html5--6-47 阶段练习2-渐变按钮
html5--6-47 阶段练习2-渐变按钮
实例



@charset="UTF-8";
.but1{
padding: 10px 20px;
font-size:16px;
text-shadow: 2px 2px 3px rgba(0,0,0,0.8);
} .but2{
border-radius: 10px;
} .but3{
border-radius: 20px;
} .but1{
background: orange;
background: linear-gradient(to left,orange, red);
} .but1:hover{
background: red;
background: linear-gradient(to right,orange, red);
}
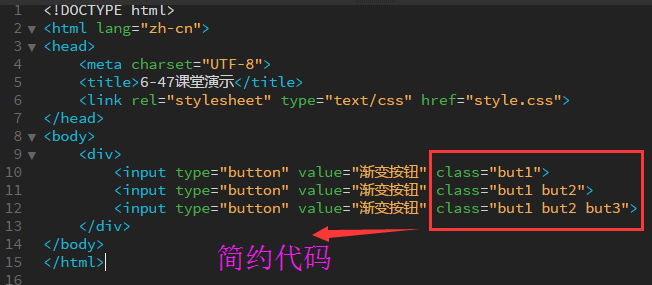
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>6-47课堂演示</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<input type="button" value="渐变按钮" class="but1">
<input type="button" value="渐变按钮" class="but1 but2">
<input type="button" value="渐变按钮" class="but1 but2 but3">
</div>
</body>
</html>
学习要点
- 运用所学过的知识完成一个简单的小练习,加深对渐变的理解。
本案例仅是提供一个渐变在按钮中应用的思路,具体的按钮样式需要根据页面风格调整,并根据需要进一步美化添加其他样式
html5--6-47 阶段练习2-渐变按钮的更多相关文章
- html5 渐变按钮练习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 一款纯css3实现的颜色渐变按钮
之前为大家分享了推荐10款纯css3实现的实用按钮,今天给大家带来一款纯css3实现的颜色渐变按钮.这款按钮的边框和文字的颜色通过css3实现两种颜色的渐变,效果非常好看,一起看下效果图: 在线预览 ...
- 用html5(requestFullscreen) js实现点击一个按钮使浏览器全屏效果
项目中需要将后台浏览器的窗口全屏,也就是我们点击一个按钮要实现按F11全屏的效果. 在HTML5中,W3C制定了关于全屏的API,就可以实现全屏幕的效果,也可以让页面中的图片,视频等全屏目前只有goo ...
- HTML5 canvas createRadialGradient()放射状/圆形渐变
定义和用法 createLinearGradient() 方法创建放射状/圆形渐变对象. 渐变可用于填充矩形.圆形.线条.文本等等. 提示:请使用该对象作为 strokeStyle 或 fillSty ...
- Android 动态渐变按钮
先上个图 看着特别炫酷吧 其实就是自定义颜色两秒轮播动画 AnimationDrawable animationDrawable = (AnimationDrawable) button.getBac ...
- html5 canvas 奇怪的形状垂直渐变
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5 canvas 奇怪的形状水平渐变(因为大多数的之前的文章把基础都打过了,所以开始写的快了,如果有不明白的,可以回顾下之前的)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML5和CSS3阶段,我是如何学习的?
经过一个月的学习,我收获了许多,今天的测验是做一个企业中文网站,令我自己感到吃惊的是,我前前后后用了4个小时就完成了,这在一个月前根本不可能,因为对布局属性的理解还不够深刻,常常会在调试中浪费大量时间 ...
- HTML5+CSS3系列教程——如何制作简单按钮笔记
1.按钮的制作方式 用图片(目前用的不多) 纯CSS a标签 input 图片二决定了input的类型 当input的type属性是submit button等这些的时候他呈现一个按钮 butto ...
随机推荐
- 跳蚤 BZOJ 4310
跳蚤 [问题描述] 很久很久以前,森林里住着一群跳蚤.一天,跳蚤国王得到了一个神秘的字符串,它想进行研究. 首先,他会把串分成不超过 k 个子串,然后对于每个子串 S,他会从S的所有子串中选择字典序最 ...
- Codeforces Round #288 (Div. 2) E. Arthur and Brackets [dp 贪心]
E. Arthur and Brackets time limit per test 2 seconds memory limit per test 128 megabytes input stand ...
- PatentTips - GPU Support for Blending
Graphics processing units (GPUs) are specialized hardware units used to render 2-dimensional (2-D) a ...
- laravel 的模型
建立model文件,再项目的app目录下建立Member.php namespace App; use Illuminate\Database\Eloquent\Model; class Member ...
- 438. Find All Anagrams in a Strin
Given a string s and a non-empty string p, find all the start indices of p's anagrams in s. Strings ...
- BZOJ 2957 楼房重建 (线段树)
题目链接 楼房重建 解题思路:我们可以把楼房的最高点的斜率计算出来.那么问题就转化成了实时查询x的个数,满足数列x的左边没有大于等于x的数. 我们可以用线段树维护 设t[i]为如果只看这个区间,可以 ...
- HDU 4917 Permutation(拓扑排序 + 状压DP + 组合数)
题目链接 Permutation 题目大意:给出n,和m个关系,每个关系为ai必须排在bi的前面,求符合要求的n的全排列的个数. 数据规模为n <= 40,m <= 20. 直接状压DP空 ...
- 【WEB基础】HTML & CSS 基础入门(6)超链接
超链接--文字链接 超链接[hyperlink]是网页中最为常见的元素之一,我们几乎可以在所有的网站页面中找到超链接.每个网站都不止一个页面,这些页面就是利用超链接进行串接.超链接帮我们实现了网页与网 ...
- noip2013华容道
题目描述 [问题描述] 小 B 最近迷上了华容道,可是他总是要花很长的时间才能完成一次.于是,他想到用编程来完成华容道:给定一种局面, 华容道是否根本就无法完成,如果能完成, 最少需要多少时间. 小 ...
- 深入理解iPhone数据持久化(手把手教你iphone开发 – 基础篇)
在所有的移动开发平台数据持久化都是很重要的部分:在j2me中是rms或保存在应用程序的目录中,在symbian中可以保存在相应的磁盘目录中和数据库中.symbian中因为权限认证的原因,在3rd上大多 ...
