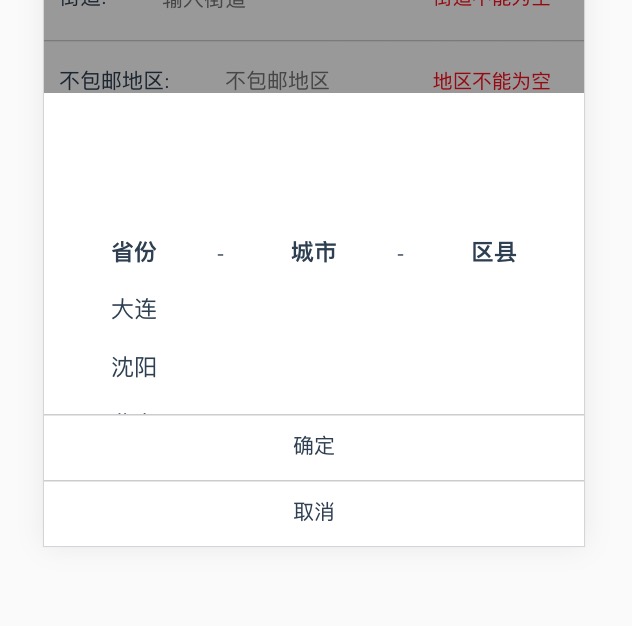
vue移动端地址三级联动组件(二)
继续上一篇:
子组件css:
<style scoped lang="less">
#city {
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 100;
} .bg {
background: black;
width: 100%;
height: 100%;
opacity: .4;
} .city {
position: fixed;
bottom: 1.6rem;
width: 100%;
height: 3.5rem;
overflow: hidden;
background: white;
display: flex;
padding-bottom: .4rem;
div {
position: relative;
height: 100%;
line-height: .7rem;
text-align: center;
flex: 1;
p {
height: .7rem;
font-size: .28rem;
&.active {
font-weight: bold;
}
}
p:first-child {
margin: 1.6rem 0 0 0;
} .line {
position: absolute;
right: 0;
top: 1.6rem;
}
} } .cencel {
width: 100%;
height: .8rem;
baclground: white;
position: fixed;
bottom: .0rem;
left: 0;
background: white;
line-height: .8rem;
text-align: center;
border-top: 0.01rem solid #CCCCCC;
} .determine {
width: 100%;
height: .8rem;
baclground: white;
position: fixed;
bottom: .8rem;
left: 0;
background: white;
line-height: .8rem;
text-align: center;
border-top: 0.01rem solid #CCCCCC;
}
</style>
父级组件调用:
<template>
<city :consignmentPlace="data.consignmentPlace" :va="va" text="发货地"></city> </template>
<script>
import city from '@/components/widget/cityAssembly';
export default {
components: {
headerTem, upLoad, titleTel, category, city, passengers, price, prereleaseTem, specifications
}
}
</script>
:va是校验不能为空字段。可以忽略。
vue移动端地址三级联动组件(二)的更多相关文章
- vue移动端地址三级联动组件(一)
vue移动端地区三级联动 省,市,县.用的vue+mintUi 因为多级联动以及地区的规则比较多.正好有时间自己写了一个.有问题以及建议欢迎指出.涉及到dom移动,所以依赖vue+jquery.这边数 ...
- vue仿京东省市区三级联动选择组件
工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,显示效果如下:使用vue2.0开发 ht ...
- Vue如何使用vue-area-linkage实现地址三级联动效果
很多时候我们需要使用地址三级联动,即省市区三级联动.网上有很多插件,在此介绍Vue的一款地区联动插件:vue-area-linkage,下面介绍如何使用这个插件实现地址联动效果: 1. ...
- 中国省市区地址三级联动jQuery插件 案例下载
中国省市区地址三级联动jQuery插件 案例下载 distpicker 是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. 安装 可以通过npm ...
- 中国省市区地址三级联动插件---jQuery Distpicker
插件描述:distpicker是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. [官网]https://fengyuanchen.github ...
- 用vue实现省市县三级联动
我真的没想到这个会困扰到我.最开始以为,不就是直接找个简单的插件就实现了吗,jquery插件找了几个,都没有达到目的. 需求是这样的: 点击input框,弹出一个popup,然后可以滚动选择省,市,县 ...
- 省市区三级联动(二)JS部分简单版
通过对上一篇<省市区三级联动>的学习发现JScript部分省市区的填充代码几乎相同,所以可以写成一个函数. 注意:html部分和chuli.php部分不变 1.下拉列表填充可以写成带参数的 ...
- vue城市三级联动组件 vue-area-linkage
Install the pkg with npm: // v5之前的版本 npm i --save vue-area-linkage // v5及之后的版本 npm i --save vue-area ...
- vue 移动端轻量日期组件不依赖第三方库
Vue版移动端日期选择组件 1.优点:不需要依赖其他第三方库,灵活可配置: 不需要依赖第三方组件的vue日期移动端组件 小轮子 轻量可复用: https://github.com/BeckReed ...
随机推荐
- F广搜
<span style="color:#330099;">/* F - 广搜 基础 Time Limit:1000MS Memory Limit:10000KB 64b ...
- SpringBoot在Impl类中调用其它service层失败解决办法
在AImpl.java文件中引用BImpl.java的方法,编译正常,运行到调用的地方,报空指针异常,跟踪到异常位置,发现service为空,也就是按照之前controller层通过@Autowire ...
- s:actionmessage页面样式失效
1, s:actionmessage页面样式失效: 2,解决方式: 将样式直接写入s:actionmessage标签中:<span><s:actionmessage cssSt ...
- shell 脚本大文件处理
shell 脚本大文件处理 字符串处理 s='{"_id":{"$oid":"59b73d80930c17474f9f050d"},&qu ...
- 逆向工程之App脱壳
http://www.cnblogs.com/ludashi/p/5725743.html iOS逆向工程之App脱壳 本篇博客以微信为例,给微信脱壳."砸壳"在iOS逆向工程中是 ...
- UVA1601 The Morning afther Halloween
题目大意 w h (w, h <= 16)的网格有 n ( n <= 3) 个小写字母(代表鬼)其余的是‘#’(代表障碍格) 或 ‘ ’(代表空格. 要求把他们移动到对应的大写字母里.每步 ...
- ALSA声卡驱动中的DAPM详解之六:精髓所在,牵一发而动全身
设计dapm的主要目的之一,就是希望声卡上的各种部件的电源按需分配,需要的就上电,不需要的就下电,使得整个音频系统总是处于最小的耗电状态,最主要的就是,这一切对用户空间的应用程序是透明的,也就是说,用 ...
- 深入理解7816(2)---关于ATR【转】
本文转载自:http://blog.sina.com.cn/s/blog_4df8400a0102vcrk.html 深入理解7816(2)---关于ATR 智能卡(此处主要指接触式CPU卡)本身始终 ...
- P3225 [HNOI2012]矿场搭建 tarjan割点
这个题需要发现一点规律,就是先按割点求块,然后求每个联通块中有几个割点,假如没有割点,则需要建两个出口,如果一个割点,则需要建一个出口,2个以上不用建. 题干: 题目描述 煤矿工地可以看成是由隧道连接 ...
- bzoj4668
并查集+最小生成树 首先我们发现这题可以lct维护最小生成树,但是发现如果生成树在之后是不会修改的,那么就想到了并查集,然后就不知道怎么做了... 其实当我们连接两个连通块的时候,两个连通块只能通过这 ...
