
itemStyle: {
normal: {
color: "#278BDD" //图标颜色
}
},
lineStyle: {
normal: {
width: 2, //连线粗细
color: "#278BDD" //连线颜色
}
},
smooth: true,//折线图是趋缓的
data: this.props.evaluateData.allConverRateData.itemRateArr
}
]
};
//推荐人次转化率和推荐内容转化率数组中的最后一个数据,在echart标题上()显示
const userRateLast = (this.props.evaluateData.allConverRateData.userRateArr[this.props.evaluateData.allConverRateData.userRateArr.length-1]) ? (this.props.evaluateData.allConverRateData.userRateArr[this.props.evaluateData.allConverRateData.userRateArr.length-1]) +'%': '没有数据';
const itemRateLast = (this.props.evaluateData.allConverRateData.itemRateArr[this.props.evaluateData.allConverRateData.itemRateArr.length-1]) ? (this.props.evaluateData.allConverRateData.itemRateArr[this.props.evaluateData.allConverRateData.itemRateArr.length-1]) +'%': '没有数据';
if (this.state.echartsFlag) {
return <div className="common-echart-body-div">
<Col span={11} className="commont-small-ehcharts">
<Col span={14} offset={1}><h2 className="common-echart-title">推荐人次转化率({userRateLast})</h2></Col>
<ECharts option={optionUsers} />
</Col>
<Col span={2} ><div className="common-echart-border"></div></Col>
<Col span={11} className="commont-small-ehcharts">
<Col span={14} offset={1}><h2 className="common-echart-title">推荐内容转化率({itemRateLast})</h2></Col>
<ECharts option={optionItems} />
</Col>
</div>;
} else {
return '没有折线图';
}
}
render() {
return (
<div className="sceneEvaluateRate">
{this.echarts()}{/*调用echarts()方法*/}
</div>
);
}
}
效果图如下:

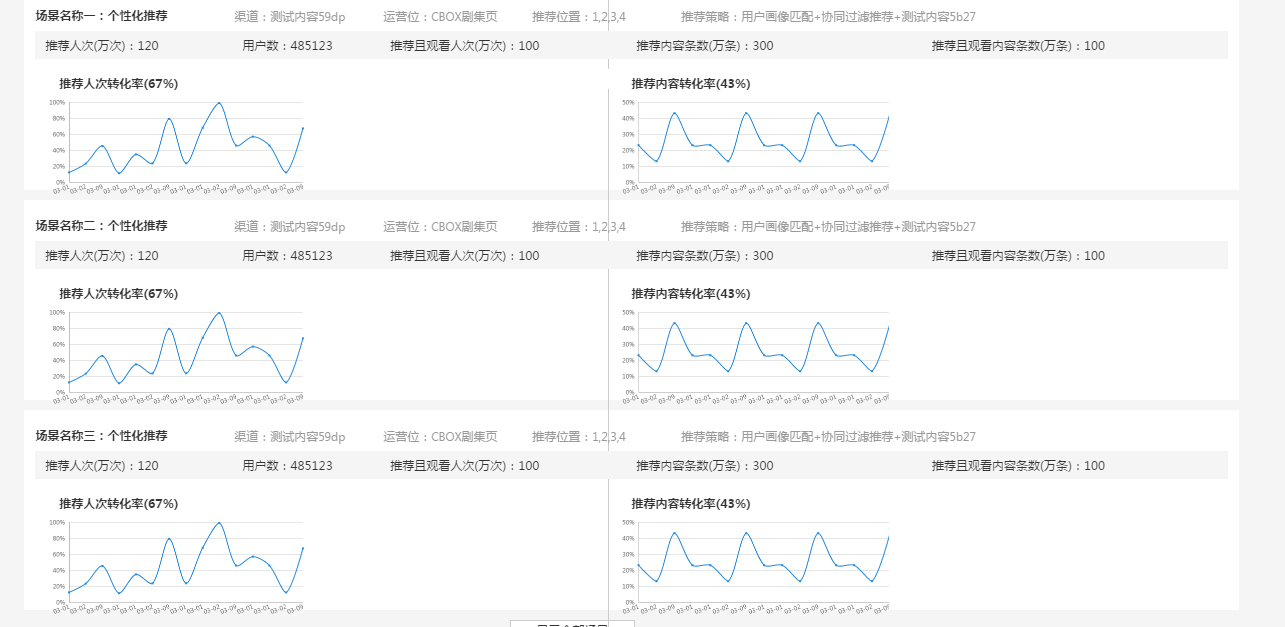
2.获取多个两个折线图,代码如下:
import React, {PropTypes, Component} from 'react';
import ECharts from 'react-echarts';
import {Row,Col,Modal} from 'antd';
import SceneConverRateModal from './SceneConverRateModal';
import '../../../../common/sass/public/echarts.scss';
export default class SceneConverRate extends React.Component {
constructor(props) {
super(props);
let d = new Date();
//初始化修改状态属性
this.state = {
visible: false,
queryParam: {
'activityId': this.props.evaluateData.activity.activityId,//活动ID
'statisDate': d.getFullYear() + "" + (d.getMonth() + 1) + "" + d.getDate(),//查询日期默认当天
'userType': 1,//用户类型:1是全部用户,2是注册用户
'channelId':null,//渠道ID
'operpId':null,//运营位ID
'rows':3,// 每页总条数据
'page':1// 当前页
}
}
}
//组件渲染之前调用方法获取数据
componentDidMount() {
//调用redux中action中的ajax方法,调用相对应的java的方法获取返回数据
this.props.actions.sceneEvaluateRate(this.state.queryParam);
}
render() {
const sceneEvaluateRateData = this.props.evaluateData.sceneEvaluateRateData.data;
return (
<div>
<h2 className="common-echart-title-mn">分场景转化率</h2>
{/*map方法循环获取echart折线图*/}
{
sceneEvaluateRateData.map((item, index) => {
return <div><EchartsCom item={item} index={index}></EchartsCom></div>
})
}
</div>
);
}
}
//循环的组件EchartsCom
const EchartsCom = (props) => {
//提取返回数据中的每日的推荐人次转化率
function userRateArr() {
let userRateArr = new Array();
props.item.recItemUsers.forEach(function (e, index) {
userRateArr.push(e.userRate*100);
});
return userRateArr;
}
//提取返回数据中的每日的推荐内容转化率
function itemRateArr() {
let itemRateArr = new Array();
props.item.recItemUsers.forEach(function (e, index) {
itemRateArr.push(e.itemRate*100);
});
return itemRateArr;
}
//推荐人次转化率和推荐内容转化率数组中的最后一个数据,在echart标题上()显示
const userRateLast = (userRateArr()[(userRateArr().length-1)])?(userRateArr()[(userRateArr().length-1)]) +'%' :'没有数据';
const itemRateLast = (itemRateArr()[itemRateArr().length-1])?(itemRateArr()[itemRateArr().length-1])+'%':'没有数据';
//提取返回数据中的日期
function dateArr() {
let dateArr = new Array();
props.item.recItemUsers.forEach(function (e, index) {
dateArr.push(e.date.slice(4,6)+'-'+e.date.slice(6,8));
});
return dateArr;
}
//echart两个折线图渲染 方法
function eachCom() {
//推荐人次转化率折线图option设置
const optionUsers = {
tooltip: {
trigger: 'axis'
},
grid: {
left: '5%',
right: '5%',
top:'10px',
bottom: '5%',
containLabel: true
},
xAxis: [
{
type : 'category',
boundaryGap : false,
axisTick:{
show:false,//是否显示坐标轴刻度
},
/*设置X轴字体样式*/
axisLabel: {
show: true,
interval: 0,
rotate: 20,//倾斜30度
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
},
data: dateArr()
}
],
yAxis: [
{
type : 'value',
axisTick:{
show:false,//是否显示坐标轴刻度
},
//splitNumber:10,//增加Y轴刻度变多
/*设置y轴字体样式*/
axisLabel: {
show: true,
formatter: '{value}%',
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
}
}
],
series: [
{
name: '推荐人次转化率',
type: 'line',
stack: '总量',
symbol: 'star',//节点性状
itemStyle: {
normal: {
color: "#278BDD" //图标颜色
}
},
lineStyle: {
normal: {
width: 2, //连线粗细
color: "#278BDD" //连线颜色
}
},
smooth: true,//折线图是趋缓的
data: userRateArr()
}
]
};
//推荐内容转化率折线图option设置
const optionItems = {
tooltip: {
trigger: 'axis'
},
grid: {
left: '5%',
right: '0',
top:'10px',
bottom: '5%',
containLabel: true
},
xAxis: [
{
type : 'category',
boundaryGap : false,
axisTick:{
show:false,//是否显示坐标轴刻度
},
/*设置X轴字体样式*/
axisLabel: {
show: true,
interval: 0,
rotate: 20,//倾斜30度
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
},
data: dateArr()
}
],
yAxis: [
{
type : 'value',
axisTick:{
show:false,//是否显示坐标轴刻度
},
//splitNumber:10,//增加Y轴刻度变多
/*设置y轴字体样式*/
axisLabel: {
show: true,
formatter: '{value}%',
textStyle: {
color: '#666',
fontSize: 12,
fontFamily: '微软雅黑'
}
},
axisLine: {
lineStyle:{
color:'#999'
}
}
}
],
series: [
{
name: '推荐内容转化率',
type: 'line',
stack: '总量',
symbol: 'star',//节点性状
itemStyle: {
normal: {
color: "#278BDD" //图标颜色
}
},
lineStyle: {
normal: {
width: 2, //连线粗细
color: "#278BDD" //连线颜色
}
},
smooth: true,//折线图是趋缓的
data: itemRateArr()
}
]
};
if (props.item.recItemUsers.length !== 0) {
return<div className="common-echart-body-div">
<Col span={12} className="commont-small-ehcharts">
<Col span={14} offset={1}><h2 className="common-echart-title">推荐人次转化率({userRateLast})</h2></Col>
<ECharts option={optionUsers} />
</Col>
<Col span={2} ><div className="common-echart-border"></div></Col>
<Col span={12} className="commont-small-ehcharts">
<Col span={14} offset={1}><h2 className="common-echart-title">推荐内容转化率({itemRateLast})</h2></Col>
<ECharts option={optionItems} />
</Col>
</div>;
} else {
return '没有折线图';
}
}
return (
<div className="sceneEvaluateRate">
<Row>
<Col span={4} className="common-echart-title-mn">场景名称
{
(()=>{
switch(props.index + 1){
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
default:
return props.index + 1;
}
})()}:{props.item.sceneName}</Col>
<Col span={3} className="common-text-font">渠道:{props.item.channelName}</Col>
<Col span={3} className="common-text-font">运营位:{props.item.operatName}</Col>
<Col span={3} className="common-text-font">推荐位置:{props.item.recPosition}</Col>
<Col span={11} className="common-text-font">推荐策略:{props.item.strategyName}+{props.item.supplyStrategyName}</Col>
<Col span={24} className="common-text-bgcolor">
<Col span={4} className="common-echart-title">推荐人次(万次):{props.item.recCount}</Col>
<Col span={3} className="common-echart-title">用户数:{props.item.activityUserCnt}</Col>
<Col span={5} className="common-echart-title">推荐且观看人次(万次):{props.item.recSeeUserCount}</Col>
<Col span={6} className="common-echart-title">推荐内容条数(万条):{props.item.recItemCnt}</Col>
<Col span={6} className="common-echart-title">推荐且观看内容条数(万条):{props.item.recSeeUserCount}</Col>
</Col>
{eachCom()}
</Row>
</div>
);
}
效果图如下:

只是大概的记录了一下,下一篇会记录饼图在react脚手架中的渲染。
可以转载,但请标明文章出处。若有帮助你,麻烦请你抬抬手指点击一下文章下方的“好文要顶”!
react-echarts之折线图的显示的更多相关文章
- HighCharts实现多数据折线图分列显示
HighCharts实现多数据折线图分列显示 BY ZYZ HighCharts是一个很好用的web端绘图插件,用起来很方便,它的官方支持很好.并且有中文API(不全然).画出来的图像也挺美丽的. 近 ...
- ECharts动态获取后台传过来的json数据进行多个折线图的显示,折线的数据由后台传过来
ECharts 多个折线图动态获取json数据 效果图如下: 一.html部分 <p id="TwoLineChart" style="width:100%; he ...
- Echarts line折线图使用(vue)
实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require('echarts/ ...
- ECharts使用—折线图动态加载
最近需求中用到折线图,单线条,多线交错,之前是散点图,用的是另一个 amcharts.js,这个文档也能找的到,回归早本次重点:ECharts 一.首先引入echarts.common.min.js文 ...
- 移动端引用echarts的折线图
移动端写一个图表引用echarts,highcharts插件,本次要找一个能够显示最新数据的折线图,最后只找到显示最大值: 找到echarts的实例:记一下个各功能. <!DOC ...
- echarts实现折线图
前端框架使用的angular,折线图使用echarts实现. 这里实现的折线图只是简单是折线图,折线图显示在table中,不需要xy轴的数据说明. 1. item.component.html < ...
- ECharts绘制折线图
首先看实现好的页面 实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require ...
- echarts版本折线图
1.效果如下: 绘制折线图,应该算是说echarts中使用最简单也算使用频率最高的一种功能了吧.根据官网列子能找出规律,只是有些属性对于初接触者来说,会有点陌生,不过仔细阅读一下还是不 ...
- Echarts案例-折线图
一:先在官网下载 https://www.echartsjs.com/zh/download.html 然后再建立工程,导入这两个包: 写代码: <!DOCTYPE html> <h ...
随机推荐
- web前端的春天 or 噩梦
「 微信应用号可以做什么」 简单说,微信"小程序"可以为开发者提供基于微信的表单.导航.地图.媒体和位置等开发组件,让他们在微信的网页里构建一个 HTML 5 应用.同时微信还开放 ...
- Java 程序的打包、签名和验证
参考资料 该文中的内容来源于 Oracle 的官方文档.Oracle 在 Java 方面的文档是非常完善的.对 Java 8 感兴趣的朋友,可以直接找到这个总入口 Java SE 8 Document ...
- DataTable转换成IList<T>的简单实现
DataTable的无奈 很多时候,我们需要去操作DataTable.但DataTable的操作,实在是太不方便了.Linq?lambda表达式?统统没有... 特别是对现有结果集做进一步筛选,这样的 ...
- Leetcode 笔记 35 - Valid Soduko
题目链接:Valid Sudoku | LeetCode OJ Determine if a Sudoku is valid, according to: Sudoku Puzzles - The R ...
- WebEssentials 在vs2013 update5安装报错的解决方法.
WebEssentials 最高支持到update4 如果更新到了update5 RC, 则无法直接安装. 解决方法是 1,下载WebEssentials2013.vsix 文件. 2, 安装7zip ...
- stanford corenlp的TokensRegex
最近做一些音乐类.读物类的自然语言理解,就调研使用了下Stanford corenlp,记录下来. 功能 Stanford Corenlp是一套自然语言分析工具集包括: POS(part of spe ...
- myeclipse学习总结三(MyEclipse文件查找技巧)
一.查找文件 使用快捷键[ctrl+shift+R]弹出弹出文件查找框,如下图所示: 二.查找包含某个字符串的文件 使用快捷键[ctrl+H]在弹出对话框中选File Search选项,然后在第一个文 ...
- redis数据结构详解之Hash(四)
序言 Hash数据结构累似c#中的dictionary,大家对数组应该比较了解,数组是通过索引快速定位到指定元素的,无论是访问数组的第一个元素还是最后一个元素,所耗费的时间都是一样的,但是数组中的索引 ...
- Python笔记之不可不练
如果您已经有了一定的Python编程基础,那么本文就是为您的编程能力锦上添花,如果您刚刚开始对Python有一点点兴趣,不怕,Python的重点基础知识已经总结在博文<Python笔记之不可不知 ...
- 在idea中maven项目jdk编译version总是跳到1.5
bug描述 项目ide: idea 项目构建工具:maven bug现象:每次修改pom之后,idea自动扫描一遍,然后发现默认的compile级别跳到5.0. 每次手动去setting里修改comp ...
