VUE 之 生命周期

1、
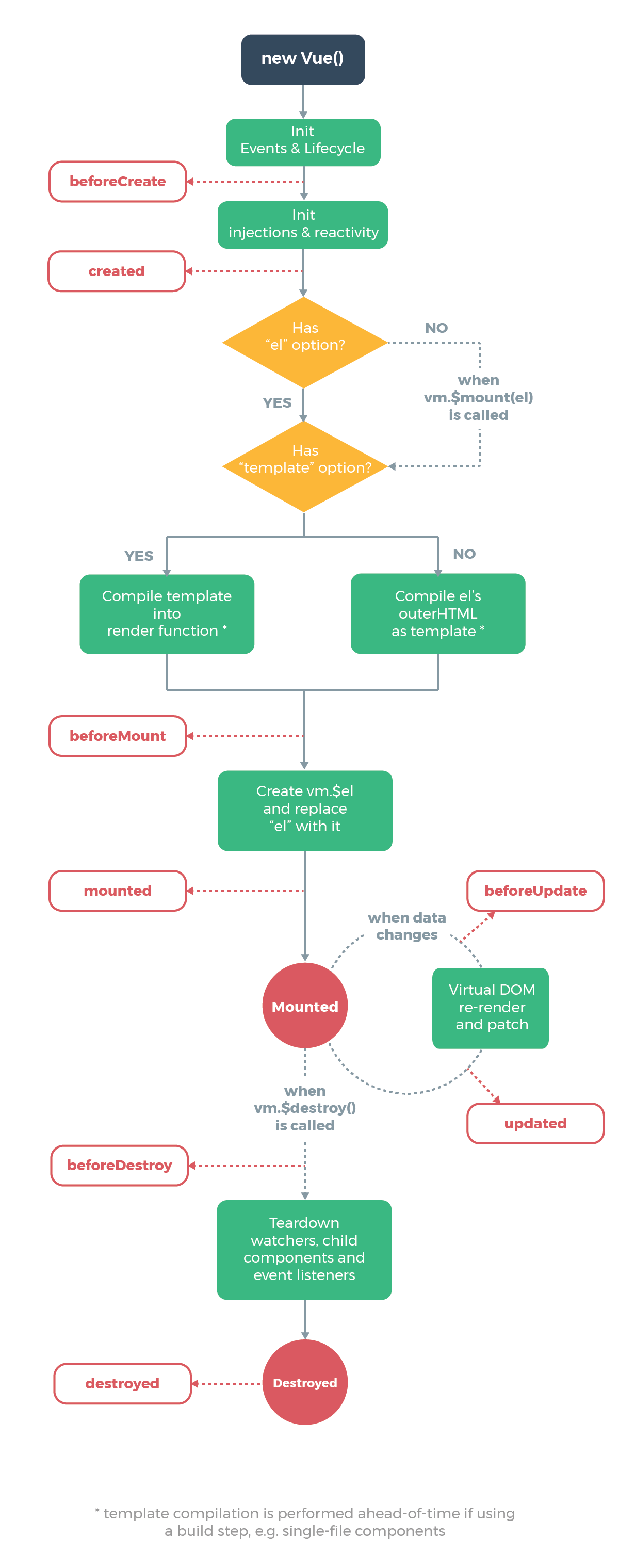
Vue实例的生命周期分为8个周期
1.1
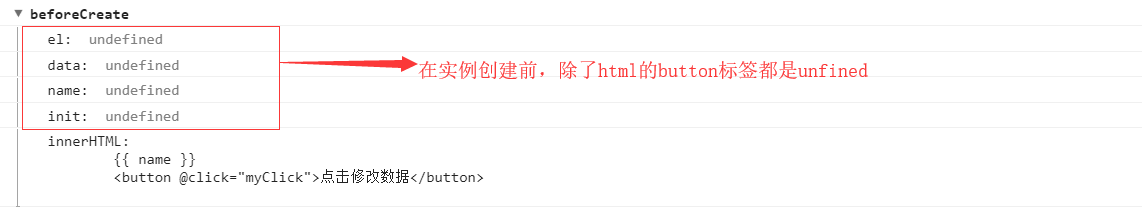
beforeCreate:在实例创建前
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div> <script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
init: function () {
console.log(this.name);
},
myClick: function () {
this.name = "Pizza";
}
},
beforeCreate(){
console.group("beforeCreate"); # console.group()将打印的内容放在一个组里
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log("init: ", this.init);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
})
</script>

1.2、created 创建之后
<script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
init: function () {
console.log(this.name);
},
myClick: function () {
this.name = "Pizza";
}
},
created(){
console.group("beforeCreate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log("init: ", this.init);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
})
</script>

1.3 beforeMount 挂载之前
<script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
init: function () {
console.log(this.name);
},
myClick: function () {
this.name = "Pizza";
}
},
beforeMount(){
console.group("beforeCreate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log("init: ", this.init);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
})
</script>

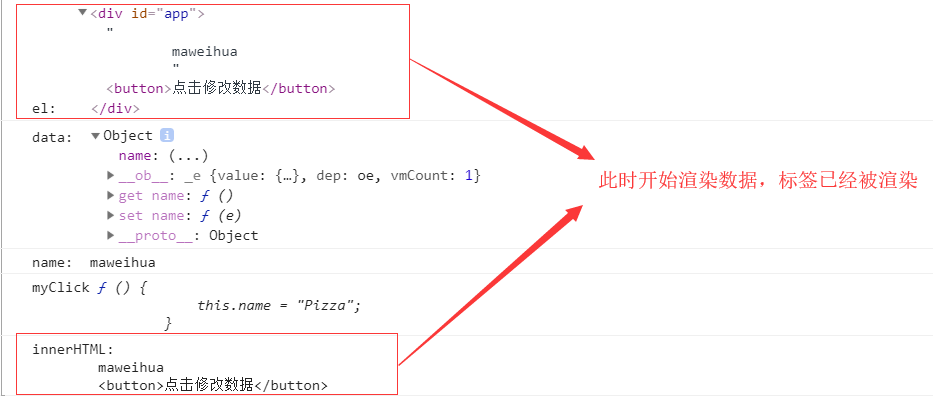
1.4 mounted 挂载之后
<script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
init: function () {
console.log(this.name);
},
myClick: function () {
this.name = "Pizza";
}
},
mounted(){
console.group("beforeCreate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log("init: ", this.init);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
})
</script>

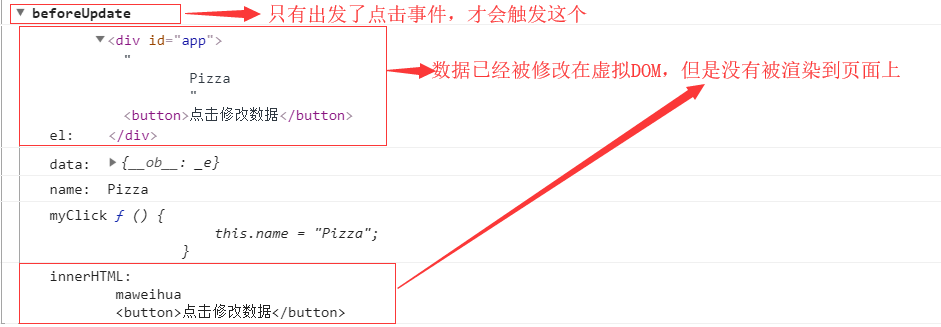
1.5 beforeUpdate 更新之前
<script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
init: function () {
console.log(this.name);
},
myClick: function () {
this.name = "Pizza";
}
},
beforeUpdate(){
console.group("beforeCreate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log("init: ", this.init);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
})
</script>

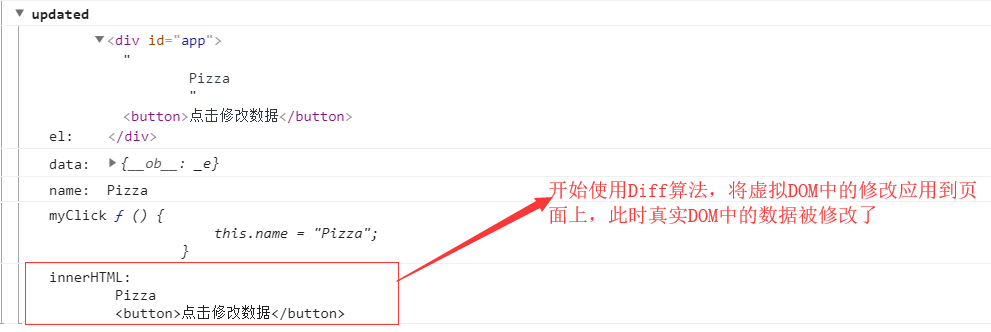
1.6 updated 更新之后
<script>
new Vue({
el: "#app",
data: {
name: "maweihua",
},
methods: {
init: function () {
console.log(this.name);
},
myClick: function () {
this.name = "Pizza";
}
},
updated(){
console.group("beforeCreate");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log("init: ", this.init);
console.log("innerHTML: ", document.getElementById("app").innerHTML);
},
})
</script>

1.7 beforeDestory 销毁之前
<div id="app">
</div>
<script>
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data () {
return {
mes: "Hello Vue!"
}
},
methods: {
changeData: function () {
this.mes = "Pizza is here!";
}
},
// 组件的创建和销毁对性能有影响
beforeDestroy() {
console.log("beforeDestroy");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},
};
let App = {
template: `
<div >
<Laside v-if="isShow"></Laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有没有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide: function () {
this.isShow = !this.isShow;
}
},
data () {
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App/>`,
components: {
App,
}
})
</script>

点击按钮才会触发
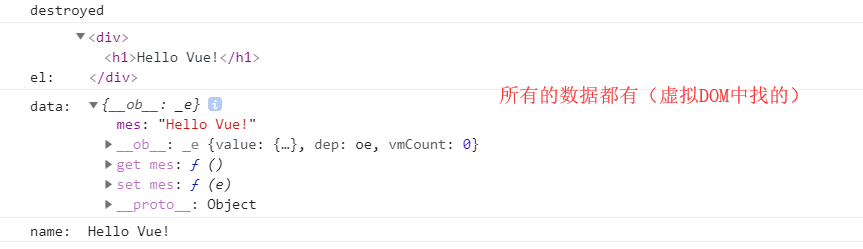
1.8 destoryed
<div id="app">
</div>
<script>
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data () {
return {
mes: "Hello Vue!"
}
},
methods: {
changeData: function () {
this.mes = "Pizza is here!";
}
},
// 组件的创建和销毁对性能有影响
destroyed() {
console.log("beforeDestroy");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.mes);
},
};
let App = {
template: `
<div >
<Laside v-if="isShow"></Laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有没有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide: function () {
this.isShow = !this.isShow;
}
},
data () {
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App/>`,
components: {
App,
}
})
</script>

点击按钮才会触发。
由于destoryed是将数据销毁,然后重新加载整的DOM树,所以有了activated,用来将数据存储在缓存中。
1.9 activated
VUE 之 生命周期的更多相关文章
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
随机推荐
- 九度oj 题目1536:树的最小高度
题目描述: 给定一棵无向树, 我们选择不同的节点作为根节点时,可以得到不同的高度(即树根节点到叶子节点距离的最大值), 现在求这棵树可能的最低高度. 输入: 输入可能包含多个测试案例. 对于每个测试案 ...
- 九度oj 题目1014:排名
题目描述: 今天的上机考试虽然有实时的Ranklist,但上面的排名只是根据完成的题数排序,没有考虑每题的分值,所以并不是最后的排名.给定录取分数线,请你写程序找出最后通过分数线的考生,并将他 ...
- 九度oj 题目1086:最小花费
题目描述: 在某条线路上有N个火车站,有三种距离的路程,L1,L2,L3,对应的价格为C1,C2,C3.其对应关系如下: 距离s 票价 0<S<=L1 ...
- BZOJ 1027 [JSOI2007]合金 ——计算几何
我们可以把每一种金属拆成一个二维向量,显然第三维可以计算出来,是无关的. 我们只需要考虑前两维的情况,显然可以构成点集所形成的凸包内. 然后我们枚举两两的情况,然后可以发现如果所有的点都在一侧是可以选 ...
- [HNOI2008]越狱 (组合数学)
题目描述 监狱有连续编号为 1-N 的 N 个房间,每个房间关押一个犯人,有 M 种宗教,每个犯人可能信仰其中一种.如果相邻房间的犯人的宗教相同,就可能发生越狱,求有多少种状态可能发生越狱. 输入输出 ...
- C# 实现刻录光盘功能
最近公司提出一个需求,要把公司系统的图像刻录成光盘(公司系统是医院放射科系统,很多放射科的图像) 查看了很多资料发现有两个比较可靠 1:使用IMAPI2,进行文件的光盘刻录,具体实例可以参照以下链接: ...
- UVa10234 Race
递推,设有i个人排在第一名,剩下的人排在后面,方案有f[i]种,则f[i]=sum(c[n][i]*f[n-i]) 1<=i<=n /*by SilverN*/ #include<a ...
- 济南学习 Day 5 T3 am
[题目描述] 众所不知,rly现在不会玩国际象棋.但是,作为一个OIer,rly当然做过八皇后问题.在这里再啰嗦几句,皇后可以攻击到同行同列同对角线,在 n*n的棋盘中,摆放n个皇后使它们互相不能攻击 ...
- codechef Tree and Queries Solved
题目链接: https://www.codechef.com/problems/IITK1P10 大概是:修改点值,求子树节点为0有多少个, DFS序后,BIT 询问,修改 ; { ...
- avi视频文件提取与合并
最近在做一个avi视频文件的提取与合并,花了几天熟悉avi文件格式.制作了一个提取与合并的动态库,不过仅限于提取视频,视频的合并还没添加一些额外判断,可能导致不同分辨率的视频文件合成后不能播放.欢迎大 ...
