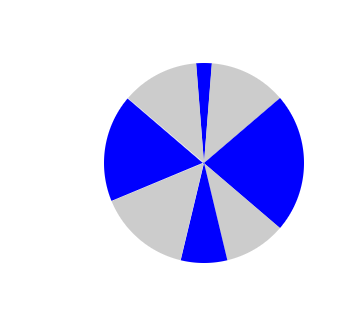
只用html和css画出不等分圆盘,不用canvas

<style>
.box{height: 200px;width: 200px;border-radius: 100%;
overflow: hidden;
margin: 200px;
position: relative;
}
.tests{
border: transparent solid 100px;height: 0;width: 0;
border-top: 200px solid blue;
}
.item{height: 0;width: 0;position: absolute;left: 50%;top:-50%;}
</style>
<body>
<div class="box">
</div>
<script>
var list = [10,50,90,40,30,60,70,50],total=400,r=200,item_du=0,item_dus
var box = document.querySelector('.box');
for(var i =0;i<8;i++){
var p_b_w = r*Math.tan(list[i]/total*Math.PI)
var item = document.createElement('div')
item.setAttribute('class','item')
item.setAttribute('item',list[i])
item.setAttribute('style','border:solid transparent '+p_b_w+'px;border-top:'+'solid '+(i%2==0?'blue':'#ccc')+' '+r+'px;' +
'margin-left:-'+p_b_w+'px;transform-origin:'+p_b_w+'px '+r+'px;transform: rotate('+item_du+'deg)')
box.appendChild(item)
item_du = item_du+((list[i]/total+list[i+1]/total)*180)
}
</script>
只用html和css画出不等分圆盘,不用canvas的更多相关文章
- 用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 如何用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 用css画出三角形【转】
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- css 画出三角形
技术分享不一定行文累赘 这里说说最简洁的 css 画出三角形 display: inline-block; border: 10px dashed transparent; border-left: ...
- 用HTML+CSS画出一个同心圆
参加web前端校招的同学们经常会遇到这样的面试题:用HTML+CSS画出一个同心圆. 例如: 这道题主要考验的是基础盒模型布局能力和倒圆角属性的巧用. 1.html代码 <body> &l ...
- CSS画出的各种形状图
利用CSS可以画出各种需要的图形目录[1]矩形[2]圆形[3]椭圆[4]直角三角形[5]正三角形[6]平行四边形[7]梯形[8]六角星[9]六边形[10]五角星简单图形 矩形div{ width: 1 ...
- 情人节,教大家使用css画出一朵玫瑰花。
情人节到了,给大家来一朵高端的玫瑰花. 在网上看到的一个canvas实现的玫瑰花,效果很好,但是代码被压缩过,也没有注释,看的云里雾里的. 今天我教大脚用CSS来实现一朵玫瑰花. 先看效果 首先我们画 ...
- 用css画出对话框
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAa4AAAFSCAYAAACqpTv4AAAgAElEQVR4nO3deZBU5b3GcUIlVTG3bi
- CSS画出三角形(利用Border)
画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及颜色. 如果你将宽度调的足够大,改变不同方向的颜色,你就可以发现盒模型的border是四个梯形一样的线条. div{ width ...
随机推荐
- Windows8.1进入IIS管理器的方法
以前在本机的Windows8.1操作系统中安装了IIS,很久没有使用过,今天在安装IBM Http Server的时候启动失败,才想起来IIS占用了80端口,需要把IIS服务停止掉.找了半天才找到进入 ...
- 常用点击事件(鼠标、光标、键盘、body)
常用事件: 鼠标: onclick(单击) ondblclick(双击) oncontextmenu(右击) onmouseover onmouseout 光标: onfocus onblur 键盘: ...
- 从 C++ 到 Objective-C 的快速指南
简介 当我开始为iOS写代码的时候,我意识到,作为一个C++开发者,我必须花费更多的时间来弄清楚Objective-C中怪异的东西.这就是一个帮助C++专家的快速指南,能够使他们快速的掌握Apple的 ...
- redis+mysql读写方案
前言:在web服务端开发的过程中,redis+mysql是最常用的存储解决方案,mysql存储着所有的业务数据,根据业务规模会采用相应的分库分表.读写分离.主备容灾.数据库集群等手段.但是由于mysq ...
- Intellij 下 mybatis 插件 MyBatisCodeHelperPro破解
步骤1.破解包下载地址:https://gitee.com/pengzhile/MyBatisCodeHelper-Pro-Crack/releases 步骤2.下载:Intellij IDEA p ...
- PostgreSQL 流复制+高可用
QA PgPool-II 同步 Postgresql X1 服务器准备 192.168.59.121 PostgreSQL10 192.168.59.120 PGPool-II 3.7 X2 安装Po ...
- POJ_3278_Catch That Cow
Catch That Cow Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 54911 Accepted: 17176 ...
- HTML `capture` 属性
file 类型的 <input> 除了调起系统的文件选择框外,还可通过指定 capture 属性来现场拍照或录制.配合 accept 属性,可实现更加便捷的文件获取. 比如想要录制一段视频 ...
- 00Enterprise Resource Planning
Enterprise Resource Planning 企业资源计划即 ERP (Enterprise Resource Planning),由美国 Gartner Group 公司 ...
- 微服务网关从零搭建——(二)搭建api网关(不带验证)
环境准备 创建空的core2.1 api项目 演示使用名称APIGateWay 过程参考上一篇 完成后在appsettings.json 添加节点 "Setting": { & ...
