Vue项目结构梳理
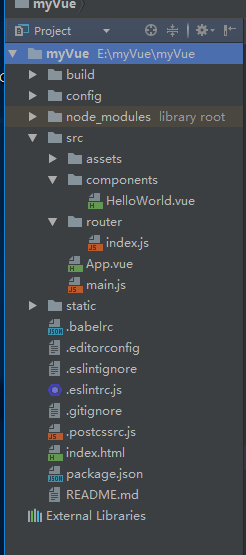
Vue项目结构图:

简单介绍目录结构
build目录是一些webpack的文件,配置参数什么的,一般不用动 config是vue项目的基本配置文件 node_modules是项目中安装的依赖模块 src源码文件夹,基本上文件都应该放在这里。
—assets 资源文件夹,里面放一些静态资源
—components这里放的都是各个组件文件
—App.vue App.vue组件
—main.js入口文件 static生成好的文件会放在这个目录下。 .babelrc babel编译参数,vue开发需要babel编译 .editorconfig 看名字是编辑器配置文件,不晓得是哪款编辑器,没有使用过。 .gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹 index.html 主页 package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息 README.md 介绍自己这个项目的,想怎么写怎么写。不会写就参照github上star多的项目,看人家怎么写的
我混淆不清楚的几个文件
1.index.html
主页我们可以像平时普通的html文件一样引入文件和书写基本信息,添加meta标签等。
2.main.js
这里是入口文件,主要作用是初始化vue实例并使用需要的插件。
import Vue from 'vue'
import App from './App'
import router from './router' /* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
3.App.vue
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template> <script>
import Hello from './components/Hello' export default {
name: 'app',
components: {
Hello
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在webpack的配置文件里,设置了main.js是入口文件,我们的项目默认访问index.html,这个文件里面<div id="app"></div>和App.vue组件里面的容器完美的重合了,也就是把组件挂载到了index页面,然后我们只需要去建设其他组件就好了,在App组件中我们也可以引入,注册,应用其他组件,后面我会介绍如何通过路由将其他组件渲染在App组件,这样我们就只需要去关注每个组件的功能完善。
就是说vue的默认页面是index.html,index中的<div id="app"></div>挂载了App.vue这个大组件,然后所有的其他子组件(hello.vue等)都归属在App.vue这个主组件下。
main.js 是入口文件,作用是初始化vue实例并使用需要的插件(router等)。
Vue项目结构梳理的更多相关文章
- vue项目结构
前言 我在 搭建vue项目环境 简单说明了项目初始化完成后的目录结构. 但在实际项目中,src目录下的结构需要跟随项目做一些小小的调整. 目录结构 ├── src 项目源码目录 │ ├── api 所 ...
- 使用Vue脚手架(vue-cli)从零搭建一个vue项目(包含vue项目结构展示)
注:在搭建项目之前,请先安装一些全局的工具(如:node,vue-cli等) node安装:去node官网(https://nodejs.org/en/)下载并安装node即可,安装node以后就可以 ...
- TypeScript编写Vue项目结构解析
使用TypeScript编写Vue项目也已经有了一段时间,笔者在刚刚使用TypeScript时候也是很茫然,不知道从何下手,感觉使用TypeScript写项目感觉很累赘并不像JavaScript那么灵 ...
- 03 vue项目结构
上一篇已介绍根据vue-cli创建项目,本篇介绍根据vue-cli官方脚手架创建的项目的项目结构. 一.图看结构 build [webpack配置] webpack相关配置,都已经配 ...
- Vue 项目结构介绍
Vue 项目创建完成后,使用 Web Storm 打开项目,项目目录如下: build 文件夹,用来存放项目构建脚本 config 中存放项目的一些基本配置信息,最常用的就是端口转发 node_mod ...
- 13: vue项目结构搭建与开发
vue其他篇 01: vue.js安装 02: vue.js常用指令 03: vuejs 事件.模板.过滤器 目录: 1.1 初始化项目 1.2 配置API接口,模拟后台数据 1.3 项目整体结构化开 ...
- vue项目结构搭建
1安装node.js,已集成npm 2.临时使用淘宝镜像 npm --registry https://registry.npm.taobao.org install express 3.instal ...
- vue 项目结构说明
eslink:规范es6的代码风格检测工具. npm install node-sass -g :全局安装,即使安装之后可以全局使用dode-sass,不用进到工具目录. .babel:把es6转换成 ...
- Vue项目结构说明
简单介绍目录结构 http://blog.csdn.net/u013778905/article/details/53864289 (别人家的链接,留给我自己看的)
随机推荐
- Synchronized之三:Synchronized与线程中断、线程wait
线程中断 见<Thread之八:interrupt中断> 正如中断二字所表达的意义,在线程运行(run方法)中间打断它,在Java中,提供了以下3个有关线程中断的方法 //中断线程(实例方 ...
- IOS 的调试模式
iOS调试模式分为: 断点单步调试: 全局断点调试: 僵尸调试: 暴力调试: 这里主要说一下什么是僵尸调试模式? .为什么会使用NSZombieEnabled? 应用调试可能会收到类似 Thread ...
- C#文件读写参考
string s = ""; string[] files = Directory.GetFiles(@"E:\u3d_warcraft\logic\logic\Batt ...
- android的logcat的message有字符长度的限制,超过将直接截断
http://blog.csdn.net/qidizi/article/details/47291803 今天想在logcat中输出足够多的调试信息时,发现从logcat中返回的信息中明显少了后面一节 ...
- git 命令参考手册
你的本地仓库由 git 维护的三棵“树”组成.第一个是你的 工作目录,它持有实际文件:第二个是 缓存区(Index),它像个缓存区域,临时保存你的改动:最后是 HEAD,指向你最近一次提交后的结果. ...
- GoAhead4.1.0 开发总结三(GoAction+Ajax实现局部数据交互)
环境 官方文档:https://www.embedthis.com/goahead/doc/ 源码下载: goahead-4.1.0-src.tgz 系统平台:Ubuntu 12.04.4 gcc v ...
- elasticsearch接口开发(新)
此文在上一篇文章的基础上稍做了些许修改,主要在springboot整合ES后的包路径上,如下是新的目录结构 下面贴出代码 MyConfig.java package com.ylht.config; ...
- MVC模式到传统风格的Spring MVC
现在我们要做个简单的基于servlet的MVC的模型,我们要有一个Product要从表单处获取. MVC中的M是模型,V是视图,C是控制器.视图负责应用的展示,模型封装了数据和业务逻辑,控制器负责接收 ...
- (021)VMWare副虚拟磁盘和子虚拟磁盘id不匹配
问题:因为某种原因,修改了VM虚拟机的父磁盘内容,导致开机时出现如下错误: 父虚拟磁盘在子虚拟磁盘创建之后被修改过.父虚拟磁盘的内容 ID 与子虚拟磁盘中对应的父内容 ID 不匹配打不开磁盘“***. ...
- cocos_js写文件
var writablePath = jsb.fileUtils.getWritablePath(); writablePath += "cocos/data/"; var fil ...
