用jQuery实现Ajax
前置知识:ajax原理,json字符串进行信息传递。
- Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,与服务端进行交互,
服务端返回小部分数据,然后更新客户端的部分页面。
- json是Ajax发送小部分数据的一种轻量级数据格式,可以简单易懂的给服务器或者浏览器交互数据,包括json对象,json数组对象。
一、jquery.ajax()
jquery 库中已经封装了ajax请求的方法。
jquery.ajax([settings])。发请求并且能得知成功还是失败。
- type:类型,"POST"或者"GET",默认是"GET"。
- url:发送请求的地址。
- data:是一个对象,连同请求发送到服务器的数据
- dataType:预期服务器返回的数据类型。如果不指定,jQuery将自动根据HTTP包含的MIME信息来智能判断,一般我们采用json个数,可以设置为"json"。
- success:是一个方法,请求成功后的回调函数。传入返回后的数据,以及包含成功代码的字符串。
- error:是一个方法、请求失败时调用此函数。传入XMLHttpRequest对象。
jquery初始化。
$(document).ready(function(){
});
error方法中第一个参数是jqXHR,可以通过jqXHR获取status。
二、jquery GET请求
$(document).ready(function(){
$("#searchBtn").click(function(){
$.ajax({
type:"GET",
url:" https://api.passport.xxx.com/checkNickname?username="+mylogin.username+"&token="+mylogin.token+"&nickname="+nickname+"&format=jsonp&cb=?",
dataType:"json",
success:function(data){
if(data.errorCode==0){
$("#nickname").val(mylogin.nickname);
}else{
$("#nickname").val("用户");
}
},
error:function(jqXHR){
console.log("Error: "+jqXHR.status);
}
});
});
});
三、POST请求
function dologin(qrid,username,token){
$.ajax({
url:"http://api.passport.pptv.com/v3/login/qrcode.do",
type:"post",
dataType:"jsonp",
data:{from:"clt",qrid:qrid,username:username,token:token},
success:function(data){
try {
var p = external.GetObject('@xxx.com/passport;1');
p.On3rdLogin2(0,0,data,true);
} catch (e) {
return false;
}
setTimeout(function () {
try {
var wb = external.Get('Signin2Window');
wb.OnClose();
} catch (e) {
}
}, 200);
}
});
}
POST请求,不需要去拼url字符串了,只需要指定data,ajax在传递的时候就会自动把它拼成url。
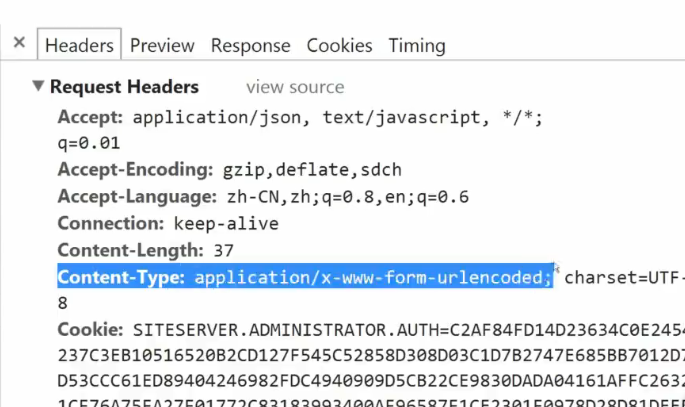
Content-Type是ajax为我们自动加上去的。

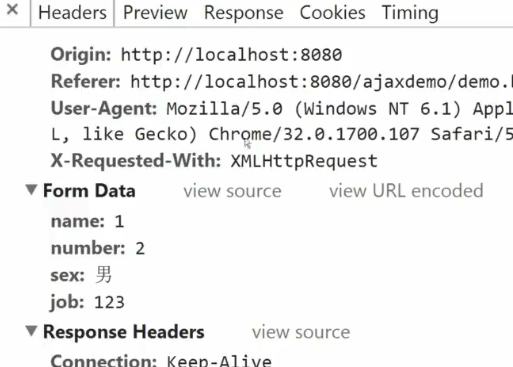
Form Data在设置的时候,是用JSON对象的一个方式设置的。


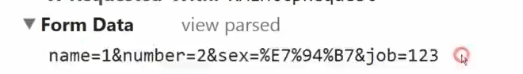
但实际上在传递的时候,jquery已经为我们拼成了url的格式,而且进行了一些转码。

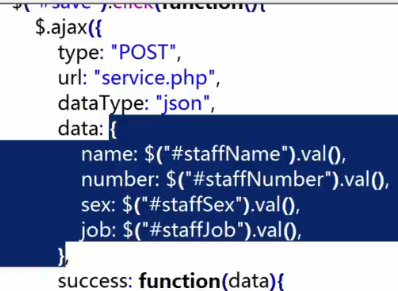
POST代码demo:
$.ajax({
type:"POST",
url:"service.php",
dataType:"json",
data{
name:$("#staffName").val(),
number:$("#staffNumber").val(),
sex:$("#staffSex").val(),
job:$("#staffJob").val(),
},
success:function(data){
if(data.success){
$("#createResult").html(data.msg);
}else{
$("#createResult").html("出现错误"+data.msg);
}
},
error:function(jqXHR){
console.log("发生错误:"+jqXHR.status);
}
});
参考:http://jquery.cuishifeng.cn/jQuery.Ajax.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4904929.html有问题欢迎与我讨论,共同进步。
用jQuery实现Ajax的更多相关文章
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 【原创经验分享】JQuery(Ajax)调用WCF服务
最近在学习这个WCF,由于刚开始学 不久,发现网上的一些WCF教程都比较简单,感觉功能跟WebService没什么特别大的区别,但是看网上的介绍,就说WCF比WebService牛逼多少多少,反正我刚 ...
- jQuery版AJAX简易封装
开发过程中,AJAX的应用应该说非常频繁,当然,jQuery的AJAX函数已经非常好用,但是小编还是稍微整理下,方便不同需求下,可以简化输入参数,下面是实例代码: $(function(){ /** ...
- JS原生ajax与Jquery插件ajax深入学习
序言: 近来随着项目的上线实施,稍微有点空闲,闲暇之时偶然发现之前写的关于javascript原生xmlHttpRequest ajax方法以及后来jquery插件ajax方法,于是就行了一些总结,因 ...
- 重写jquery的ajax方法
//首先备份下jquery的ajax方法 var _ajax=$.ajax; //重写jquery的ajax方法 $.ajax=function(opt){ //备份opt中error和success ...
- Jquery通过Ajax方式来提交Form表单
今天刚好看到Jquery的ajax提交数据到服务器的方法,原文是: 保存数据到服务器,成功时显示信息. jQuery 代码: $.ajax({ type: "POST", url: ...
- 对jquery的ajax进行二次封装以及ajax缓存代理组件:AjaxCache
虽然jquery的较新的api已经很好用了, 但是在实际工作还是有做二次封装的必要,好处有:1,二次封装后的API更加简洁,更符合个人的使用习惯:2,可以对ajax操作做一些统一处理,比如追加随机数或 ...
- jquery管理ajax异步-deferred对象
今天跟大家分享一个jquery中的对象-deferred.其实早在jquery1.5.0版本中就已经引入这个对象了.不过可能在实际开发过程中用到的并不多,所以没有太在意. 这里先不说deferred的 ...
- Struts2 使用jQuery实现Ajax
在jQuery中将Ajax相关的操作进行封装,使用时只需在合适的地方调用Ajax相关的方法即可,相比而言,使用jQuery实现Ajax更加简洁,方便 1.$.Ajax()可以通过发送Http请求加载远 ...
- JQuery中Ajax的操作
JQuery Ajax异步操作的方式: $.ajax,$.post, $.get, $.getJSON. 一, $.ajax,这个是JQuery对ajax封装的最基础步,通过使用这个函数可以完成异 ...
随机推荐
- 组合权限查询 SQL,UniGUI
组合权限查询 SQL,UniGUI: name ,View, New, Edit, Dele 表 获取 name 的 授权. 项目 1 0 0 ...
- iptables防火墙端口操作
1.将开放的端口写入iptables中,在终端中输入命令: /sbin/iptables -I INPUT -p tcp --dport -j ACCEPT 2.保存上一步的修改内容,输入命令: /e ...
- 几种 WebP 动态图制作方法
1.RealWorld Paint 目前唯一有图形用户界面的 动态 webp 编辑器, 利用最新版本 libwebp v1.0.0 生成的有损动态图是打不开.这个有两个版本, 推荐使用 2013.1, ...
- ES--03
第二十一讲! 1.上机动手实战演练基于_version进行乐观锁并发控制 (1)先构造一条数据出来 PUT /test_index/test_type/7{ "test_field" ...
- OpenStack实践系列⑨云硬盘服务Cinder
OpenStack实践系列⑨云硬盘服务Cinder八.cinder8.1存储的三大分类 块存储:硬盘,磁盘阵列DAS,SAN存储 文件存储:nfs,GluserFS,Ceph(PB级分布式文件系统), ...
- 1)requests模块
一:requests 介绍 requests 是使用 Apache2 Licensed 许可证的 基于Python开发的HTTP 库,其在Python内置模块的基础上进行了高度的封装, 从而使得Pyt ...
- ajax控件无法使用 iis配置及web修改(转载)
1.Web.config配置问题:将Web.config中的相关节配置成如下,然后重新编译你的程序:<httpHandlers><remove verb="*" ...
- SpringBoot事务管理
1.在UserMapper接口中添加更新和删除方法 package com.cppdy.mapper; import org.apache.ibatis.annotations.Delete; imp ...
- Python实战一
要求:用户输入用户名和密码错误三次,就对该用户进行锁定,不让其进行登录. def match(name,pwd): '''匹配用户输入的信息,进行判断''' falg = True while fal ...
- mysql通配符使用
mysql通配符使用: w3cchool 在mysql查询中,经常会用到通配符,而且mysql的通配符和pgsql是有所不同的,甚至mysql中还可以使用正则表达式.本文就为大家带来mysql查询中通 ...
