JavaScript(十三)面向对象
面向对象
面向对象的过程
通过new 构造函数 生成的对象来执行, 类似于事件的执行 this指向函数,然后再把这个函数赋值给一个实例 所以在函数内的this 就指到了实例上
function Person (age,lastname,) {
this.age = age
this.lastname = lastname;
}
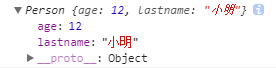
var xiaoming = new Person(12,'小明');
console.log(xiaoming);

构造函数的首字母要大写 大家默认的规范
对象中若 value 非函数 叫做属性 若 是函数 叫方法
this的指向
普通对象,计时器,定时器,this 质量window
对象中的方法的this 指向这个对象,这个对象就和windows类似
绑定事件时 this指向 dom对象
闭包的this 指向上次运行的函数环境
自执行函数 指向window
对象中的定时器等的this仍是指向window 所以需要在对象内备份 this
实例与构造函数的关系
新生成的对象 有个属性 constructor 就是这个对象的构造函数
实例 instanceof 构造函数 ---->true
console.log(xiaoming.constructor);
console.log(xiaoming instanceof Person);

面向对象中的类的概念
就是 构造函数 ,同一个构造函数 new出来的 就属于一个类
原型
构造函数方法存在一定的弊端,对于对象中一成不变的属性 并不需要每次都new ,这样很浪费性能,那么 就把这用一成不变的存储到 构造函数的原型上面
function Person (age,name,) {
this.age = age;
this.name = name;
}
Person.prototype.sex = 'male';
var xiaoming = new Person(12,'xiaoming');
console.log(xiaoming.sex);//这个性别就是从原型上继承的
构造函数的原型除了以 fun.prototype.attr = ***; 的格式
还可以 写整个 原型
Person.prototype = {
age : ,
sex:'male',
constructor : Person //这里如果不写 new的实例调用constrotur 不会返回person 而返回 Object
}
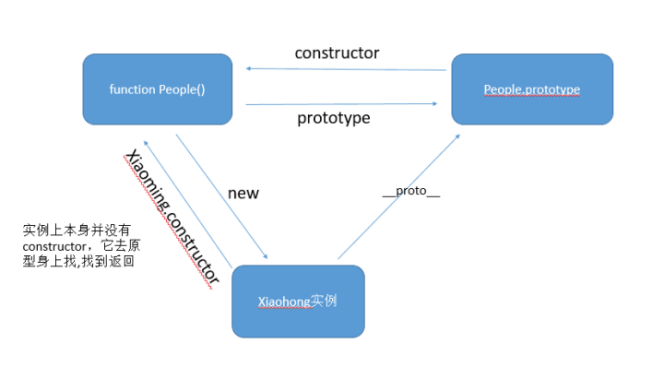
prototype和__proto__
prototype 所有的函数都有原型prototype
.__proto__ 所有的对象都有原型对象 ∵所有的对象都是用构造函数创建的
constructor,protype与__proto__
判断这个实例是不是这个构造函数new的
构造函数的原型 .isProtypeOf(新对象)

利用 in 结合 hasOwnProperty判断是不是从原型继承来的属性
for (var pro in xiaoming) {
if(xiaoming.hasOwnProperty(pro)){
console.log(pro + '是本地属性')
}
}

绑定构造函数 两个对象(构造函数之间)继承
1.call / apply 用父类 代替子类的this
父构造函数.call(this,[arguments])
function Foo () {
this.lastName = 'wang';
}
function Son (height) {
Foo.call(this); //就这一步就可以继承来 Foo的属性
this.height = height;
}
var xw = new Son(180);
console.log(xw.lastName); //wang
prototype的继承方法
写在perotype 上的属性在生成实例的时候不会被 调用 所以 实例上的属性由继承来的更好 提取公共部分在原型上
function Foo() {
this.firestName = '老王';
}
Foo.prototype.lastName = 'wang';
function Son() {
this.firstName = '小王';
}
Son.prototype = new Foo();
Son.prototype.constrotur = Son;
var xw = new Son();
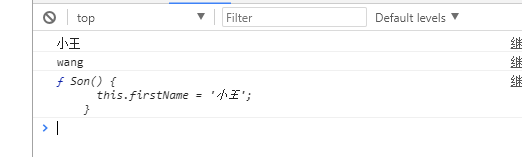
console.log(xw.firstName);
console.log(xw.lastName);
console.log(xw.constrotur);

利用空的函数的prototype 实现继承
function extend(parent, child) {
var F = function(){};
F.prototype = parent.prototype;
child.prototype = new F();
child.prototype.constructor = child;
child.uber = parent.prototype;
}
拷贝继承 就是把parent.protype 上的属性 遍历拷贝到 child 的protype上
function copy(parent, child) {
var p = parent.prototype;
var c = child.prototype;
for (var pro in p) {
c[pro] = p[pro]; //这里的pro是属性名!!!!是字符串形式的 所以只能用[]的形式
}
c.uber = p;
}
JavaScript(十三)面向对象的更多相关文章
- JavaScript的面向对象编程(OOP)(一)——类
在学习JavaScript面向对象的编程之前,需要知道,并了解面向对象的一些基本的常识.初学者中大多数都以为面向对象中,面向对象的编程是很重要和占据很大一部分精力.笔者在之前也是认为OOP是面向对象的 ...
- javascript进阶——面向对象特性
面向对象的javascript是这门语言被设计出来时就考虑的问题,熟悉OOP编程的概念后,学习不同的语言都会发现不同语言的实现是不同的,javascript的面向对象特性与其他具有面向对象特性的语言的 ...
- javascript的面向对象详解
每次说到javascript到面向对象,总感觉自己心里懂,但是却不知道该怎么说,这就是似懂非懂到表现,于是乎,每次一说,就要到处去查找资料,零零碎碎到看了一些,感觉有懂了,但是过段时间,好像又不知道是 ...
- 浅谈JavaScript的面向对象程序设计(四)
本文继续讲解JavaScript的面向对象程序设计.继承是面向对象语言中的一个基本概念,面向对象语言支持两种继承实现方式:接口继承和实现继承.接口继承只继承方法签名,而实现继承则继承实际的方法.但是在 ...
- JavaScript的面向对象原理之原型链详解
一.引言 在16年的10月份,在校内双选会找前端实习的时候,hr问了一个问题:JavaScript的面向对象理解吗?我张口就说“JavaScript是基于原型的!”.然后就没什么好说的了,hr可能不知 ...
- 从 prototype.js 深入学习 javascript 的面向对象特性
从 prototype.js 深入学习 javascript 的面向对象特性 js是一门很强大的语言,灵活,方便. 目前我接触到的语言当中,从语法角度上讲,只有 Ruby 比它更爽. 不过我接触的动态 ...
- javascript 的面向对象特性参考
最近在看用javascript+css实现rich client.javascript 也是一个蛮有意思的语言.特别是其面向对象的实现和其他“标准”的OO launguage有很大的不同.但是,都是动 ...
- JavaScript高级 面向对象(5)--内存逻辑图画法
说明(2017.3.30): 1. 使用软件diagram designer,DiagramDesignerSetup1.28.zip,很小只有1M多,我用的自带画图软件.教学视频是“JavaScri ...
- javascript中面向对象的5种写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- (一)我的Javascript系列:Javascript的面向对象旅程(上)
今宵酒醒何处,杨柳岸,晓风残月 导引 我的JavaScript系列文章是我自己对JavaScript语言的感悟所撰写的系列文章.现在还没有写完.目前一共出了下面的系列: (三)我的JavaScript ...
随机推荐
- 介绍css 的3D 变换(3D transform)
https://desandro.github.io/3dtransforms/docs/card-flip.html ---------------------------------------- ...
- windows 7 忘記密碼,用“带命令行的安全模式”
net user administrator /active:yes net user tester /add net localgroup administrators tester /add
- WCC框架设计
一个好的框架,不仅能帮助程序开发节约很多时间,同时也能减少bug的引入.这个框架是在ssy同学的基础上进行了一些改进: 主要在于一下几点(会随着项目开发逐渐更新这篇文章) 1. 应用了反射机制,实现网 ...
- redis集群状态信息维护脚本
近期在做redis相关的东西.须要把2台redis切分成16个shard. 16个主shard分布在4台128G的机器上,从shard分布在12台64G的机器上.因为机器太多,查询相关的信息不太方便. ...
- [计算机故障]excel无法存盘,总是自动重启恢复
同事的excel文档,无法保存.总是提示什么要发送错误报告.错误报告中的错误信息包含event type:BXE.这个文件大小约1M多.工作簿中包含表大约有30张,表名称为中文.我去看了看,其他电子表 ...
- MyEclipse,Eclipse注释规范模板
注释的作用:myeclipse中java文件头注释格式设置,最终可用于javadoc.exe生成API文档,同时提高了代码的可读性 设置方法: windows->preferences-> ...
- tf.float32 implicity
简介 | TensorFlow https://tensorflow.google.cn/programmers_guide/low_level_intro 我们来构建一个简单的计算图.最基本的指 ...
- SQL Server: Difference between PARTITION BY and GROUP BY
https://stackoverflow.com/questions/2404565/sql-server-difference-between-partition-by-and-group-by ...
- MFC ListControl技巧汇总
转自:http://hi.baidu.com/qi_xian/blog/item/1971aa22da89ada24723e856.html 以下未经说明,listctrl默认view 风格为repo ...
- URAL 1003,1004
1003: 并查集在处理矛盾关系的应用,讲的比较好的题解 #include <map> #include <set> #include <list> #includ ...
