前端使用node.js+express+mockjs+mysql实现简单服务端,2种方式模拟数据返回
今天,我教大家来搭建一个简单服务端
参考文章:
https://www.jianshu.com/p/cb89d9ac635e
https://www.cnblogs.com/jj-notes/p/6670310.html
https://www.cnblogs.com/cxxjohnson/p/5914583.html
使用的工具:
navicat 快速操作数据库,因为大多数前端对于sql语句的使用都不熟,所以为了快速搭建就推荐大家使用navicat
postman 模拟post请求,get可以用chrome模拟
git bash用于代替cmd使用命令行,当然你也可以用mobaxterm
另外需要安装node.js、mysql,以及express等框架或依赖
第一步:
利用express创建一个基本的express应用程序
express --view=pug myapp
其中app.js为:
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
index.js为
var express = require('express');
var router = express.Router();
var Mock = require('mockjs')
var mysql = require('mysql');
var URL = require('url');
//创建连接
var connection = mysql.createConnection({
host : 'localhost',
user : 'admin1',
password : 'Admin12304516',
database : 'mock'
});
//执行创建连接
connection.connect();
//SQL语句
var sql = 'SELECT * FROM user';
var addSql = 'INSERT INTO user(id,name,sex,phone,mail) VALUES(?,?,?,?,?)';
router.get('/getFromSql', function(req, res, next) {
//解析请求参数
var params = URL.parse(req.url, true).query;
//查
connection.query(sql,function (err, result) {
if(err){
console.log('[SELECT ERROR] - ',err.message);
return;
}
console.log(params.id);
//把搜索值输出
res.send(result);
});
});
router.post('/setFromSql', function(req, res, next) {
//解析请求参数
var params = URL.parse(req.url, true).query;
var addSqlParams = [params.id, params.name, params.sex,params.phone,params.mail];
//增
connection.query(addSql,addSqlParams,function (err, result) {
if(err){
console.log('[INSERT ERROR] - ',err.message);
res.send("添加失败")
return;
}else{
res.send("添加成功")
}
});
});
/* GET home page. */
router.get('/getFromMock', function(req, res, next) {
// res.render('index', { title: 'Express' });
res.header('Cache-Control','no-store')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
'id|+1': 1,
'email': '@EMAIL', //邮箱
'name': '@name', //名字
'time':'@now' //当前时间
}]
})
// 输出结果
res.send(JSON.stringify(data, null, 4))
});
router.post('/postFromMock', function(req, res, next) {
// res.render('index', { title: 'Express' });
res.header('Cache-Control','no-store')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
'id|+1': 1,
'email': '@EMAIL', //邮箱
'name': '@name', //名字
'time':'@now' //当前时间
}]
})
// 输出结果
res.send(JSON.stringify(data, null, 4))
});
module.exports = router;
查数据时,可以不从数据库查,而利用mockjs来模拟,所以查数据有两种方式
表结构

PS:使用navicat,先用cmd登录后拿到id,放到navicat中再输入账号密码
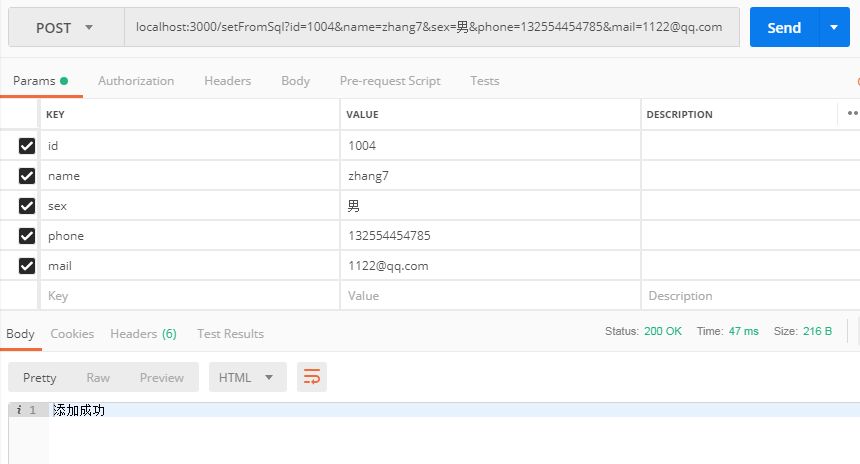
npm start运行,运行结果

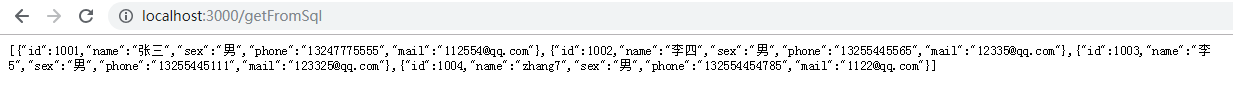
查1

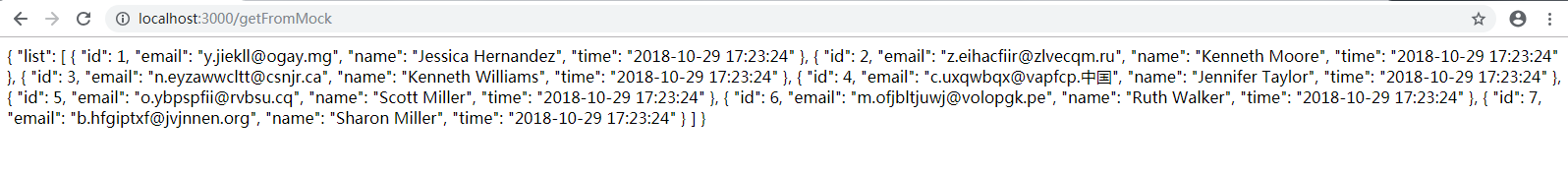
查2,mock的数据和sql不同以示区分

代码可以见我的GitHub 仓库 https://github.com/heytheww/localServer/tree/master/myapp
前端使用node.js+express+mockjs+mysql实现简单服务端,2种方式模拟数据返回的更多相关文章
- 前端用node+mysql实现简单服务端
node express + mysql实现简单服务端前端新人想写服务端不想学PHP等后端语言怎么办,那就用js写后台吧!这也是我这个前端新人的学习成果分享,如有那些地方不对,请给我指出. 1.准备工 ...
- Node.js是一个事件驱动I/O服务端JavaScript环境
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎.目的是为了提供撰写可扩充网络程序,如Web服务.第一个版本由Ryan Dahl于2009年发布,后来,Jo ...
- Node.js Express连接mysql完整的登陆注册系统(windows)
windows学习环境: node 版本: v0.10.35 express版本:4.10.0 mysql版本:5.6.21-log 第一部分:安装node .Express(win8系统 需要&qu ...
- Node.js Express 的安装和简单使用
Express的安装: 1.命令行窗口 //--> npm install 组件名 @版本号 --> npm install express @4 //这里安装最新的版本 也可以这样: ...
- [转]分别使用Node.js Express 和 Koa 做简单的登录页
本文转自:https://blog.csdn.net/weixin_38498554/article/details/79204240 刚刚学了Koa2,由于学的不是很深,并没有感受到网上所说的Koa ...
- Node.js Koa2开发微信小程序服务端
1.promise.async.await const Koa = require('koa') const app = new Koa() // 应用程序对象 有很多中间件 // 发送HTTP KO ...
- Node.js 使用jQuery取得Nodejs http服务端返回的JSON数组示例
server.js代码: // 内置http模块,提供了http服务器和客户端功能(path模块也是内置模块,而mime是附加模块) var http=require("http" ...
- Node.js 使用jQuery取得Nodejs http服务端返回的JSON对象示例
server.js代码: // 内置http模块,提供了http服务器和客户端功能(path模块也是内置模块,而mime是附加模块) var http=require("http" ...
- Node.js:上传文件,服务端如何获取文件上传进度
内容概述 multer是常用的Express文件上传中间件.服务端如何获取文件上传的进度,是使用的过程中,很常见的一个问题.在SF上也有同学问了类似问题<nodejs multer有没有查看文件 ...
随机推荐
- @Html.xxxxxFor() 规范写法
@Html.TextBoxFor() 讲解(其他类似的 @Html.LabelFor 等)同理 @Html.TextBoxFor(model => model.SearchParams.Name ...
- 利用http协议对搜索引擎劫持
主要是利用了http协议的refereer头 另外一个头user-agnet 主要是用来做流量劫持 referer 头告诉服务器用户从哪里找来的 当用户通过搜索引擎打开网站时会出现源网页 refere ...
- ASP.NET Core中使用Graylog记录日志
以下基于.NET Core 2.1 定义GrayLog日志记录中间件: 中间件代码: public class GrayLogMiddleware { private readonly Request ...
- window.requestAnimationFrame与Tween.js配合使用实现动画缓动效果
window.requestAnimationFrame 概述 window.requestAnimationFrame()这个方法是用来在页面重绘之前,通知浏览器调用一个指定的函数,以满足开发者操作 ...
- 【机器学习基本理论】详解最大后验概率估计(MAP)的理解
[机器学习基本理论]详解最大后验概率估计(MAP)的理解 https://blog.csdn.net/weixin_42137700/article/details/81628065 最大似然估计(M ...
- java设计模式之模板模式以及钩子方法使用
1.使用背景 模板方法模式是通过把不变行为搬到超类,去除子类里面的重复代码提现它的优势,它提供了一个很好的代码复用平台.当不可变和可变的方法在子类中混合在一起的时候, 不变的方法就会在子类中多次出现, ...
- Oracle 表锁与解锁
1. 查询 Oralce 被锁定的表信息 select object_name,machine,s.sid,s.serial#from v$locked_object l,dba_objects o ...
- Android--底部导航栏的动态替换方案
1.通常来说,一般情况下,我们的app的BottomTab会有集中实现方式. 自定义view,然后自己写逻辑去实现互斥. 自由度最高,因为啥都是自己写的. 使用RadioGroup+RadioButt ...
- 2019年Web前端最新导航(常见前端框架、前端大牛)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 前言 本文列出了很多与前端有关的常见网站.博客.工具等,整体来看比较权威.有些东西已经 ...
- GPA简介
GPA(Graphics Performance Analyzers)是Intel公司提供的一款免费的跨平台性能分析工具. 填写e-mail.name和country并提交后,就会收到一封有专属下载链 ...
