通过表单展示不一样的页面(input对象)
表单中包含不一样的样式,不同功能的提交数据的方式。在许多页面中,浏览者不经意间已经不断在使用表单的功能,如留言,设置自己的密码或者是复选框,下拉列表等。
input对象下的多种表单表现形式:
通常在页面中见到的大部分表单的形式都是通过输入标记input来实现的,一个简单的样式表看上去可以是这样的。
<input name=""type="" value="" size="" maxlength="">
name:
表述输入数据的名字,其作用也是,其作用也是为了让程序明白所提交的数据。如之前那个例子中的<input type="text" name="length">输入的数据被命名为length
它的上面还有一句:var length = document.loandata.length.value;
前面一个length是程序定义的标识符,后面的一个length则是表示获取通过input提交的length的数值。(如果没有name属性,虽然在浏览器中显示的没有什么不同,但事实上后台程序或者JavaScript程序就不能获得提交的数据。)
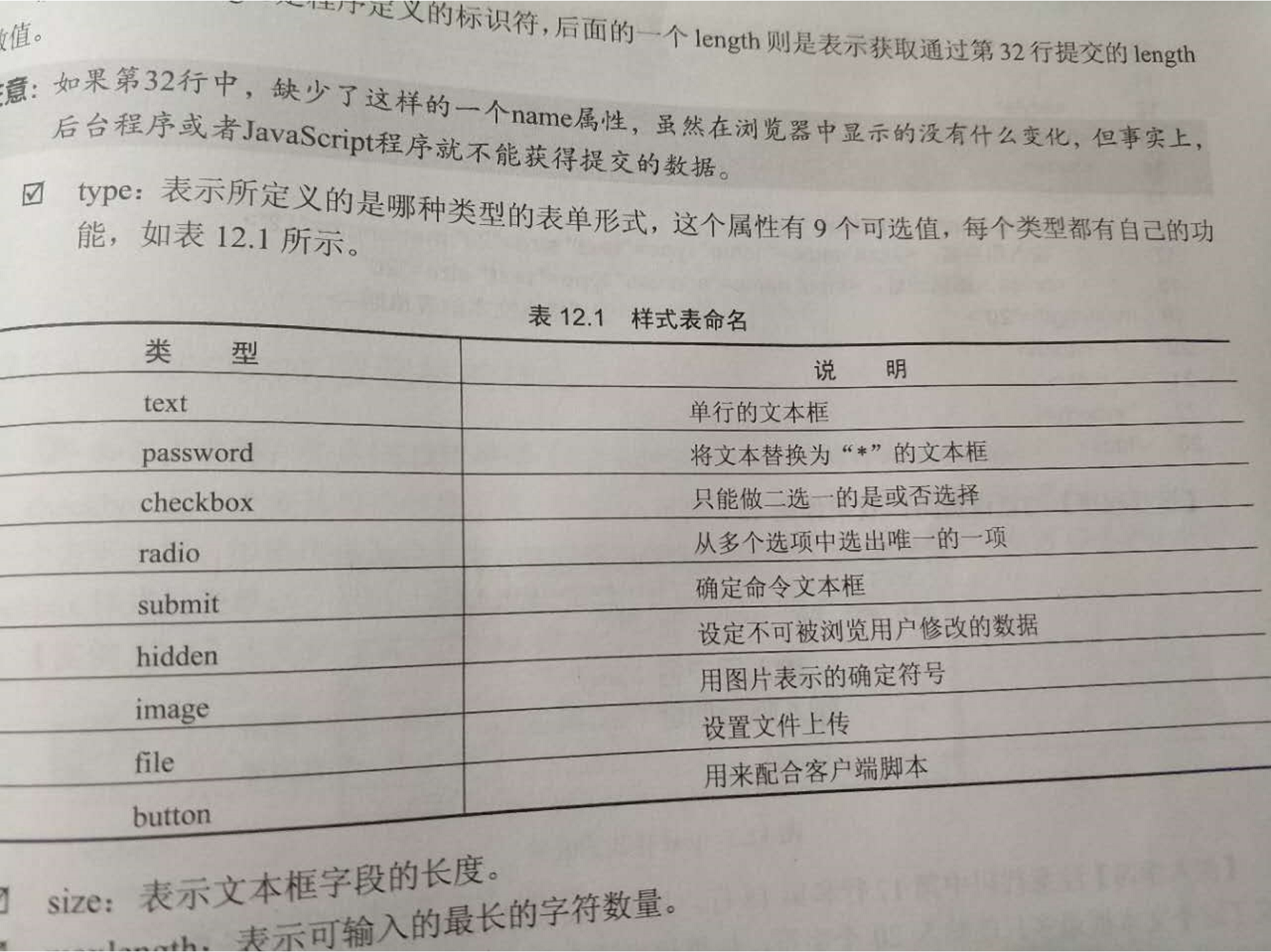
type:
表示所定义的是哪种类型的表单形式,这个属性有9个可选值,

还有reset,一个和submit相反的属性
size:
表示文本框字段的长度
maxlength:
表示可以输入的最长的字符数量
value:
表示预先设置好的信息
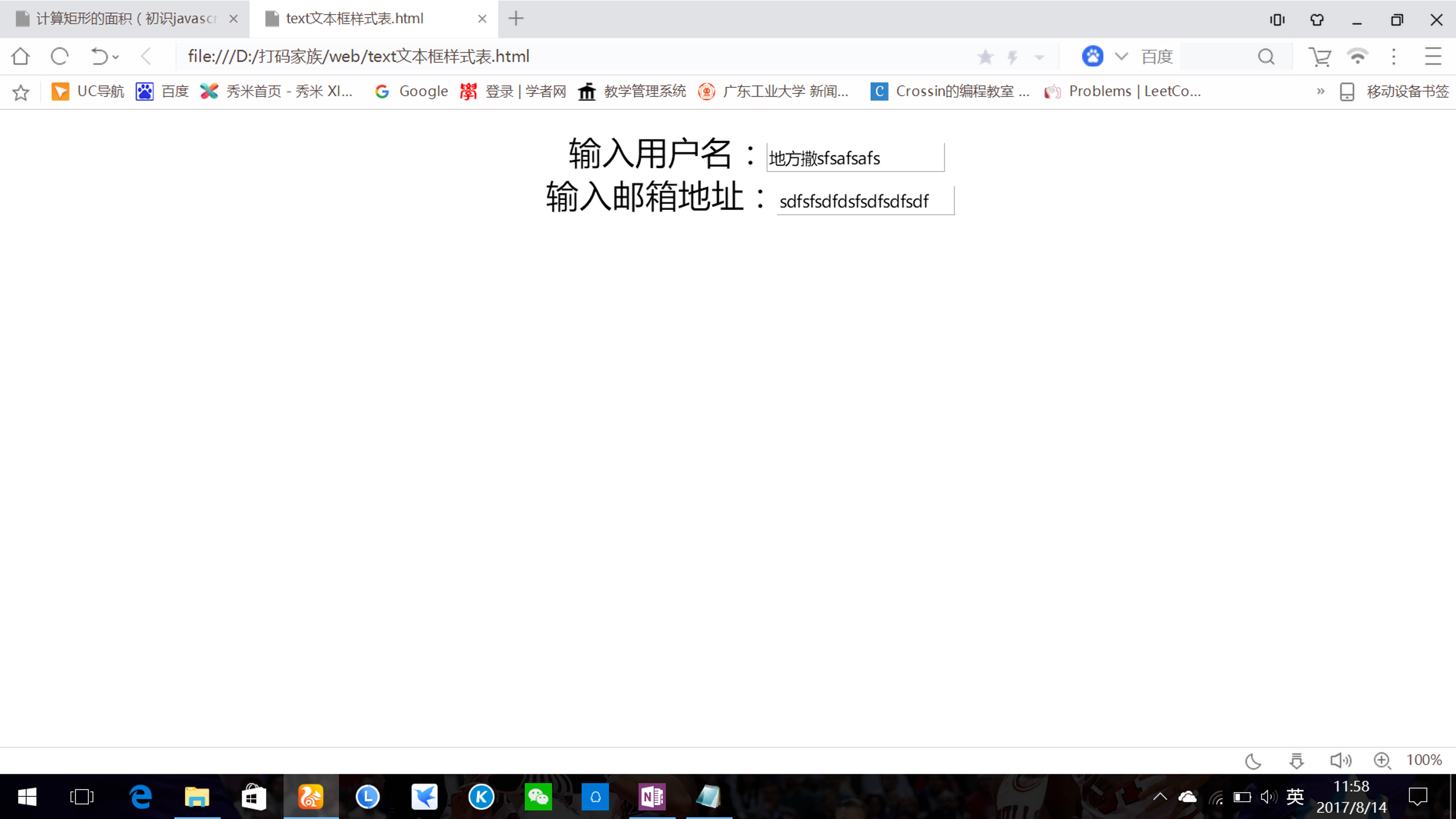
1.text文本框的样式表单:
Text样式下的文本框是一个单行的文本框,比较常见于登陆操作
<html>
<head>
<style type="text/css">
div{
width:400px;
font:180% 微软雅黑;
margin:auto;
padding:10px;
text-align:right;
}
input{
font:50% 微软雅黑;
}
</style>
</head>
<body>
<div>
<form action="..." method="post">
输入用户名:<input name="name" type="text" size="20" maxlength="12">
<br>输入邮箱地址:<input name="address" type="text" size="20" maxlength="20">
</form>
</div>
</body>
</html>

2.password输入密码样式表单:
就是用于密码的设置
<body>
<div>
<form action="..." method="post">
输入用户名:<input name="name" type="text" size="20" maxlength="12">
<br>输入邮箱地址:<input name="address" type="text" size="20" maxlength="20">
<br>输入密码:<input name="secret" type="password" size="20" maxlength="20">
</form>
</div></body>

3.checkbox复选框的样式表单:
这是个复选框的创建方式,类似于一个开关的on和off选择。浏览器会在选择栏前面提供一个方形小框。如果选择符合的选项,小框中会添加小沟符号表示被选中
<body>
<div id="leftblock">注册信息</div>
<div id="rightblock">
<form action="..." methon="post">
<input name="truename" type="checkbox" checked="checked">使用真实姓名
<h1>实名制可以方便您更好和朋友交流</h1>
<!--checked="checked"使复选框默认为选中状态-->
<input name="address" type="checkbox" checked="checked">显示我的地址
<h1>如果取消选中,其他用户将无法查到你的地址</h1>
<input name="mail" type="checkbox" checked="checked">
可以给我发邮件
<h1>如果选中,我们将会为你发送来自广告商的信息</h1>
</form>
</div>
</body>

(checked="checked"表示复选框默认值设置为checked,那么小沟符号会被默认添加。)
4.radio单选按钮的样式表单:
更改一下上面的代码:
<body>
<div id="leftblock">注册信息</div>
<div id="rightblock">
<form action="..." methon="post">
<input name="onechoice" type="radio" value="one">使用真实姓名
<h1>实名制可以方便您更好和朋友交流</h1>
<!--checked="checked"使复选框默认为选中状态-->
<input name="onechoice" type="radio" checked="checked" value="two">显示我的地址
<h1>如果取消选中,其他用户将无法查到你的地址</h1>
<input name="onechoice" type="radio" value="three">
可以给我发邮件
<h1>如果选中,我们将会为你发送来自广告商的信息</h1>
</form>
</div>
</body>

Radio样式的表单是一个多选一的表单功能,同样这里也可以用check="checked"来确定预先选择的一项。当选择唯一的目标之后,这个选项将会以数据的形式被发送。所以,这里必须给input对象设定value值,而且不同对象的value值不能相同。
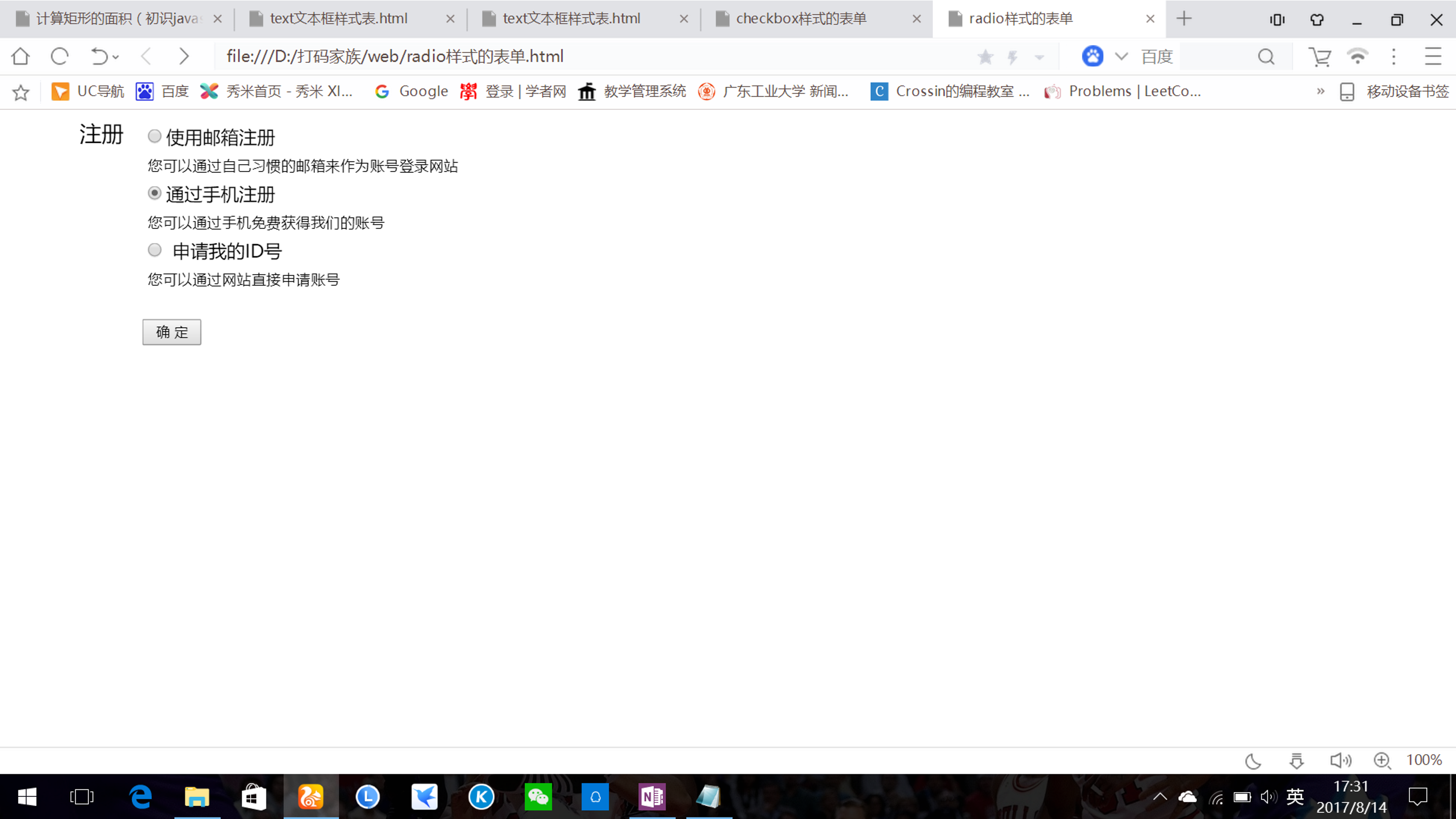
5.submit提交数据的样式表:
用submit属性创建一个按钮,这个按钮的作用就是提交数据。准确的说,submit属性负责提交这个动作。当单击执行提交操作的按钮时,数据会发送到表单指定的地方。
如果把上面那个radio单选表单改一下:
<body>
<div id="leftblock">注册</div>
<div id="rightblock">
<form action="..." methon="post">
<input name="onechoice" type="radio" value="one">使用邮箱注册
<h1>您可以通过自己习惯的邮箱来作为账号登录网站</h1>
<!--checked="checked"使复选框默认为选中状态-->
<input name="onechoice" type="radio" checked="checked" value="two">通过手机注册
<h1>您可以通过手机免费获得我们的账号</h1>
<input name="onechoice" type="radio" value="three">
申请我的ID号
<h1>您可以通过网站直接申请账号</h1>
<br>
<input type="submit" value=" 确 定 ">
</form>
</div>
</body>

这个确定按钮就是submit属性提交表单数据的按钮。 通过value属性,设计者可以修改按钮上显示的内容。
此外,类似submit属性的还有一个reset属性,这是一个复位按钮。当被单击时,表单的内容会被重新设置,回到页面的初始状态。其代码写起来和submit样式类似:
<input type="reset" value=" 恢 复 ">
(创建submit按钮或者reset按钮时,name属性不是必须的)
通过表单展示不一样的页面(input对象)的更多相关文章
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- CBQW ---分组表单展示
工作流审核表单后,将表单信息展示页面中. Rest读取展示 展示方式有2 一. CBQW内容查询, 通过CBQW内容查询.分别通过设置itemstyle和header xsl ...
- 一般处理程序上传文件(html表单上传、aspx页面上传)
html 表单上传文件 一般处理程序由于没有 apsx 页面的整个模型和控件的创建周期,而比较有效率.这里写一个用 html 表单进行文件上传的示例. 1. 表单元素选用 ...
- React实例----一个表单验证比较复杂的页面
前言:这阵子看了两本CSS的书~对于CSS层叠,定位,继承等机制基本上都了解了,就想着自己写几个页面~正好自己就写了写CSS样式,然后用React渲染出来~ 闲话不多说,简单说一说这个页面,希望能对大 ...
- jquery模拟form表单提交并新打开页面
/** * form表单提交本页面打开 * @param url * @param params */ function postCurrent(url,params){ var form = $(& ...
- js阻止表单默认提交、刷新页面
一.阻止刷新页面 在表单中的提交按钮<button></button>标签改为<input type="button">或者在<butto ...
- 直接提交一个form表单后台返回一个新页面通过target属性可以放到iframe当中
问题描述: 我想提交一个form表单后台直接返回一个新页面,但是当前页面还不想被替换掉: 解决方案: 在页面中添加一个iframe将form表单的target属性设置为iframe的id这样的话返回的 ...
- from表单文件上传后页面跳转解决办法
from表单上传文件,路径跳转后,又不能转发回来. 本人的一个解决办法是.返回一段html代码,浏览器解析后后退一步,回到原来的页面并刷新. return "<html>< ...
随机推荐
- Drupal 7模板(主题钩子)的建议
这一块的内容很多其它的讲的是样例.所以这里请直接稳步官方站点查看吧.链接 https://drupal.org/node/1089656
- Django 之 form表单
Django中的Form表单 1.背景 平时我们在书写form表单时,经常都是手动的去写一些input标签,让用户输入一些功能,进行一些校验的判断,等等.Django中的form表单就能够帮我们去实现 ...
- Codeforces Round #422 (Div. 2) B. Crossword solving 枚举
B. Crossword solving Erelong Leha was bored by calculating of the greatest common divisor of two ...
- java面试题(摘录)
1.抽象,继承,封装,多态 2.基本数据类型的字节数 byte:1.int:4.char:2.long:8.float:4.double:8.boolean:1 和short:2 3.String , ...
- java java.io.IOException: No locks available异常处理解决
try { randomAccessFile = new RandomAccessFile(file, "rw"); lock = randomAccessFile.g ...
- linux驱动开发之九鼎板载蜂鸣器驱动测试【转】
本文转载自:http://whylinux.blog.51cto.com/10900429/1932491 字符设备驱动用的fileopretion结构体. 1.板载蜂鸣器的驱动测试 我手里有一个BS ...
- 正则表达式、Calendar类、SimpleDateFormat类、Date类、BigDecimal类、BigInteger类、System类、Random类、Math类(Java基础知识十四)
1.正则表达式的概述和简单使用 * A:正则表达式(一个字符串,是规则) * 是指一个用来描述或者匹配一系列符合某个语法规则的字符串的单个字符串.其实就是一种规则.有自己特殊的应用. * B: ...
- 【TJOI2013】 单词
[题目链接] 点击打开链接 [算法] AC自动机+递推 [代码] #include<bits/stdc++.h> using namespace std; #define MAXN 200 ...
- 默认action和ActionSupport
默认action: <action></action>中的name属性值与<default-action-ref></default-action-ref&g ...
- Linux限制端口
设置防火墙 iptables -a input -p 协议 -s 可以访问ip -dport端口 -j ACCEPT
