margin塌陷和margin合并问题及解决方案
margin塌陷
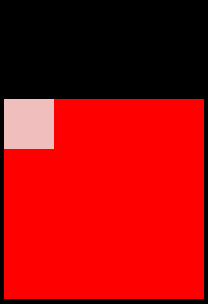
先举个例子
<style>
body{
background-color:#000;
}
.wrapper{
width:200px;
height:200px;
background-color:red;
margin-top:100px;
}
.box{
width:50px;
height:50px;
background-color:#eee;
opacity:0.8;
}
</style>
</head>
<body >
<div class="wrapper">
<div class="box"></div>
</div>
</body>
 距离上边100px;
距离上边100px;
现在给里面的小方块设置margin-top:100px;发现两个方块位置没动;
而当给里面的小方块设置margin-top:150px;小方块带着大方块往下移动了50px
原理:父子嵌套元素在垂直方向的margin,父子元素是结合在一起的,他们两个的margi会取其中最大的值.
正常情况下,父级元素应该相对浏览器进行定位,子级相对父级定位.
但由于margin的塌陷,父级相对浏览器定位.而子级没有相对父级定位,子级相对父级,就像坍塌了一样.
margin塌陷解决方法
1.给父级设置边框或内边距(不建议使用)
.wrapper{
width:200px;
height:200px;
background-color:red;
margin-top:100px;
border-top:1px solid black;
}
2.触发bfc(块级格式上下文),改变父级的渲染规则
方法:
改变父级的渲染规则有以下四种方法,给父级盒子添加
(1)position:absolute/fixed
(2)display:inline-block;
(3)float:left/right
(4)overflow:hidden
这四种方法都能触发bfc,但是使用的时候都会带来不同的麻烦,具体使用中还需根据具体情况选择没有影响的来解决margin塌陷
margin合并
原理:两个兄弟结构的元素在垂直方向上的margin是合并的
html
<div class="box1"></div>
<div class="box2"></div>
css
*{
margin:;
padding:;
}
body {
background-color: #000;
}
.box1 {
height: 30px;
margin-bottom: 100px;
background-color: red;
}
.box2 {
height: 30px;
margin-top: 100px;
background-color: aqua;
}

margin合并问题也可以用bfc解决,
1.给box2加上一层父级元素并加上overflow:hidden;
<div class="box1"></div>
<div class="wrapper">
<div class="box2"></div>
</div>
.wrapper{
overflow:hidden;
}
2.给两个都加一层父级再加bfc
<div class="wrapper">
<div class="box1"></div>
</div>
<div class="wrapper">
<div class="box2"></div>
</div>
但是这两种方法都改变了HTML结构,在开发中是不能采用的
所以在实际应用时,在margin合并这个问题上,我们一般不用bfc,而是通过只设置上面的元素的margin-bottom来解决距离的问题
margin塌陷和margin合并问题及解决方案的更多相关文章
- margin塌陷与margin合并(margin),清除浮动
**1.margin塌陷**问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷.给子级设置margin-top时,他不会相对父级一起动,只有他的margin超过父级的margin时,才会生效 ...
- 解决margin塌陷和margin合并
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- 12-[CSS]-margin塌陷,margin 0 auto,善用父级的padding
1.margin塌陷 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 林大妈的CSS知识清单(二)可见格式化模型(内含margin塌陷与浮动闭合的解决方案)
盒模型.浮动和定位是CSS中最重要的三个概念.它们共同决定了一个元素在页面中以怎样的形式进行排布与显示. 一.盒模型 1. 定义 盒模型是CSS的核心概念.一个页面中,所有的元素(不管他最终显示是圆形 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- margin的两个有趣现象:margin合并和margin塌陷
margin合并 当两个元素在垂直方向并列,分别设置margin值时会发生一个margin合并的现象 举个例子,有两个div,垂直并列,box1设置margin-bottom:20px,box2设置m ...
- margin塌陷现象
如果两个盒子是包含关系,如果让子盒子在父盒子之内向下平移100px:(margin塌陷现象)解决方案: padding , border , overflow <!DOCTYPE html> ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- bug:margin塌陷
margin塌陷:两个嵌套的div,内部div的margin-top失效,内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值. 弥补方法: 1 ...
随机推荐
- 洛谷 - P4452 - 航班安排 - 费用流
https://www.luogu.org/problemnew/show/P4452 又一道看题解的费用流. 注意时间也影响节点,像题解那样建边就少很多了. #include<bits/std ...
- hdoj5805【模拟】
BestCoder Round #86 B NanoApe Loves Sequence 题意: 中文题,题意就算了 思路: 弱的思路- 找一个最大,和第二大,第三大,标记下标(前面那个) ①:如果是 ...
- 初识Sklearn-IrisData训练与预测
笔记:机器学习入门---鸢尾花分类 Sklearn 本身就有很多数据库,可以用来练习. 以 Iris 的数据为例,这种花有四个属性,花瓣的长宽,茎的长宽,根据这些属性把花分为三类:山鸢尾花Setosa ...
- print打印
print打印输出的优点是简单直接粗暴有效,就是用print()把可能有问题的变量打印出来看看缺点是将来还得删掉它,想想程序里到处都是print(),运行结果也会包含很多垃圾信息 __________ ...
- hdu6201 transaction transaction transaction(from 2017 ACM/ICPC Asia Regional Shenyang Online)
最开始一直想着最短路,不过看完题解后,才知道可以做成最长路.唉,还是太菜了. 先上图: 只要自己添加两个点,然后如此图般求最长路即可,emmm,用SPFA可以,迪杰斯特拉也可以,或者别的都ok,只要通 ...
- python之sys.argv[]
sys.argv[]说白了就是一个从程序外部获取参数的桥梁,这个“外部”很关键.因为我们从外部取得的参数可以是多个,所以获得的是一个列表(list),也就是说sys.argv其实可以看作是一个列表,所 ...
- AtCoder Grand Contest 008 D - K-th K
题目传送门:https://agc008.contest.atcoder.jp/tasks/agc008_d 题目大意: 给你一个长度为\(N\)的序列\(A\),请你构造一个长度为\(N^2\)的序 ...
- UVA - 1349 D - Optimal Bus Route Design
4. D - Optimal Bus Route Design 题意:给出n(n<=100)个点的带权有向图,找出若干个有向圈,每个点恰好属于一个有向圈.要求权和尽量小. 注意即使(u,v)和( ...
- php数组与字符串转换
1.将字符串转换成数组的几个函数: (1)explode(separate,string) 示例:$str = "Hello world It's a beautiful day" ...
- SpringBoot 2.x (6):使用Filter、Servlet、Listener
Filter的使用: 1.常见的默认Filter有: characterEncodingFilter hiddenHttpMethodFilter httpPutFormContentFilter r ...
