Texture 纹理贴图

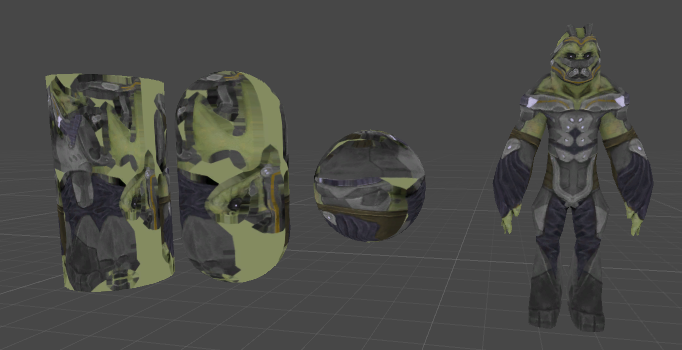
基础贴图Shader:只有纹理

1. 在属性中声明纹理贴图: _MainTex ("Texture", 2D) = "white" {}
2. 在Pass中声明变量: sampler2D _MainTex; float4 _MainTex_ST; 这个是成对出现,_MainTex_ST 用与计算坐标偏移offset
3. 在Vertex Function函数中进行纹理坐标采样: o.tex = v.texcoord;
4. 在Fragment Function 函数中采样纹理,并输出: float4 tex = tex2D(_MainTex,i.tex.xy*_MainTex_ST.xy+_MainTex_ST.zw); return float4(tex);
源代码:
- Shader "Unlit/Textures_Base"
- {
- Properties
- {
- _MainTex ("Texture", 2D) = "white" {}
- }
- SubShader
- {
- Pass
- {
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- #include "UnityCG.cginc"
- sampler2D _MainTex;
- float4 _MainTex_ST;
- //输入结构体
- struct vertexInput{
- float4 vertex:POSITION;
- float4 texcoord:TEXCOORD0;
- };
- //输出结构体
- struct vertexOutput{
- float4 pos:SV_POSITION;
- float4 tex:TEXCOORD0;
- };
- vertexOutput vert (vertexInput v)
- {
- vertexOutput o;
- o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
- o.tex = v.texcoord;
- return o;
- }
- fixed4 frag (vertexOutput i) : COLOR
- {
- //Texture Map
- float4 tex = tex2D(_MainTex,i.tex.xy*_MainTex_ST.xy+_MainTex_ST.zw);
- return float4(tex);
- }
- ENDCG
- }
- }
- }
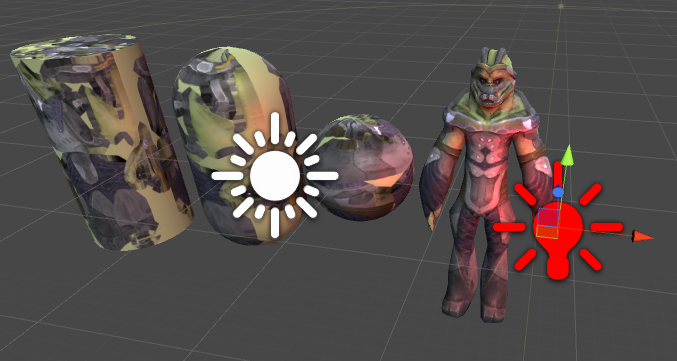
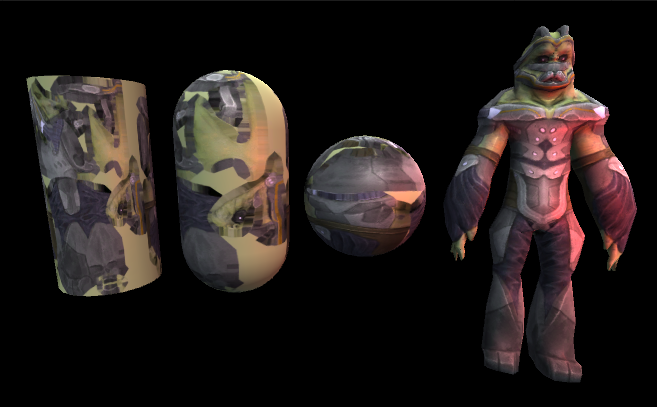
纹理(Texture)+高光(Specular)+边缘光(Rim)+漫反射(diffuse)+环境光(ambient)+多光源(Lighting)(1个平行光,1个点光源):

源代码:
- Shader "JQM/Textures"
- {
- Properties
- {
- _Color("Color", color) = (1.0,1.0,1.0,1.0)
- _MainTex ("Texture", 2D) = "white" {}
- _SpecColor("Specular Color", color) = (1.0,1.0,1.0,1.0)
- _Shininess("Shininess",float) =
- _RimColor("Rim Coloe Color", color) = (1.0,1.0,1.0,1.0)
- _RimPower("Rim Power",Range(0.1,10.0)) = 3.0
- }
- SubShader
- {
- Pass
- {
- Tags { "LightMode"="ForwardBase" }
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- //#pragma exclude_renderers flash //给指定平台编译
- #include "UnityCG.cginc"
- //使用自定义变量
- sampler2D _MainTex;
- float4 _MainTex_ST;
- uniform float4 _Color;
- uniform float4 _SpecColor;
- uniform float4 _RimColor;
- uniform float _Shininess;
- uniform float _RimPower;
- //使用Unity定义的变量
- uniform float4 _LightColor0;
- //输入结构体
- struct vertexInput{
- float4 vertex:POSITION;
- float3 normal:NORMAL;
- float4 texcoord:TEXCOORD0;
- };
- //输出结构体
- struct vertexOutput{
- float4 pos:SV_POSITION;
- float4 tex:TEXCOORD0;
- float4 posWorld:TEXCOORD1;
- float3 normalDir:TEXCOORD2;
- };
- vertexOutput vert (vertexInput v)
- {
- vertexOutput o;
- o.posWorld = mul(_Object2World, v.vertex);
- o.normalDir = normalize( mul(float4(v.normal,0.0),_World2Object).xyz);
- o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
- o.tex = v.texcoord;
- return o;
- }
- fixed4 frag (vertexOutput i) : COLOR
- {
- float3 normalDirection = i.normalDir;
- float3 viewDirection = normalize(_WorldSpaceCameraPos.xyz- i.posWorld.xyz);
- float3 lightDirection;
- float atten;
- if(_WorldSpaceLightPos0.w==0.0)//平行光
- {
- atten = 1.0;
- lightDirection = normalize(_WorldSpaceLightPos0.xyz);
- }
- else
- {
- float3 fragmentToLightSource = _WorldSpaceLightPos0.xyz -i.posWorld.xyz;
- float distance = length(fragmentToLightSource);
- atten = 1.0/distance;
- lightDirection = normalize(fragmentToLightSource);
- }
- //灯光
- float3 diffuseReflection = atten * _LightColor0.xyz * saturate( dot(normalDirection,lightDirection));
- float3 specularReflection = atten * _LightColor0.xyz * _SpecColor.rgb*saturate( dot(normalDirection,lightDirection))*pow(saturate(dot(reflect(-lightDirection,normalDirection),viewDirection)),_Shininess);
- //Rim Light
- float rim= -dot(normalize(viewDirection),normalDirection);
- float3 rimLighting = atten * _LightColor0.xyz * _RimColor.rgb*saturate(dot(normalDirection,lightDirection))*pow(rim,_RimPower);
- float3 lightFinal = rimLighting + diffuseReflection+specularReflection+UNITY_LIGHTMODEL_AMBIENT.xyz;
- //Texture Map
- float4 tex = tex2D(_MainTex,i.tex.xy*_MainTex_ST.xy+_MainTex_ST.zw);
- return float4(tex*lightFinal*_Color.xyz,1.0);
- }
- ENDCG
- }
- Pass
- {
- Tags { "LightMode"="ForwardAdd" }
- Blend One One
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- //#pragma exclude_renderers flash //给指定平台编译
- #include "UnityCG.cginc"
- //使用自定义变量
- sampler2D _MainTex;
- float4 _MainTex_ST;
- uniform float4 _Color;
- uniform float4 _SpecColor;
- uniform float4 _RimColor;
- uniform float _Shininess;
- uniform float _RimPower;
- //使用Unity定义的变量
- uniform float4 _LightColor0;
- //输入结构体
- struct vertexInput{
- float4 vertex:POSITION;
- float3 normal:NORMAL;
- float4 texcoord:TEXCOORD0;
- };
- //输出结构体
- struct vertexOutput{
- float4 pos:SV_POSITION;
- float4 tex:TEXCOORD0;
- float4 posWorld:TEXCOORD1;
- float3 normalDir:TEXCOORD2;
- };
- vertexOutput vert (vertexInput v)
- {
- vertexOutput o;
- o.posWorld = mul(_Object2World, v.vertex);
- o.normalDir = normalize( mul(float4(v.normal,0.0),_World2Object).xyz);
- o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
- o.tex = v.texcoord;
- return o;
- }
- fixed4 frag (vertexOutput i) : COLOR
- {
- float3 normalDirection = i.normalDir;
- float3 viewDirection = normalize(_WorldSpaceCameraPos.xyz- i.posWorld.xyz);
- float3 lightDirection;
- float atten;
- if(_WorldSpaceLightPos0.w==0.0)//平行光
- {
- atten = 1.0;
- lightDirection = normalize(_WorldSpaceLightPos0.xyz);
- }
- else
- {
- float3 fragmentToLightSource = _WorldSpaceLightPos0.xyz -i.posWorld.xyz;
- float distance = length(fragmentToLightSource);
- atten = 1.0/distance;
- lightDirection = normalize(fragmentToLightSource);
- }
- //灯光
- float3 diffuseReflection = atten * _LightColor0.xyz * saturate( dot(normalDirection,lightDirection));
- float3 specularReflection = atten * _LightColor0.xyz * _SpecColor.rgb*saturate( dot(normalDirection,lightDirection))*pow(saturate(dot(reflect(-lightDirection,normalDirection),viewDirection)),_Shininess);
- //Rim Light
- float rim= -dot(normalize(viewDirection),normalDirection);
- float3 rimLighting = atten * _LightColor0.xyz * _RimColor.rgb*saturate(dot(normalDirection,lightDirection))*pow(rim,_RimPower);
- float3 lightFinal = rimLighting + diffuseReflection+specularReflection+UNITY_LIGHTMODEL_AMBIENT.xyz;
- //Texture Map
- float4 tex = tex2D(_MainTex,i.tex.xy*_MainTex_ST.xy+_MainTex_ST.zw);
- return float4(tex*lightFinal*_Color.xyz,1.0);
- }
- ENDCG
- }
- }
- }
Texture 纹理贴图的更多相关文章
- IOS 中openGL使用教程3(openGL ES 入门篇 | 纹理贴图(texture)使用)
在这篇文章中,我们将学习如何在openGL中使用纹理贴图. penGL中纹理可以分为1D,2D和3D纹理,我们在绑定纹理对象的时候需要指定纹理的种类.由于本文将以一张图片为例,因此我们为我们的纹理对象 ...
- android ndk调用OpenGL 实现纹理贴图Texture
android ndk调用OpenGL 实现纹理贴图Texture 时间 2014-06-25 05:24:39 CSDN博客 原文 http://blog.csdn.net/chrisfxs/a ...
- OpenGL入门1.4:纹理/贴图Texture
每一个小步骤的源码都放在了Github 的内容为插入注释,可以先跳过 前言 游戏玩家对Texture这个词应该不陌生,我们已经知道了怎么为每个顶点添加颜色来增加图形的细节,但,如果想让图形看起来更真实 ...
- [Unity] Shader(着色器)之纹理贴图
在Shader中,我们除了可以设定各种光线处理外,还可以增加纹理贴图. 使用 settexture 命令可以为着色器指定纹理. 示例代码: Shader "Sbin/ff2" { ...
- Unity3D ShaderLab压缩混合纹理贴图
Unity3D ShaderLab压缩混合纹理贴图 纹理可以用于存储大量的数据,我们可以把多个图像打包存储在单一的RGBA纹理上,然后通过着色器代码提取这些元素, 我们就可以使用每个图片的RGBA通道 ...
- OpenGL 纹理贴图
前一节实例代码中有个贴图操作. 今天就简单说明一下纹理贴图... 为了使用纹理贴图.我们首先需要启用纹理贴图功能. 我们可以在Renderer实现的onSurfaceCreated中定义启用: // ...
- Directx11学习笔记【十七】纹理贴图
本文由zhangbaochong原创,转载请注明出处http://www.cnblogs.com/zhangbaochong/p/5596180.html 在之前的例子中,我们实现了光照和材质使得场景 ...
- Android OpenGL ES 开发(九): OpenGL ES 纹理贴图
一.概念 一般说来,纹理是表示物体表面的一幅或几幅二维图形,也称纹理贴图(texture).当把纹理按照特定的方式映射到物体表面上的时候,能使物体看上去更加真实.当前流行的图形系统中,纹理绘制已经成为 ...
- WebGL学习之纹理贴图
为了使图形能获得接近于真实物体的材质效果,一般会使用贴图,贴图类型主要包括两种:漫反射贴图和镜面高光贴图.其中漫反射贴图可以同时实现漫反射光和环境光的效果. 实际效果请看demo:纹理贴图 2D纹理 ...
随机推荐
- JAVA启动参数三:非Stable参数
前面我们提到用-XX作为前缀的参数列表在jvm中可能是不健壮的,SUN也不推荐使用,后续可能会在没有通知的情况下就直接取消了:但是由于这些参数中的确有很多是对我们很有用的,比如我们经常会见到的-XX: ...
- [CF Round #278] Tourists
给定一个n个点m条边的无向图,求图上的两点的所有的简单路径之间的最小边. 蓝链 $ n,m,q \leq 100000, w_i \leq 10 ^7$ Solution 考虑建立用缩点双来建立广义圆 ...
- 水题 Gym 100553K Knockout Racing
题目传送门 /* 题意:有若干个点在一个区间内来回移动,1m/s. 水题:n^2的复杂度能解决,注意时间可能大于一个周期,要取模 */ #include <cstdio> #include ...
- 题解报告:hdu 1203 I NEED A OFFER!(01背包)
Problem Description Speakless很早就想出国,现在他已经考完了所有需要的考试,准备了所有要准备的材料,于是,便需要去申请学校了.要申请国外的任何大学,你都要交纳一定的申请费用 ...
- .vimrc文件配置及含意
1. vimrc文件常见语句释义 设定 tab 的位置 :set tabstop=4 输入 tab 时自动将其转化为空格 :set expandtab ...
- LN : leetcode 413 Arithmetic Slices
lc 413 Arithmetic Slices 413 Arithmetic Slices A sequence of number is called arithmetic if it consi ...
- 微软2017年预科生计划在线编程笔试 A Legendary Items
思路: 获得第i(i = 0, 1, ..., n - 1)件物品的概率仅由公式p / (1 << i)决定,所以获得这i件物品之间是相互独立的.迭代计算获得所有i件物品的期望再求和即可. ...
- vue-element:文件上传七牛之key和异步的问题
效果图: html 代码: <el-form-item label="Excel文件" :label-width="formLabelWidth" pro ...
- Delphi win10 asssertion failure
Delphi2007 原来安装在Win7 下 运行正常, 自从升级到Win10 ,新建工程运行然后关闭报错, 报错信息如下: ---------------------------bds.exe - ...
- Harris角点检测原理详解
http://blog.csdn.net/lwzkiller/article/details/54633670 关于角点的应用在图像处理上比较广泛,如图像匹配(FPM特征点匹配).相机标定等.网上也有 ...
