如何用纯 CSS 创作条形图,不用任何图表库

效果预览
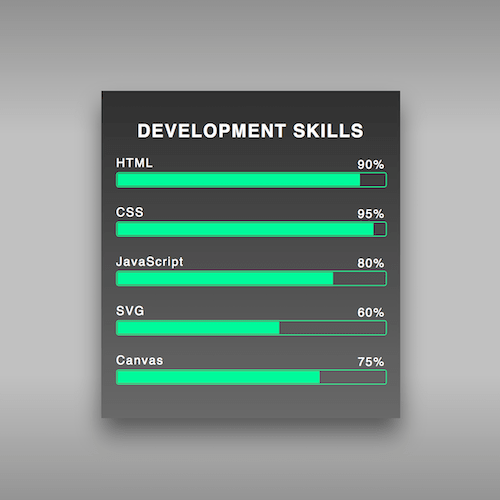
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/zhang-ou/pen/XqzGLp
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/015-development-skills-card
代码解读
定义 dom,最外层的容器是卡片,内含一个标题,和一个技能说明,分别描述技能的名称和级别:
<div class="card">
<h2>Development Skills</h2>
<p class="skill html">
<span>HTML5</span>
<span class="level">90%</span>
</p>
</div>
居中显示:
html, body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(dimgray, silver, silver, dimgray);
}
技能卡片布局:
.card {
width: 400px;
background: linear-gradient(#333, dimgray);
box-sizing: border-box;
padding: 20px;
font-family: sans-serif;
color: white;
letter-spacing: 0.1em;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.5);
}
文字布局:
.card h2 {
text-transform: uppercase;
text-align: center;
}
.card .skill {
height: 50px;
}
.card .skill span {
display: block;
}
.card .skill .level {
transform: translateY(-1em);
text-align: right;
}
用伪元素画出条形图:
.card .skill .level {
position: relative;
}
.card .skill .level::before,
.card .skill .level::after {
content: '';
position: absolute;
top: 1.2em;
left: 0;
width: 100%;
height: 100%;
}
.card .skill .level::before {
border: 1px solid mediumspringgreen;
border-radius: 0.2em;
height: 105%;
}
.card .skill .level::after {
background-image: linear-gradient(to right, mediumspringgreen, mediumspringgreen);
background-repeat: no-repeat;
background-position: top 0.1em left 0.1em;
}
设置条形图的填充比例:
.card .skill.html .level::after {
background-size: 90% 1em;
}
dom 增加多个技能,每个技能用命名不同的样式类:
<div class="card">
<h2>Development Skills</h2>
<p class="skill html">
<span>HTML</span>
<span class="level">90%</span>
</p>
<p class="skill css">
<span>CSS</span>
<span class="level">95%</span>
</p>
<p class="skill javascript">
<span>JavaScript</span>
<span class="level">80%</span>
</p>
<p class="skill svg">
<span>SVG</span>
<span class="level">60%</span>
</p>
<p class="skill canvas">
<span>Canvas</span>
<span class="level">75%</span>
</p>
</div>
分别定义每个技能的条形图宽度:
.card .skill.css .level::after {
background-size: 95% 1em;
}
.card .skill.js .level::after {
background-size: 80% 1em;
}
.card .skill.svg .level::after {
background-size: 60% 1em;
}
.card .skill.vue .level::after {
background-size: 75% 1em;
}
最后,增加一点交互效果:
.card .skill:hover {
background-color: #333;
}
大功告成!
知识点
- linear-gradient() https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient
- translateY() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/translateY
- background-image https://developer.mozilla.org/en-US/docs/Web/CSS/background-image
- background-repeat https://developer.mozilla.org/en-US/docs/Web/CSS/background-repeat
- background-position https://developer.mozilla.org/en-US/docs/Web/CSS/background-position
- background-size https://developer.mozilla.org/en-US/docs/Web/CSS/background-size
原文地址:https://segmentfault.com/a/1190000014768534
如何用纯 CSS 创作条形图,不用任何图表库的更多相关文章
- 15.纯 CSS 创作条形图,不用任何图表库
原文代码:https://segmentfault.com/a/1190000014768534#articleHeader1 HTML代码: <html> <head> &l ...
- 如何用纯 CSS 创作文本滑动特效的 UI 界面
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/QrxxaW 可交互视频教 ...
- 如何用纯 CSS 创作一种有削铁如泥感觉的菜单导航特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XqYroe 可交互视频教 ...
- 如何用纯 CSS 创作 404 文字变形为 NON 文字的交互特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZoxjXm 可交互视频教 ...
- 如何用纯 CSS 创作炫酷的同心矩形旋转动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/bMvbRp 可交互视频教 ...
- 如何用纯 CSS 创作一个渐变色动画边框
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/odpRKX 可交互视频教 ...
- 如何用纯 CSS 创作一种侧立图书的特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/deVgRM 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一个冒着热气的咖啡杯
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/xjXxoz 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一种文字断开的交互特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/LmjNgL 可交互视频教程 此视 ...
随机推荐
- hdu 1521 排列组合【指数型生成函数】
根据套路列出式子:\( \prod_{i=1}^{n}\sum_{j=0}^{c[i]}\frac{x^j}{j!} \),然后暴力展开即可 #include<iostream> #inc ...
- 二分图最大匹配初探 By cellur925
一.什么是二分图 首先它需要是一张无向图. 之后它需要同时满足两个条件:①它的N个点被分为两个集合,且这两个集合交集为空:②同一集合内的点之间没有边相连. 二.无向图是否为二分图的判定 引理:无向图是 ...
- oatu2.0认证原理(转)
今天有时间总结一下: 一.OAuth是一个关于授权(authorization)的开放网络标准,在全世界得到广泛应用,目前的版本是2.0版. 在详细讲解OAuth 2.0之前,需要了解几个专用名词,理 ...
- 优先队列 POJ 3253 Fence Repair
题目传送门 题意:一块木板按照某个顺序切成a[1], a[2]...a[n]的长度,每次切都会加上该两段木板的长度,问选择什么顺序切能使得累加和最小 分析:网上说这是哈夫曼树.很容易想到先切掉最长的, ...
- Android-apk文件反编译
一:工具介绍及下载 1:apktool 作用:资源文件获取,可以提取出图片文件和布局文件进行使用查看 2:dex2jar 作用:将apk反编译成java源码(classes ...
- PHP使用iconv函数遍历数组转换字符集
/** * 字符串/二维数组/多维数组编码转换 * @param string $in_charset * @param string $out_charset * @param mixed $dat ...
- php,json数据传输(无刷新)
废话不说直接上关键代码: js代码: <script language="javascript"> $(".login").live('click' ...
- poj2441 Arrange the Bulls
思路: 状态压缩dp.需要一点优化,否则容易超时. 实现: #include <cstdio> #include <vector> #include <cstring&g ...
- 移动端1px边框伪类宽高计算
移动端1px边框在手机上看显得比较粗,于是我们用伪类结合css3缩放的方法去设置线条,但是如果设置div的一条边,水平线就设置宽度100%,垂直线就设置高度100%,那么如果是div的四条边呢?宽高1 ...
- Smart SVN的使用
最近项目使用了SVN,为管理代码起到了很好的作用!但是,对于很多初步使用着,还是非常不容易! 公司使用的是Smart SVN 客户端. Smart SVN 这个工具总体还是挺不错的! 在代码的提交和获 ...
