Android基础TOP3:Activity的线性,相对,帧和表格布局的概括
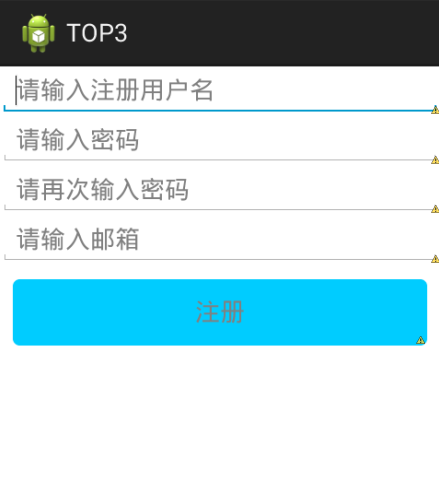
线性布局 LinearLayout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.top3.MainActivity" > <EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请输入注册用户名"/>
<requestFocus />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
/> <EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:ems="5"
android:hint="请再次输入密码" > </EditText> <EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请输入邮箱"/> <Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:background="@drawable/btn_bg"
android:gravity="center"
android:hint="注册" /> </LinearLayout>

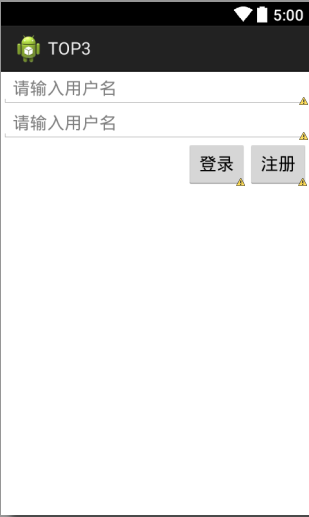
相对布局 RelativeLayout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
> <EditText
android:id="@+id/e1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
/>
<EditText
android:id="@+id/e2"
android:layout_below="@id/e1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名" /> <Button
android:id="@+id/b2"
android:layout_below="@id/e2"
android:layout_alignRight="@id/e2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"
/>
<Button
android:id="@+id/b1"
android:layout_below="@id/e2"
android:layout_toLeftOf="@id/b2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
/> </RelativeLayout>

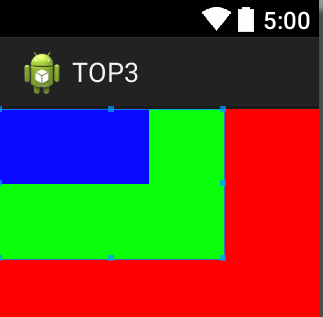
帧布局FrameLyaout:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" > <TextView
android:id="@+id/t1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f00"
android:height="300dp"
android:width="300dp" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0f0"
android:height="100dp"
android:width="150dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00f"
android:height="50dp"
android:width="100dp" /> </FrameLayout>

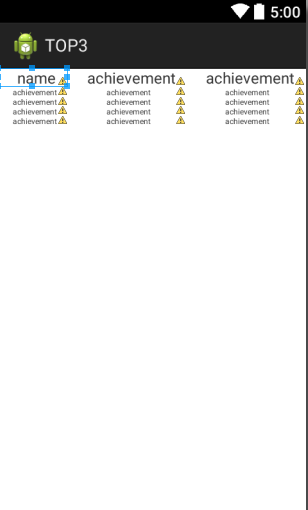
表格布局TableLayout:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TableRow >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="name"
android:paddingLeft="20dp"
android:textSize="16dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="20dp"
android:textSize="16dp"
/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="20dp"
android:textSize="16dp"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="15dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="15dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="15dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="15dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="achievement"
android:paddingLeft="40dp"
android:textSize="8dp"
/>
</TableRow>
</TableLayout>

Android基础TOP3:Activity的线性,相对,帧和表格布局的概括的更多相关文章
- Android零基础入门第29节:善用TableLayout表格布局,事半功倍
原文:Android零基础入门第29节:善用TableLayout表格布局,事半功倍 前面学习了线性布局和相对布局,线性布局虽然方便,但如果遇到控件需要排列整齐的情况就很难达到要求,用相对布局又比较麻 ...
- Android基础_2 Activity线性布局和表格布局
在activity的布局中,线性布局和表格布局是最简单的,这次分别从线性布局,表格布局以及线性布局和表格混合布局做了实验,实验中只需要编写 相应的xml的代码,java代码不需要更改,因为我们这里只是 ...
- Android基础_3 Activity相对布局
相对布局要比前面讲的线性布局和表格布局要灵活一些,所以平常用得也是比较多的.相对布局控件的位置是与其周围控件的位置相关的,从名字可以看出来,这些位置都是相对的,确定出了其中一个控件的位置就可以确定另一 ...
- android 基础02 - Activity 的生命周期及状态
返回栈 Android 中的 Activity 是可以层叠的,当我们启动一个新的 Activity 时,就会覆盖在原有的 Activity 之上, 点击 Back 会销毁当前 Activity,下面的 ...
- Android 基础 (四大组件,五大存储,六大布局)
Android四大组件: 参考:https://blog.csdn.net/shenggaofei/article/details/52450668 Android四大组件分别为activity.se ...
- Android基础TOP3:线性布局的特点,常用属性,及权重值
线性布局是一种让视图水平或者垂直布排列的布局: 常用属性: androuid:orientation :表示布局方向 取值vertical表示垂直布局 取值horizontal表示水平布局 andro ...
- Android基础之Activity launchMode详解
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! Activity的lauchmode,是基础的属性,但也是App优化必须掌握的知识,它约束了Acti ...
- Android基础之Activity四种启动模式
这东西是最基础的,发现自己其实没有真正试过,好好研究研究 standard :默认, singleTop :大体上同standard,但是当该Activity实例已经在task栈顶,不再创建新的实例, ...
- Android基础之Activity
一.什么是Activity Activity是Android四大组件之一,并且Activity是组件中的重中之重. Activity是为用户提供一个用于信息交互的窗口. 二.如何去创建Activity ...
随机推荐
- noip模拟赛 街灯
分析:对于前30%的数据直接暴力模拟即可,对于另外30%的数据,因为每次的p是一样的,所以可以用莫队来维护,先离散化一下,再用一个桶统计次数. 100%的做法和之前做过的一道模拟赛题很像,当模数很小的 ...
- Sliding Window(滑动窗口)
Time Limit: 12000MS Memory Limit: 65536K Total Submissions: 58002 Accepted: 16616 Case Time Limi ...
- MYSQL中的主要查询方法
#简单查询 #查询表中的所有数据SELECT * FROM test; #查询表中的指定列的数据SELECT cid,cname FROM test; #过滤重复的数据SELECT DISTINCT ...
- fast recovery area
First of all, the version of my enviroment is Oracle 11.0.2.3. The fast recovery area used to be cal ...
- 用两种方法(递归和DP)实现了青蛙跳台阶
做了这道题目: https://www.nowcoder.net/practice/8c82a5b80378478f9484d87d1c5f12a4?tpId=13&tqId=11161&am ...
- 迭代器概念与traits编程技法
//迭代器是一种smart pointer template<typename T> class ListItem { public: T value() const { return _ ...
- Android 好看的搜索界面,大赞Animation
转载请注明出处王亟亟的大牛之路 一直对Animation属于可有可无的不在意.看到个样例,认为在不切换的情况下,适当的应用还真是蛮好看的. 包结构: 一个类一个控件.内容简单. 执行效果: 下方的下方 ...
- ios測试的时候出现错误
dyld: Library not loaded: @rpath/XCTest.framework/XCTest Referenced from: /Users/zhumin/Library/De ...
- hdu5396 Expression 区间dp +排列组合
#include<stdio.h> #include<string> #include<map> #include<vector> #include&l ...
- 分布式缓存Redis应用场景解析
Redis的应用场景非常广泛.虽然Redis是一个key-value的内存数据库,但在实际场景中,Redis经常被作为缓存来使用,如面对数据高并发的读写.海量数据的读写等. 举个例子,A网站首页一天有 ...
