Web 应用 WEB框架 HTTP协议 初识Django
----------------------------财富存在于人的思想里,你没找到路,不等于没有路,你想知道将来要得到什么,你必须知道现在应该先做什么和先放弃什么!
[web 应用]
web应用
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如java,python等编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。

import socket
def handle_request(client):
request_data = client.recv(1024)
print("request_data: ",request_data)
client.send("HTTP/1.1 200 OK\r\nstatus: 200\r\nContent-Type:text/html\r\n\r\n".encode("utf8"))
client.send("<h1>Hello, luffycity!</h1><img src=''>".encode("utf8"))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8812))
sock.listen(5)
while True:
print("the server is waiting for client-connection....")
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
上节回顾
1 jquery的each循环
$.each([111,222,333],function(i,j){
})
$("p").each(function(){
$(this)
})
2 节点操作
1 创建节点 $("<p>")
2 添加节点
$("父节点").append($("<p>"))
$("父节点").append("<p>123</p>")
3 删除节点
$("删除节点").remove()
$("删除节点").empty()
4 替换节点
$("被替换节点").replaceWith("新节点")
5 拷贝节点
$("拷贝节点").clone()
3 bootstrap
栅格系统(******)
表格
表单
按钮
模态对话框
导航栏
WEB
1 web应用程序
2 http协议
https://www.baidu.com/s?ie=utf-8&f=8
URL:协议/域名:端口/路径?请求数据
通信双方 浏览器,服务器应用程序
客户端的浏览器-----------------服务器应用程序
http协议特性:
1 基于TCP/IP协议
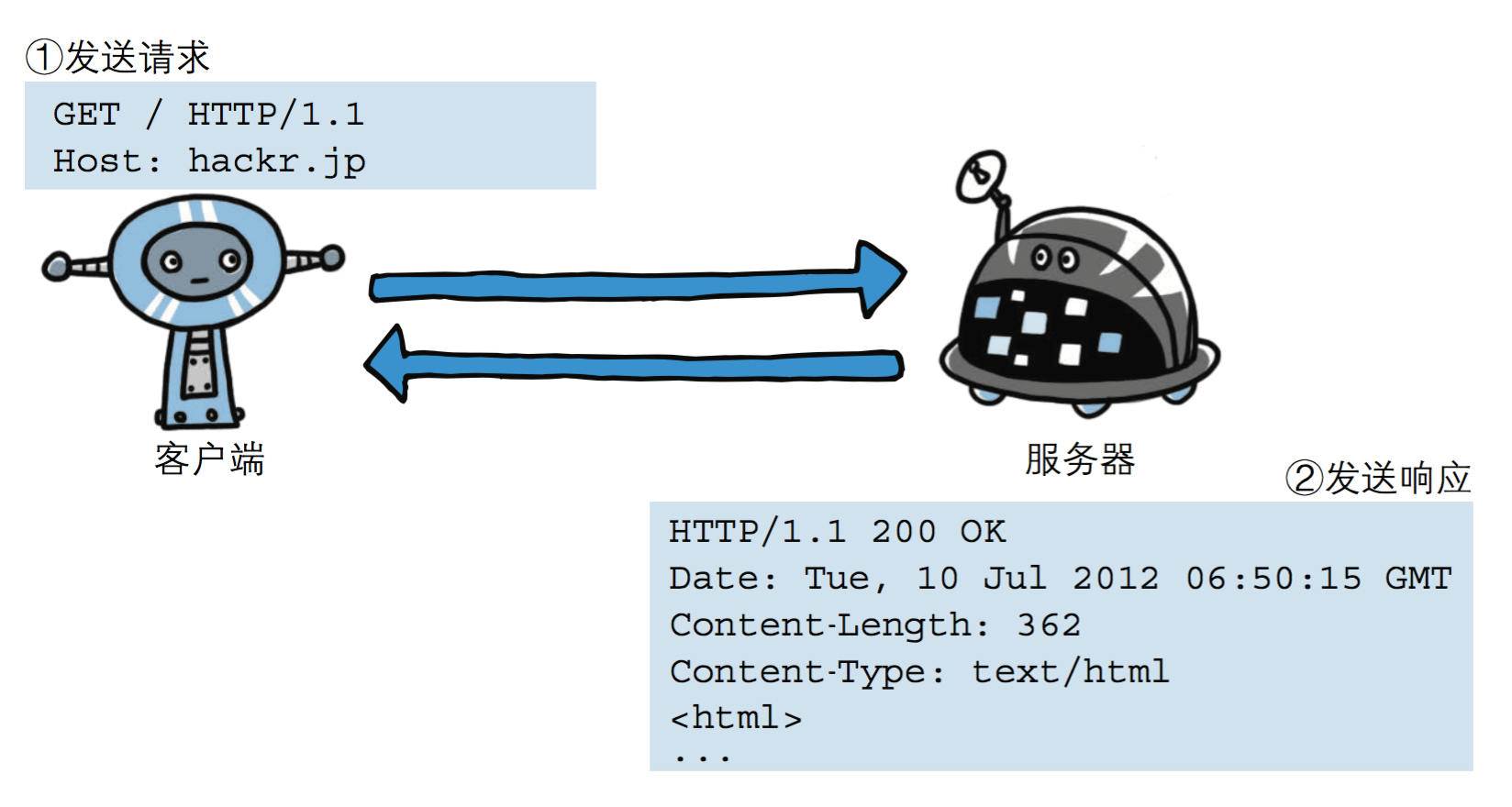
2 基于请求-响应模式
3 无状态保存(******)
4 无连接
http协议格式:
请求协议格式
客户端的浏览器----------------->服务器应用程序
<----------------
响应协议格式
请求协议格式:
"GET 路径?user=yuan&pwd=123 HTTP/1.1 # 请求首行
user-agent: Windows NT Chrome, # 请求头
accept-encoding: gzip, deflate, # 请求头
k1:v1,# 请求头
空行
"
"POST 路径?user=yuan&pwd=123 HTTP/1.1 # 请求首行
user-agent: Windows NT Chrome, # 请求头
accept-encoding: gzip, deflate, # 请求头
k1:v1,# 请求头
空行
user=yuan&pwd=123 # 请求体:存放请求数据(只有POST请求才有请求体)
"
响应协议格式:
"HTTP/1.1 200 OK # 响应首行
content-length: 29878, # 响应头
date: Fri, 28 Dec 2018 01:43:30 GMT # 响应头
server: JDWS/2.0 # 响应头
空行
响应体
"
3 Django
MVC
C: controller 控制器(url分发和视图函数)
V: 存放html文件
M: model:数据库操作
MTV
url分发控制器
V:视图函数
Tempates:存放html文件
M:model:数据库操作
Django命令:
1 创建Django项目: django-admin startproject mysite
manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序
2 创建一个应用: python manage.py startapp app01
views.py: 存放试图函数
models.py: 存放数据库表
3 项目启动
python manage.py runserver IP:8000
[Web框架]
web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。

from wsgiref.simple_server import make_server def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [b'<h1>Hello, web!</h1>'] httpd = make_server('', 8080, application) print('Serving HTTP on port 8000...')
# 开始监听HTTP请求:
httpd.serve_forever()
[HTTP协议]
http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

http协议特性
(1) 基于TCP/IP
http协议是基于TCP/IP协议之上的应用层协议。
(2) 基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应

(3) 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解。
无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
http请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字 文本。

请求协议
请求格式

请求方式: get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
响应协议
响应格式

响应状态码
状态码的职 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。状态码如200 OK,以3位数字和原因 成。数字中的 一位指定了响应 别,后两位无分 。响应 别有以5种。

演示示例:

import socket sock=socket.socket()
sock.bind(("127.0.0.1",8808))
sock.listen(5) while 1:
print("server waiting.....")
conn,addr=sock.accept()
data=conn.recv(1024)
print("data",data) # 读取html文件
with open("login.html","rb") as f:
data=f.read() conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data))
conn.close()

login.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <form action="" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form> </body>
</html>
Web 应用 WEB框架 HTTP协议 初识Django的更多相关文章
- Python学习—框架篇之初识Django
什么是web框架? 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演. 对于所有的W ...
- Web框架的原理和Django初识
一.Web框架的本质 1.本质 实际上Web应用本质上就是一个socket服务端, 而用户的浏览器就是一个socket客户端. 2.最原始的web框架 socket服务端 import socket ...
- web框架之初识Django
目录 一.web框架 1.1什么是web框架 1.2自制的简易web框架 1.3三大主流web框架简介 Django Flask Tornado 1.4动态网页与静态网页 二.初识Django框架 2 ...
- python的Web框架:初识Django
web应用程序 本质 socket服务端 浏览器本质是一个socket客户端 1. 服务器程序 socket请求 接受HTTP请求,发送HTTP响应. 比较底层,繁琐,有专用的服务器软件,如:Apac ...
- django基础(web框架,http协议,django安装)
学习Django之前我们先来看什么是OSI七层模型: 应用层 表示层 应用层(五层模型中把这三层合成一个应用层) http协议 会话层 传输层 提供端口对 ...
- Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- Web框架本质及第一个Django实例 Web框架
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
- Django之Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- django之前-----web应用与框架
一web应用 web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件.应用程序有两种模式C/S.B/S. 下面来看一个简 ...
随机推荐
- SQL Server数据类型int、bigint、smallint、tinyint对比表
SQL Server数据类型int.bigint.smallint.tinyint对比表 数据类型 范围 存储 bigint -2^63 (-9,223,372,036,854,775,808) 到 ...
- shell 关于字符切割 cut
shell中运用于字符切割的是cut 其中 参数分别代表得意义是: -d :后面接分隔字符,将一段信息分割为数段,与 -f 一起使用 -f :将-d分割出来的数段 用 -f 取出第几段的意思 -c : ...
- LeetCode算法题-Merge Sorted Array(Java实现)
这是悦乐书的第161次更新,第163篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第20题(顺位题号是88).给定两个排序的整数数组nums1和nums2,将nums2中 ...
- Python爬虫-02:HTTPS请求与响应,以及抓包工具Fiddler的使用
目录 1. HTTP和HTTPS 1.1. HTTP的请求和响应流程:打开一个网页的过程 1.2. URL 2. 客户端HTTP请求 3. Fiddler抓包工具的使用 3.1. 工作原理 3.2. ...
- Announcing the Updated NGINX and NGINX Plus Plug‑In for New Relic (Version 2)
In March, 2013 we released the first version of the “nginx web server” plug‑in for New Relic monitor ...
- 我使用的Bem的习惯
在基于BEM命名思想的基础上,我整理一些实用的点: BEM,B即block(块),E即element(元素),M即modifier(修饰符) 块:最顶层,可包含块和元素 元素:被块包含,通常为最终被包 ...
- (转)Spring Boot(十六):使用 Jenkins 部署 Spring Boot
http://www.ityouknow.com/springboot/2017/11/11/spring-boot-jenkins.html enkins 是 Devops 神器,本篇文章介绍如何安 ...
- ES5-ES6-ES7_数值的扩展
二进制与八进制数值表示法: 二进制用0b, 八进制用0o console.log(0b1010) console.log(0o56) Number.isFinite(i) 判断是否是有限大的数 con ...
- mysql数据权限的分配
在我们使用mysql数据库时,有时我们的程序与数据库不在同一机器上,这时我们需要远程访问数据库.缺省状态下,mysql的用户没有远程访问的权限. 下面介绍两种方法,解决这一问题. 1.改表法 可能是你 ...
- UVA12265-Selling Land(单调栈)
Problem UVA12265-Selling Land Accept: 137 Submit: 782Time Limit: 3000 mSec Problem Description Inpu ...

