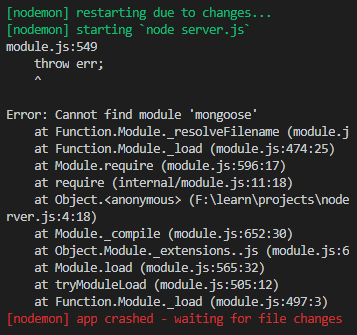
module.js:549 throw err;

解决方法:
1、有可能是拼写错误
2、未明原因。
(1)删除 node_modules 文件夹
(2)cnpm cache clean,不过提示错误就用 cnpm cache clean --force
(3)cnpm install
如果还是显示错误就检查自己的代码有没有拼错的。
module.js:549 throw err;的更多相关文章
- 解决internal/modules/cjs/loader.js:638 throw err; ^ Error: Cannot find module 'resolve'
internal/modules/cjs/loader.js:638 throw err; ^ Error: Cannot find module 'resolve' 根据提示可以知道有依赖没有安装完 ...
- 成功解决internal/modules/cjs/loader.js:596 throw err; ^ Error: Cannot find module 'minimatch'
成功解决internal/modules/cjs/loader.js:596 throw err; ^ Error: Cannot find module 'minimatch' 解决办法 npm i ...
- 成功解决internal/modules/cjs/loader.js:596 throw err; ^ Error: Cannot find module 'express'
^ Error: Cannot find module 'express'根据提示我们就可以知道,没有找到express这个模块,解决办法就是:npm install express
- nodejs报错 events.js:72 throw er; // Unhandled 'error' event
var http = require('http'); var handlerRequest = function(req,res){ res.end('hello');}; var webServe ...
- npm run dev报错,events.js:160 throw er; // Unhandled 'error' event
错误代码如下: vue-project@1.0.0 dev E:MySoftwaretestGitwebpackvue-projectnode build/dev-server.js "80 ...
- events.js:72 throw er; // Unhandled 'error' event
http://stackoverflow.com/questions/24525253/events-js72-throw-er-unhandled-error-event 出现了一个上述的错误. e ...
- vue init初始化项目后 npm run dev报错 10% building modules 1/1 modules 0 activeevents.js:182 throw er; // Unhandled 'error' event
报错信息: 10% building modules 1/1 modules 0 activeevents.js:182 throw er; // Unhandled 'error' ev ...
- browser-sync events.js:85 throw er; // Unhandled 'error' event
browser-sync运行的时候提示如下错误,这个是因为browser-sync 配置的端口被占用的原因. events.js:85 throw er; // Unhandled 'error' e ...
- seajs源码分析(一)---整体结构以及module.js
1,seajs的主要内容在module.js内部,最开始包含这么几个东西 var cachedMods = seajs.cache = {} var anonymousMeta var fetchin ...
随机推荐
- 吴恩达机器学习笔记15-假设陈述(Hypothesis Representation)
在分类问题中,要用什么样的函数来表示我们的假设呢?此前说过,希望我们的分类器的输出值在0 和1 之间,因 此,我们希望想出一个满足某个性质的假设函数,这个性质是它的预测值要在0 和1 之间.回顾在一开 ...
- 使用redis配置分布式session
1. spring-redis-session 1.1. 配置 /** * @author laoliangliang * @date 2018/12/21 17:19 */ @Configurati ...
- Ubuntu释放磁盘空间的几种常用方法
一 安装stacer,使用它来清空系统内存 其实 Stacer 的安装步非常简单,只需到 Github 的发布页面下载到 .deb 包,再用 GDebi 或如下命令安装即可: wget https:/ ...
- mysql 开发基础系列21 事务控制和锁定语句(下)
1. 隐含的执行unlock tables 如果在锁表期间,用start transaction命令来开始一个新事务,会造成一个隐含的unlock tables 被执行,如下所示: 会话1 会话2 ...
- mysql 开发基础系列4 字符数据类型
字符串类型 1.1 CHAR 和VARCHAR 类型 CHAR 列的长度固定为创建表时声明的长度,VARCHAR 列中的值为可变长字符串.在检索的时候,CHAR 列删除了尾部的空格,而VARCHAR ...
- C++版 - LeetCode 144. Binary Tree Preorder Traversal (二叉树先根序遍历,非递归)
144. Binary Tree Preorder Traversal Difficulty: Medium Given a binary tree, return the preorder trav ...
- java泛型(二)、泛型的内部原理:类型擦除以及类型擦除带来的问题
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
- 函数式编程之-Currying
这个系列涉及到了F#这门语言,也许有的人觉得这样的语言遥不可及,的确我几乎花了2-3年的时间去了解他:也许有人觉得学习这样的冷门语言没有必要,我也赞同,那么我为什么要花时间去学习呢?作为一门在Tiob ...
- 一次Linux自动化部署尝试
最近做一个项目临近测试,购买的是阿里云的服务器,每次部署都是手动打包war,然后上传到服务器,然后修改配置文件,不仅繁琐,而且费时,就思索着找一个一键式的部署方式,今天终于腾出时间来做这件事,记录一下 ...
- spring boot面试问题集锦
译文作者:david 原文链接:https://www.javainuse.com/spring/SpringBootInterviewQuestions Q: 什么是spring boot? A: ...
