Meteor事件
让我们创建HTML模板三大要素。第一个是 p 标签,第二个是 myClass 类,最后一个是myId。
meteorApp/import/ui/meteorApp.html
- <head>
- <title>meteorApp</title>
- </head>
- <body>
- <div>
- {{> myTemplate}}
- </div>
- </body>
- <template name = "myTemplate">
- <p>PARAGRAPH...</p>
- <button class = "myClass">CLASS</button>
- <button id = "myId">ID</button>
- </template>
在我们的JavaScript文件,正在为上面创建的三个要素对应的三个事件。可以看到,我们只是加入对 p,.myClass和#myId在click事件之后。这些都是我们上面提到的选择器。
client/main.js
- if (Meteor.isClient) {
- Template.myTemplate.events({
- 'click p': function(){
- console.log("The PARAGRAPH is clicked...");
- },
- 'click .myClass': function(){
- console.log("The CLASS is clicked...");
- },
- 'click #myId': function(){
- console.log("The ID is clicked...");
- },
- });
- }
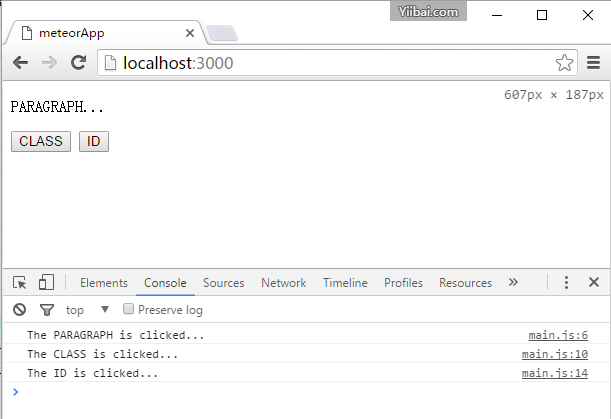
为了验证这一点,我们可以先点击 PARAGRAPH, 然后点 CLASS 按键,最后点击 ID 按钮. 我们将得到下面的控制台日志。

您可以使用所有其他的JavaScript事件:click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove 按照上述的例子。
Meteor事件的更多相关文章
- 【译】Meteor 新手教程:在排行榜上添加新特性
原文:http://danneu.com/posts/6-meteor-tutorial-for-fellow-noobs-adding-features-to-the-leaderboard-dem ...
- JNI详解---从不懂到理解
转载:https://blog.csdn.net/hui12581/article/details/44832651 Chap1:JNI完全手册... 3 Chap2:JNI-百度百科... 11 C ...
- Meteor全栈开发平台 - 不仅仅是前端
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- 怎么评价Facebook的Relay框架?Meteor.js 是什么?
http://www.zhihu.com/question/34531232?rf=34500201 Meteor.js 是什么? 作者:陈天链接:http://www.zhihu.com/quest ...
- 【转换模型+扫描线】【UVA1398】Meteor
The famous Korean internet company nhn has provided an internet-based photo service which allows The ...
- Meteor全栈开发平台
Meteor全栈开发平台 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonno ...
- Meteor入门
转载Meteor入门介绍 Meteor是什么 基于nodejs的实时web APP开发框架. Meteor能带来什么 简单的说,你可以用js搞定客户端.服务端的开发.另外,客户端.服务端的界限被极 ...
- Meteor入门介绍
Meteor是什么 基于nodejs的实时web APP开发框架. Meteor能带来什么 简单的说,你可以用js搞定客户端.服务端的开发.另外,客户端.服务端的界限被极大的模糊.客户端的界面跟服务端 ...
- Meteor.js异步全解
翻译来源: http://phucnguyen.info/blog/everything-you-need-to-know-about-async-meteor/ posted in Web Deve ...
随机推荐
- 聊天室(C++客户端+Pyhton服务器)3.群功能添加
创建群 数据库 group_table(user, name) grpuser_table(grpname,user) 按下添加群按钮 // 创建群组void CUserDialog::OnBnCli ...
- $.noconflict() 有什么用处
jQuery默认使用"$"操作符,prototype等其他框架也是是使用"$",于是,如果jQuery在其他库之后引入,那么jQuery将获得"$&q ...
- vue之组件的使用(转载)
在工程目录/src下的component文件夹下创建一个 firstcomponent.vue并写仿照 App.vue 的格式和前面学到的知识写一个组件. <template> <d ...
- python3 yum not found
vi /urs/bin/yum 将#!/usr/bin/python的python改为python2.x(你系统的python2的版本)
- POJ-1002-487-3279(字符串)
487-3279 Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 309685 Accepted: 55292 Descripti ...
- [LUOGU] P2886 [USACO07NOV]牛继电器Cow Relays
https://www.luogu.org/problemnew/show/P2886 给定无向连通图,求经过k条边,s到t的最短路 Floyd形式的矩阵乘法,同样满足结合律,所以可以进行快速幂. 离 ...
- TeeChart Pro VCL/FMX教程之使用函数
函数类型 函数特点 TeeChart Pro功能是一个系列,几乎可以是任何系列类型,应用代数函数,数据源是另一个图表系列. 所有函数都派生自TTeeFunction组件并继承TeeFunction的P ...
- oracle如何重做日志组
1.查询数据库中的重做日志组 SQL> select * from v$log; GROUP# THREAD# SEQUENCE# BYTES BLOCKSIZE MEMBERS ARC STA ...
- win10和office2013激活
1.去网上找kms,也可以在这下载————http://pan.baidu.com/s/1sjEAvwD————PS:找好对应的版本 2.首次运行时,只能点击激活windows VL和office 2 ...
- Leetcode 297.二叉树的序列化和反序列化
二叉树地序列化和反序列化 序列化是将一个数据结构或者对象转换为连续的比特位的操作,进而可以将转换后的数据存储在一个文件或者内存中,同时也可以通过网络传输到另一个计算机环境,采取相反方式重构得到原数据. ...
