[TypeScript] Overload a Function with TypeScript’s Overload Signatures
Some functions may have different return types depending on the types of the arguments with which they’re invoked. Using TypeScript’s function overloads, you can create an overload for each allowed combination of parameter and return types. This way, all type-correct signatures of a function are encoded in the type system and can be surfaced by the TypeScript Language Service within your editor.
/**
* Reverses the given string.
* @param string The string to reverse.
*/
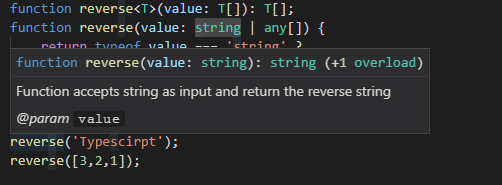
function reverse(string: string): string; /**
* Reverses the given array.
* @param array The array to reverse.
*/
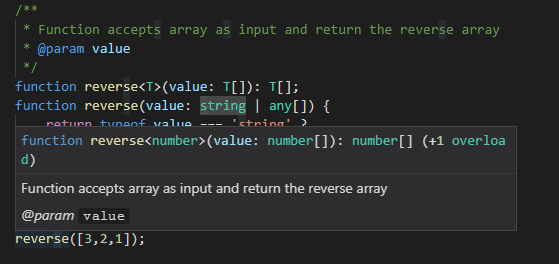
function reverse<T>(array: T[]): T[]; function reverse(stringOrArray: string | any[]) {
return typeof stringOrArray === "string"
? [...stringOrArray].reverse().join("")
: stringOrArray.slice().reverse();
} // [ts] const reversedString: string
const reversedString = reverse("TypeScript");
// [ts] const reversedArray: number[]
const reversedArray = reverse([, , , , , ]);
console.log(reversedString)
console.log(reversedArray)


[TypeScript] Overload a Function with TypeScript’s Overload Signatures的更多相关文章
- [TypeScript] Dynamically Allocate Function Types with Conditional Types in TypeScript
Conditional types take generics one step further and allow you to test for a specific condition, bas ...
- [TypeScript] Define a function type
type DigitValidator = (char) => boolean; -]{}/.test(char); export const digitValidators: {[key: s ...
- [Typescript] Introduction to Generics in Typescript
If Typescript is the first language in which you've encountered generics, the concept can be quite d ...
- [TypeScript] Understand lookup types in TypeScript
Lookup types, introduced in TypeScript 2.1, allow us to dynamically create types based on the proper ...
- 深入浅出TypeScript(2)- 用TypeScript创建web项目
前言 在第一篇中,我们简单介绍了TypeScript的一些简单语法,那么如果我们只是简单使用TypeScript开发一个web项目,应该做哪些准备?接下来我们就结合TypeScript和Webpack ...
- 学习TypeScript,笔记一:TypeScript的简介与数据类型
该文章用于督促自己学习TypeScript,作为学笔记进行保存,如果有错误的地方欢迎指正 2019-03-27 16:50:03 一.什么是TypeScript? TypeScript是javasc ...
- [TypeScript] Custom data structures in TypeScript with iterators
We usually think of types as something that can define a single layer of an object: with an interfac ...
- [Typescript] Specify Exact Values with TypeScript’s Literal Types
A literal type is a type that represents exactly one value, e.g. one specific string or number. You ...
- [TypeScript] Represent Non-Primitive Types with TypeScript’s object Type
ypeScript 2.2 introduced the object, a type that represents any non-primitive type. It can be used t ...
随机推荐
- crontab 每月最后一天执行命令
没有什么是解决不了的事情,如果有,只是我们的知识不够精通,学得不扎实 需求:有一个程序,需要在每个月的最后一天执行 例如:每个月的最后一天早上8:00 打印 dede 到 /tmp/test.txt ...
- Flask框架 之数据库扩展Flask-SQLAlchemy
一.安装扩展 pip install flask-sqlalchemy pip install flask-mysqldb 二.SQLAlchemy 常用的SQLAlchemy字段类型 类型名 pyt ...
- 51nod 1551 集合交易 最大权闭合子图
题意: 市场中有n个集合在卖.我们想买到满足以下要求的一些集合,所买到集合的个数要等于所有买到的集合合并后的元素的个数. 每个集合有相应的价格,要使买到的集合花费最小. 这里我们的集合有一个特点:对于 ...
- C++链表STL
#include <iostream> #include <list> #include <algorithm> #include <stdlib.h> ...
- [Thu Summer Camp2016]补退选
题目描述不说了. 题解: Trie+vector…… Trie存学生,vector存答案. 极为无脑但无脑到让人怀疑 代码: #include<cmath> #include<vec ...
- 基于Docker Compose搭建mysql主从复制(1主2从)
系统环境 * 3 Ubuntu 16.04 mysql 8.0.12 docker 18.06.1-ce docker-compose 1.23.0-rc3 *3 ==> PS ###我用的是 ...
- Nginx出现403 forbidden (13: Permission denied)报错的四种原因
一.由于php-fpm启动用户和nginx工作用户不一致所致 php-fpm启动用户配置位置 nginx工作用户配置位置 二.不存在在文件,可能是文件路径有误,可以查看nginx错误日志来判断 三.缺 ...
- PHP:现有图片验证码类
文章来源:http://www.cnblogs.com/hello-tl/p/7593022.html <?php class TL_Captcha_img{ private $image; / ...
- pandas的合并、连接、去重、替换
import pandas as pd import numpy as np # merge合并 ,类似于Excel中的vlookup df1 = pd.DataFrame({'key': ['K0' ...
- python 中文转码 Excel读csv
大家都知道Excel读csv用的是ascii编码,我认为,ascii没有中文,所以这里指的应该是utf-8. 我遇到的问题是这样的,unity项目只能用txt文件,有一堆数据表用txt的文档保存下来了 ...
