d2js + activiti 备忘
很久没玩 activiti 了再摸起来都有点陌生了,梳理了一下要点如下:
1. d2js 作为业务端发起流程。
d2js.exports.vocationRequest =
d2js.vocationRequest = function(params){
try{
$V(this, params, {
reason : T.string,
duration : T.int
}); this.startProcess('请假', params); this.session.message = 'vocation request success'
} catch(e){
logger.error('error', Error.toJava(e));
this.session.message = e + '';
}
this.response.sendRedirect(this.request.getHeader('referer'));
}
流程一般都是由业务系统发起的,这里假定为 d2js。
startProcess 封装了 activiti.runtimeService.startProcessInstanceByKey,其中第一个参数是已部署流程的流程名,第二个参数是变量。这些变量在流程的表达式里可以访问。
2. 流程引擎在 startProcess 或任务完成后自动进入下一个任务。
2.1 任务在设计器里可以指定 assignee,如果没有指定,应由 d2js 代码认领。

d2js.exports.listCandidateTasks =
d2js.listCandidateTasks = function(users, groups){
sql{.
select t.id_, t.name_, t.description_, t.task_def_key_, t.execution_id_,t.proc_inst_id_, t.create_time_, t.task_def_key_
from activiti.act_ru_task t , activiti.act_ru_identitylink l
where t.assignee_ is null and (l.user_id_ = any(:users) or l.group_id_ = any(:groups)) and t.id_ = l.task_id_
order by t.id_
.} return this.query(sql, {users: $ARRAY('varchar', users || []), groups: $ARRAY('varchar', groups || [])});
}
d2js.exports.setAssignee =
d2js.setAssignee = function(taskId){
activiti.taskService.setAssignee(taskId, this.session.user.id);
}
d2js.exports.claim =
d2js.claim = function(params){
try{
application.activiti.taskService.claim(params.task, this.session.user.id); this.session.message = 'claim success'
} catch(e){
this.session.message = e + '';
}
this.response.sendRedirect(this.request.getHeader('referer'));
}
setAssignee 和 claim 是等效的,claim 看起来更偏业务。(claim 可能不支持重入,这里不考证了)
2.2 Assignee 可以查看自己的任务。
d2js.exports.listAssignedTasks =
d2js.listAssignedTasks = function(params){
sql{.
select t.id_, t.name_, t.description_, t.task_def_key_, t.execution_id_,t.proc_inst_id_, t.create_time_, t.task_def_key_
from activiti.act_ru_task t where t.assignee_ = ?
.} return this.query(sql, [this.session.user.id + '']);
}
3. 当 assignee 在现实世界处理完任务后,将处理结果提交并结束任务。结束任务在业务系统触发,而不是在规则引擎。
d2js.exports.handleRequest =
d2js.handleRequest = function(params){
try{
var result = {approved: params.result == 'approved',
managerMotivation: params.managerMotivation};
application.activiti.taskService.complete(params.task, result.toJava()); this.session.message = 'handle success'
} catch(e){
this.session.message = e + '';
}
this.response.sendRedirect(this.request.getHeader('referer'));
}
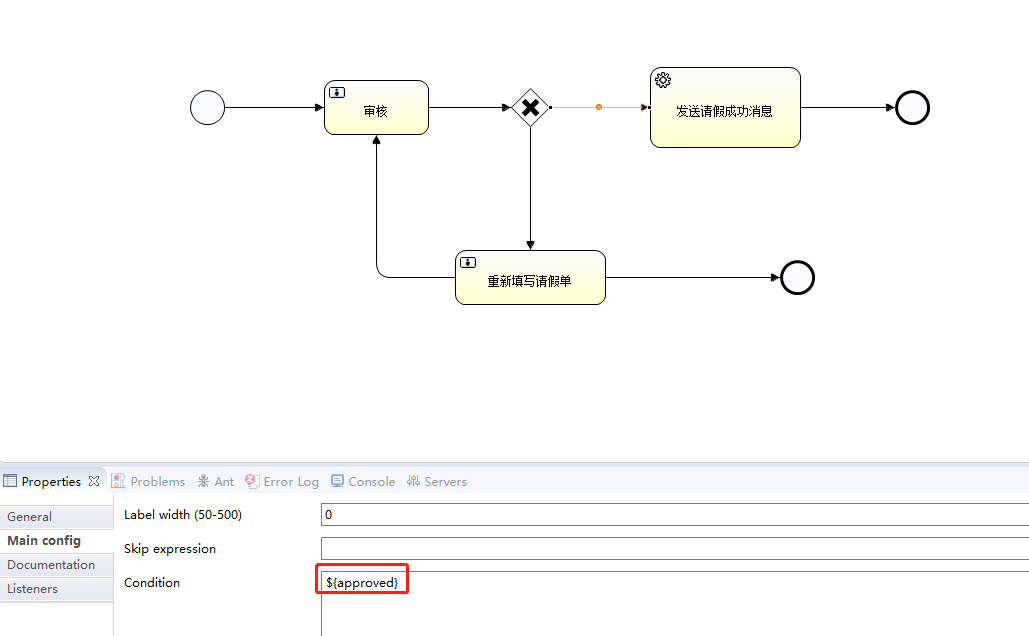
4. 当规则引擎收到处理结果后,对处理结果进行判验,根据判验结果进入下一个分支。

如图,d2js 通过completeTask 发来的变量可在连线的条件表达式中直接使用。
要之,在 d2js 和 activiti 配合时,业务系统不负责流向,规则引擎不负责业务,通常一个 bpmn 和一个 d2js 配合,前者如同指挥,后者如同乐队,配合完成演出。业务系统的 user id 权限等不需要暴露给规则引擎,二者没有太深耦合。
d2js + activiti 备忘的更多相关文章
- GIS部分理论知识备忘随笔
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.高斯克吕格投影带换算 某坐标的经度为112度,其投影的6度带和3度带 ...
- python序列,字典备忘
初识python备忘: 序列:列表,字符串,元组len(d),d[id],del d[id],data in d函数:cmp(x,y),len(seq),list(seq)根据字符串创建列表,max( ...
- Vi命令备忘
备忘 Ctrl+u:向文件首翻半屏: Ctrl+d:向文件尾翻半屏: Ctrl+f:向文件尾翻一屏: Ctrl+b:向文件首翻一屏: Esc:从编辑模式切换到命令模式: ZZ:命令模式下保存当前文件所 ...
- ExtJs4常用配置方法备忘
viewport布局常用属性 new Ext.Viewport({ layout: "border", renderTo: Ext.getBody(), defaults: { b ...
- [备忘] Automatically reset Windows Update components
这两天遇到Windows 10的更新问题,官方有一个小工具,可以用来修复Windows Update的问题,备忘如下 https://support.microsoft.com/en-us/kb/97 ...
- ECMAScript 5(ES5)中bind方法简介备忘
一直以来对和this有关的东西模糊不清,譬如call.apply等等.这次看到一个和bind有关的笔试题,故记此文以备忘. bind和call以及apply一样,都是可以改变上下文的this指向的.不 ...
- MFC通过txt查找文件并进行复制-备忘
MFC基于对话框的Demo txt中每行一个23位的卡号. 文件夹中包含以卡号命名的图像文件.(fpt或者bmp文件) 要求遍历文件夹,找到txt中卡号所对应的图像文件,并复制出来. VC6.0写的. ...
- php 相关模块备忘
在安装php的时候,不管是编译安装: ./configure --prefix=/usr/local/php --with-config-file-path=/usr/local/php/etc -- ...
- 『备忘』HttpWebRequest 在 POST 提交时, 标头(Headers)丢失原因
近来研究 HttpWebRequest —— 辅助类完成时,POST JSON数据 总会 丢失标头(Headers). HttpWebRequest POST JSON数据,分如下几步: > 将 ...
- Javascript备忘模式
使用备忘模式,利用了函数的自定义属性,先看一个例子 var test = function (){} test.myAttr = "attr"; 这样,就给test加上了一个自定义 ...
随机推荐
- 利用3Dnii标签文件,生成png图片
为了便于直观的看到2D标签,通常会将其转化为png图像,具体代码如下: # coding:utf-8 from glob import glob import os import SimpleITK ...
- 组件传参v-model语法糖只能写一次的解决办法
v-model 的使用 解决只能使用一次v-model的问题:使用 sync 修饰符
- Kubernetes的RBAC权限控制
role和roleBinding Role资源定义了哪些操作可以在哪些资源上执行.也可以直接控制访问的url的权限,下面的cluster也是这样. 查询所有service的demo: apiVersi ...
- 题解:AT_abc374_d [ABC374D] Laser Marking
题目传送门 luogu观看 思路 注意一下数据范围. \(1 \le n \le 6\) 首先想到 dfs. 按照题意,先算出位置到线段的一段所需的时间. 再算出画线段所需的时间,就行了. 输出后发现 ...
- php运行redis测试
在今天将官方的redis教程看完之后,想自己来一个测试. 按照官方给出的代码: 1 <?php 2 //连接本地的 Redis 服务 3 $redis = new Redis(); 4 $red ...
- docker容器开启ssh服务
http://www.dtmao.cc/news_show_703007.shtml Step1 利用CentOS基础镜像,创建一个docker容器,主要这里要指定端口映射,必须要映射到容器内的22端 ...
- Nginx 安全配置
server { listen 8089; server_name 10.5.210.203:8089; #charset koi8-r; #access_log logs/host.access.l ...
- 掌控物体运动艺术:图扑 Easing 函数实践应用
现如今,前端开发除了构建功能性的网站和应用程序外,还需要创建具有吸引力且尤为流畅交互的用户界面,其中动画技术在其中发挥着至关重要的作用.在数字孪生领域,动画的应用显得尤为重要.数字孪生技术通过精确模拟 ...
- 使用wxpython开发跨平台桌面应用,实现程序托盘图标和界面最小化及恢复处理
在前面随笔<基于wxpython的跨平台桌面应用系统开发>介绍了一些关于wxpython开发跨平台桌面应用的总体效果,开发桌面应用,会有很多界面细节需要逐一处理,本篇随笔继续深入该主题,对 ...
- Hadoop未授权访问
Hadoop未授权访问 是什么? Hadoop 是一种用来处理和存储大量数据的软件工具,可以用来日志分析,推荐系统,数据备份 核心组件: 存储大数据:HDFS 文件系统 处理大数据:MapRedu ...
